
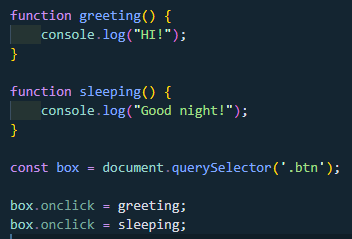
click 이벤트


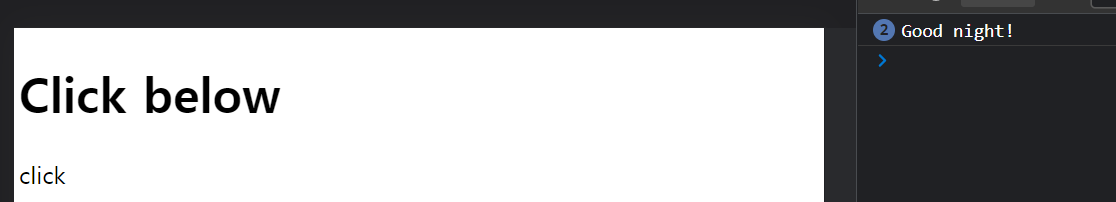
왜 여기에서 버튼을 눌렀을 때 HI는 실행되지 않고 Good night만 실행되는 것일까??
=> 마지막 작성된 것을 실행시킨다.
=> 이처럼 동일한 이벤트에 서로 다른 콜백 함수를 지정할 수 없다는 것을 알 수 있다.
그렇다면 과연?? 어떻게 이 문제를 해결할 수 있을까??
방법은 간단하다.
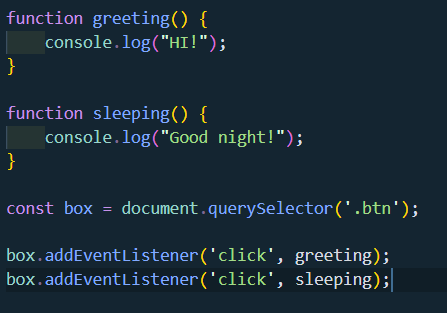
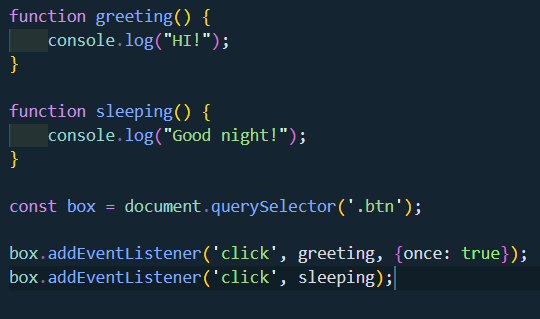
addEventListener를 사용하는 것이다.


둘 다 잘 실행되는 것을 볼 수 있다!!!
추가로 여기서
HI는 한번만 실행시키고 그 다음번부터는 계속 Good night만 실행시키고 싶다면??


이렇게 {once: true} 옵션을 추가해주면 된다.
이벤트 핸들러 종류
- 인라인 이벤트 핸들러
<p>처럼 표현하는 것
=> 현재는 잘 사용하지 않음(코드 길어지면 가독성 떨어지고 에러 가능성) - 이벤트 핸들러 프로퍼티
<body>
<button id="btnn"> 버튼 </button>
</body>
<script>
let btn = document.getElementById("btnn");
btn.onclick = function (){
alert("이벤트 핸들러 프로퍼티");
}
</script>=> HTML에서는 불가능하고 JS 내에서 버튼 태그를 조작하면서 이벤트 실행
BUT!
=> 같은 이벤트를 두 개 설정하면 가장 최신 코드 하나만 실행
- addEventListener 메서드를 이용한 방식
<body>
<button id="btnn"> 버튼 </button>
</body>
<script>
let btn = document.getElementById("btnn");
btn.addEventListener('click', function (){
alert("addEventListener 메서드")
});
btn.addEventListener('click', function (){
alert("addEventListener 메서드2")
});
</script>=> 같은 이벤트를 여러개 중복 등록이 가능
=> 중복등록해도 각자 순서대로 실행
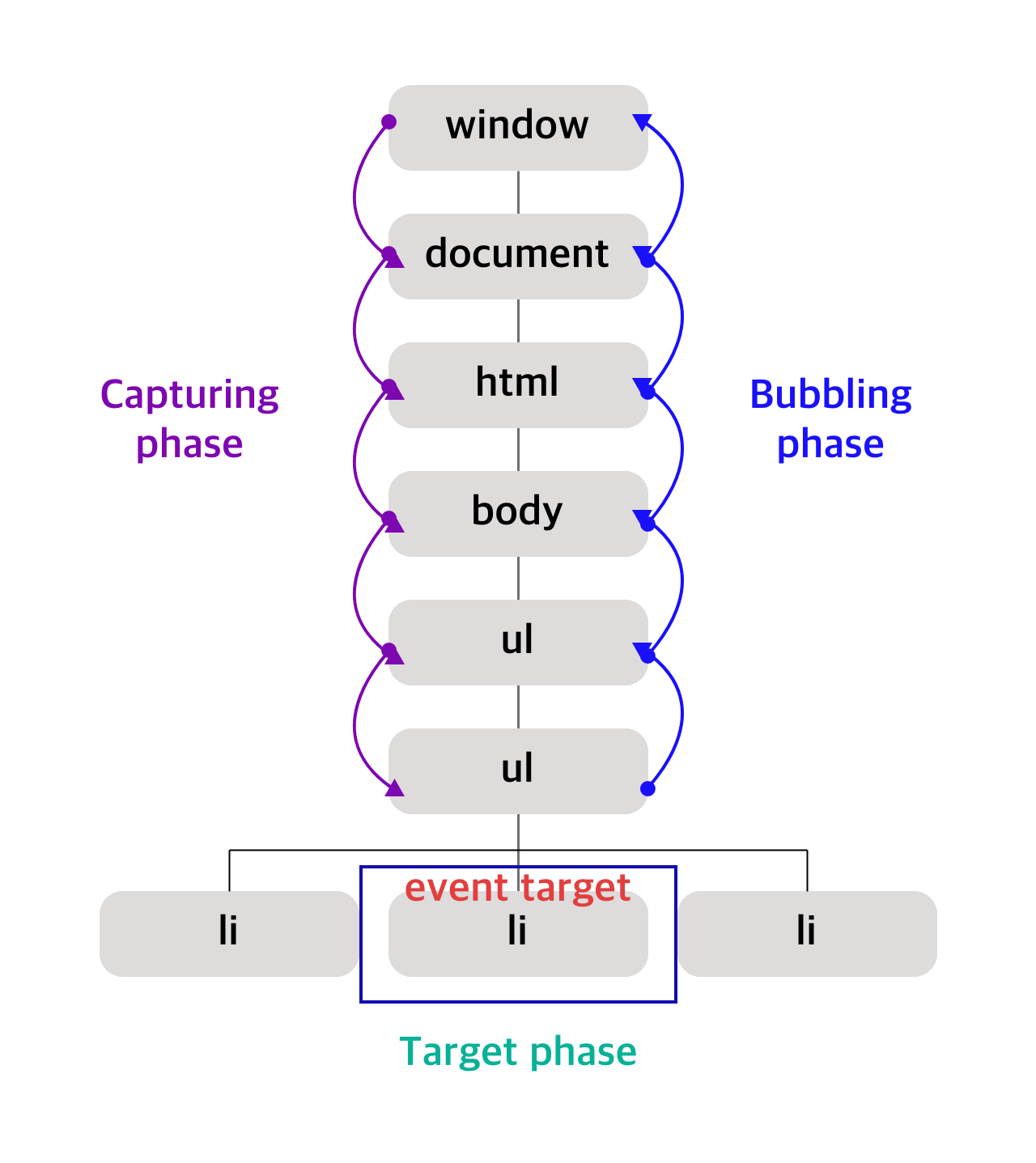
이벤트 전파 delegation
DOM 요소 노드에서 발생한 이벤트는 DOM tree를 통해 전파됨

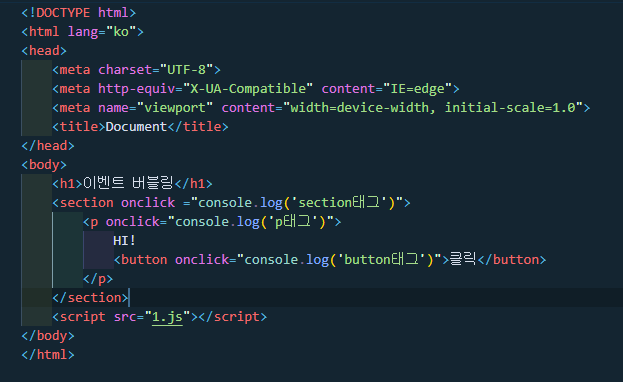
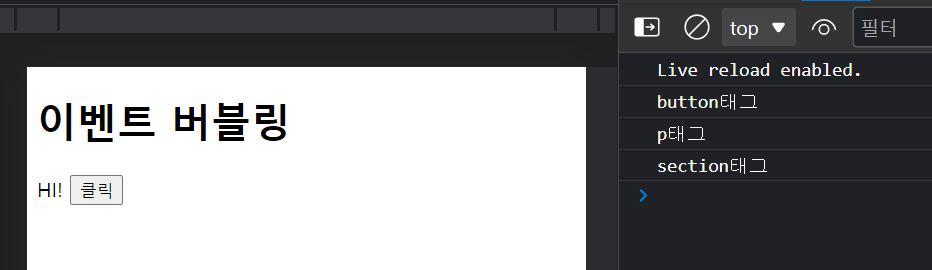
이벤트 버블링
- default 값
- 이벤트가 하위 요소에서 상위 요소 방향으로 전파
(한 요소에 이벤트가 발생하면, 이 요소에 할당된 핸들러가 동작하고, 이어서 부모 요소의 핸들러가 동작한다. 가장 최상단의 조상 요소를 만날 때까지 이 과정이 반복되면서 요소 각각에 할당된 핸들러가 동작)


<section> > <p> > <button> 순으로 코드를 입력하고 button을 클릭해 보았더니 button태그 > p태그 > section태그 순으로 콘솔창에 출력되는 것을 볼 수 있다. 이런 현상을 이벤트 버블링 이라고 하는데 하위 요소에 할당된 이벤트 핸들러부터 상위 요소에 할당된 이벤트 핸들러까지 출력하는 현상이다.
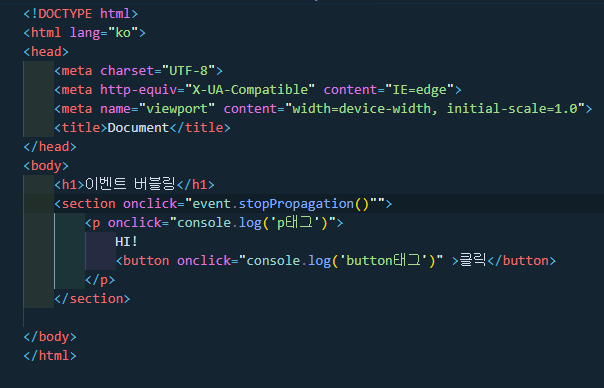
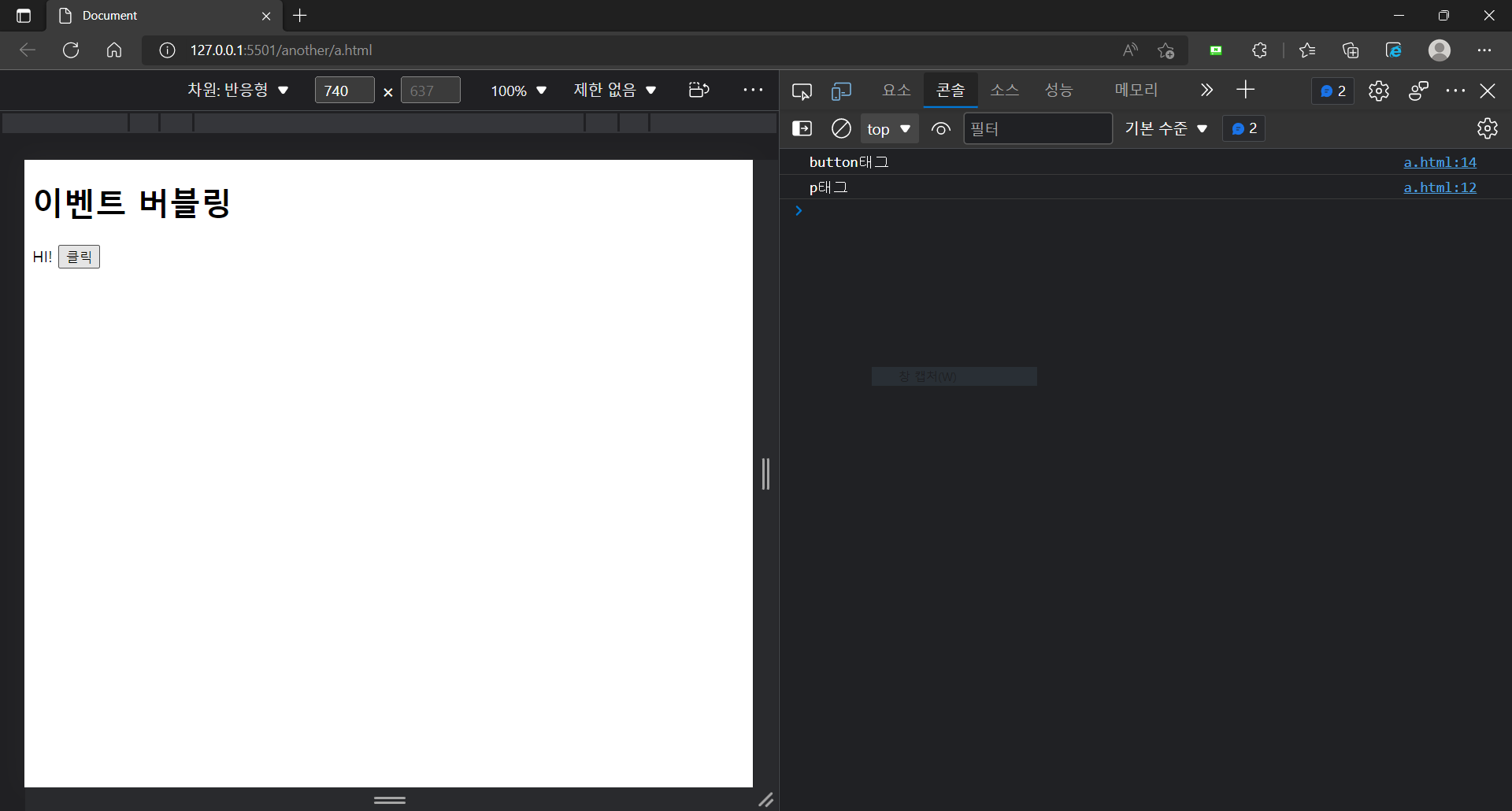
만약 버블링을 중단하려면 어떻게 해야할까??


실행시키지 않고 싶다하는 곳에 event.stopPropagation()을 추가해주면 된다.
하지만!! 꼭 필요한 경우를 제외하고는 버블링을 막지 않도록 한다.
이벤트 캡처링
이벤트 캡처링은 버블링과 반대이다.
버블링이 이벤트가 하위에서 상위로 전파되는 것이었다면
캡처링은 이벤트가 상위에서 하위로 전파되는 것이다.
캡처링을 표현하는 것은 단순히 true나 {capture: true} 추가해주면 됨
<예시>
zero.addEventListener('click', e => {
console.log(`${e.eventPhase}`);
console.log(`${e.target}`);
console.log(`${e.currentTarget}`);
}, true)event.target vs event.currentTarget(this)
쉽게 말하면,
event.target : 실제로 이벤트가 발생하는 요소
event.currentTarget : 현재 실행 중인 핸들러가 할당된 요소를 참조
라고 생각하면 쉽다.

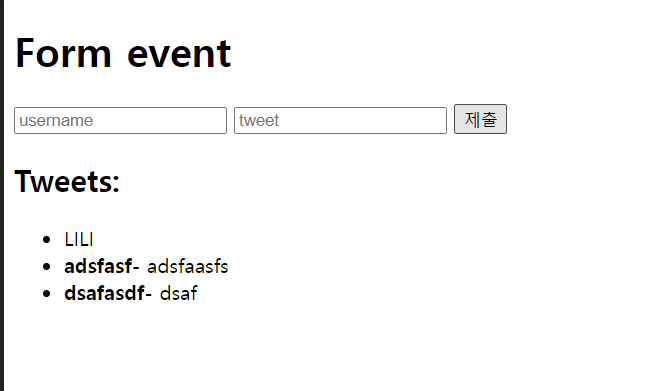
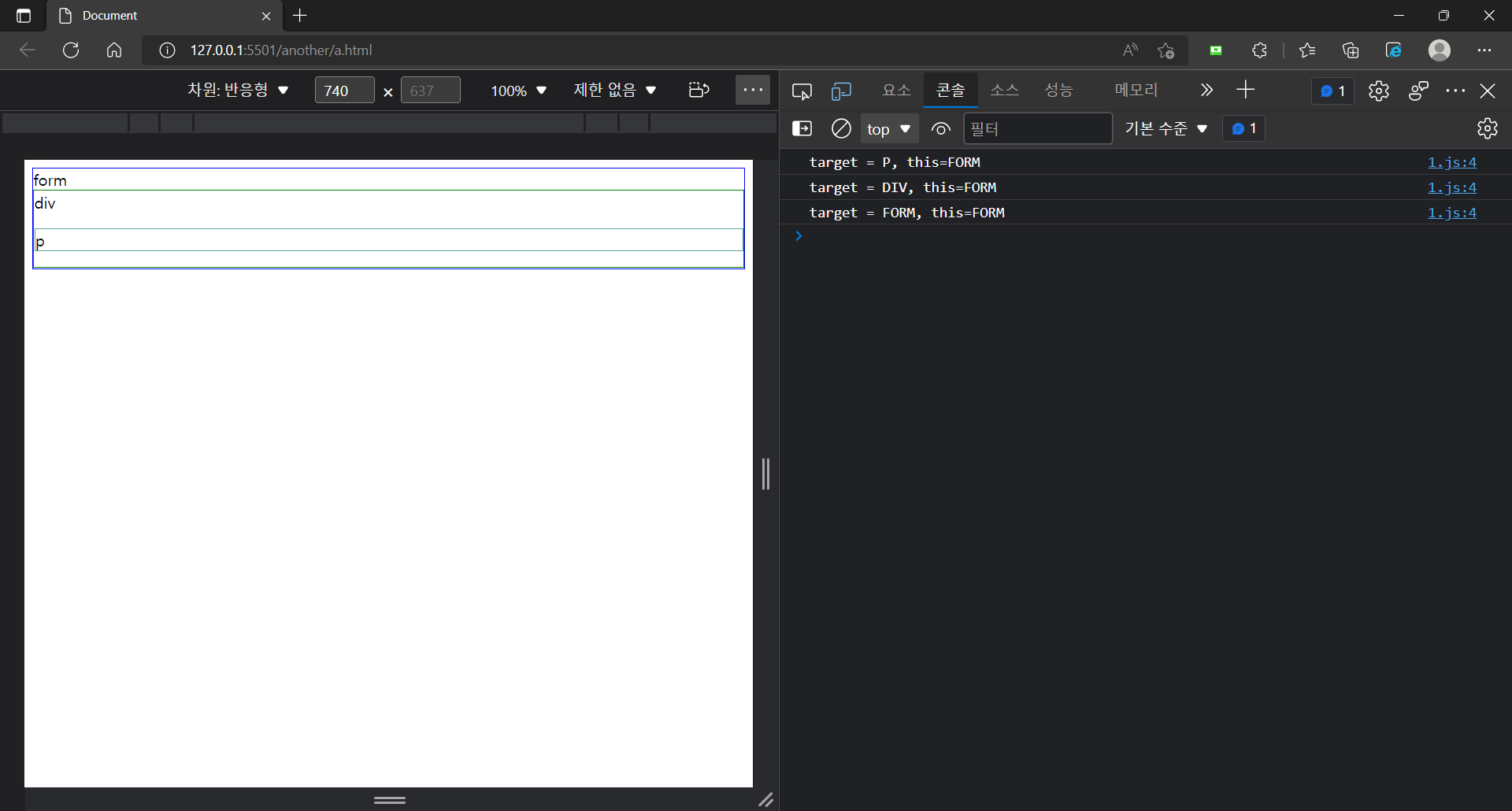
태그를 선택했을 때 target은 클릭한 곳의 tagName, this는 onclick이 할당된 form태그가 출력되는 것을 볼 수 있다.
이벤트 위임
여러 하위 DOM 요소에 각각 이벤트 핸들러를 등록하는 대신 하나의 상위 DOM 요소에 이벤트 핸들러를 등록하는 방법
