
구현해야할 것

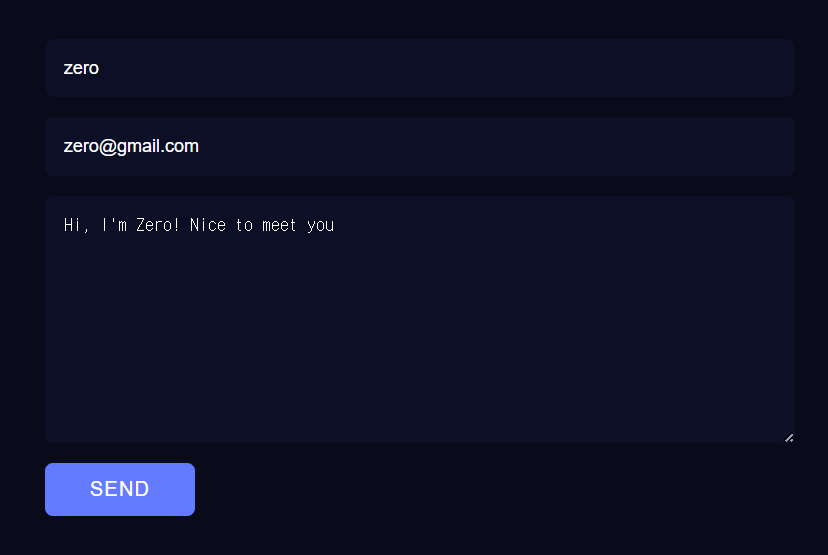
이렇게 쓰고 SEND를 누르면 지정해둔 내 메일로 보내져야한다.

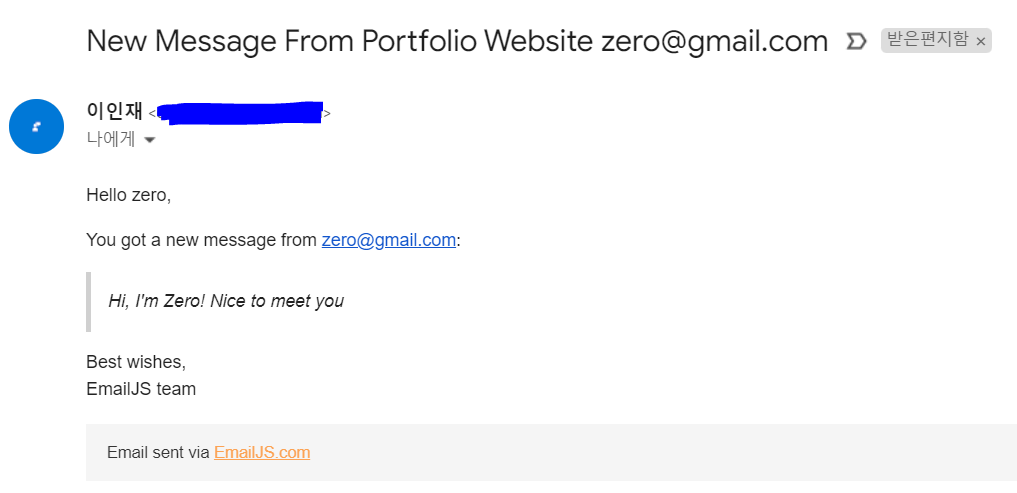
바로 보내진 것을 볼 수 있다.
과정
-
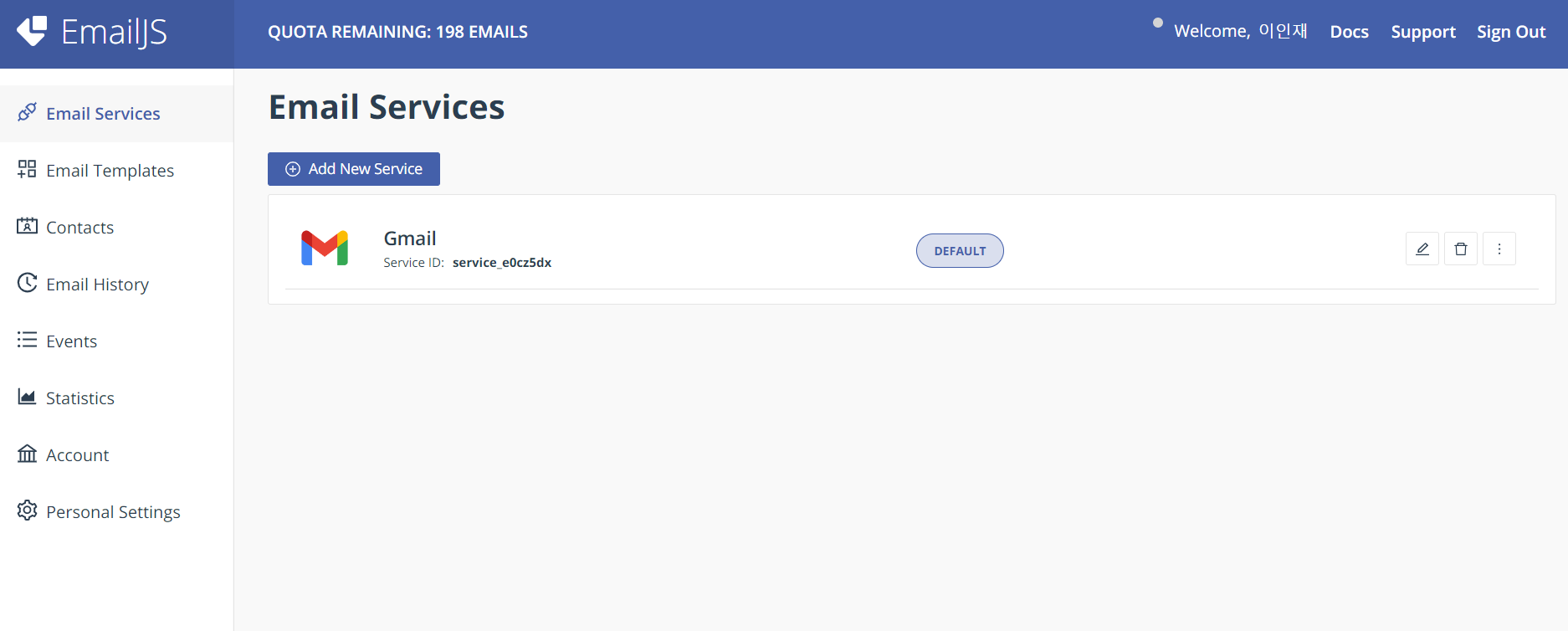
https://www.emailjs.com/에 접속해 회원가입하고 메일을 받을 이메일 주소를 설정한다.

-
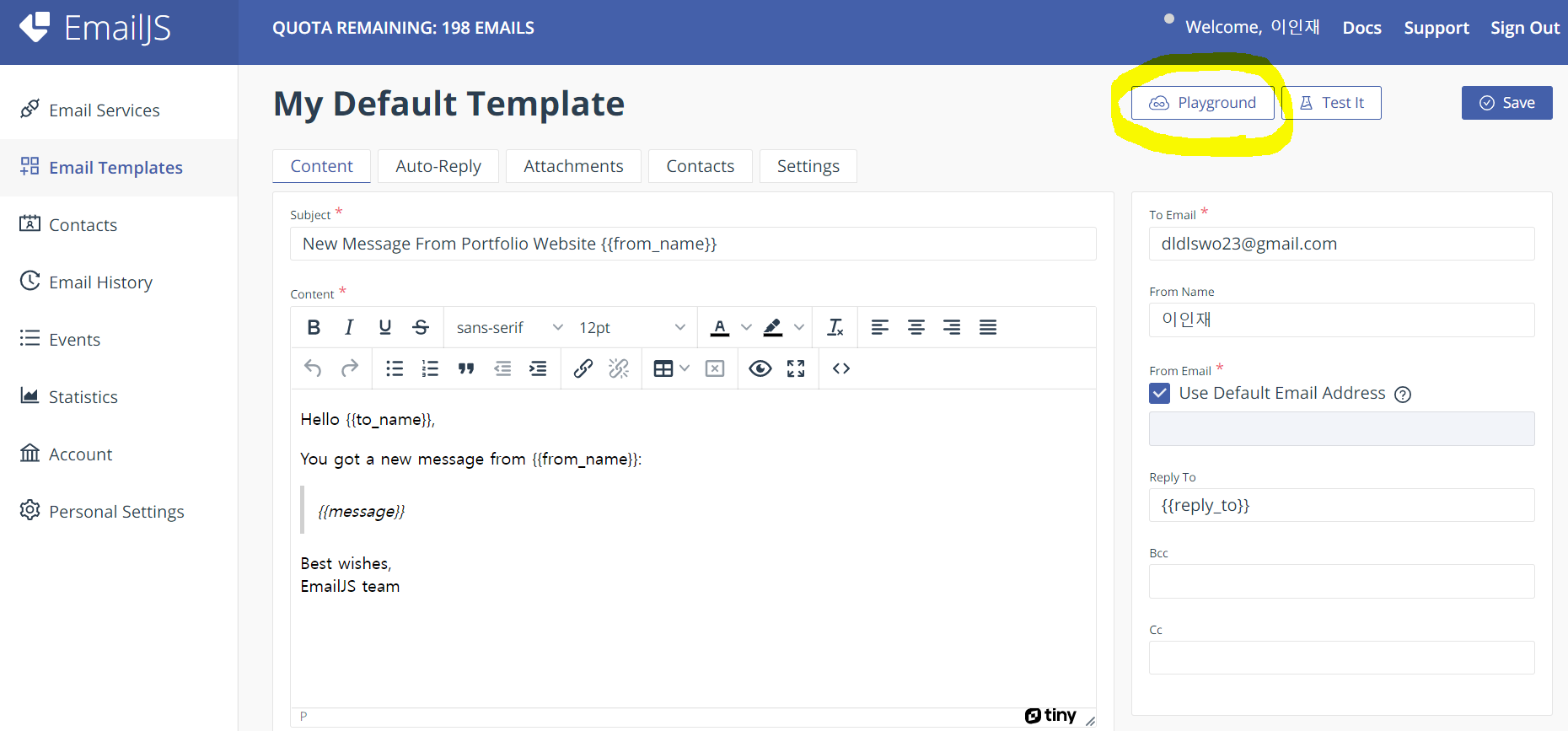
Email Templates 탭에 들어가 Playground를 클릭한다.

-
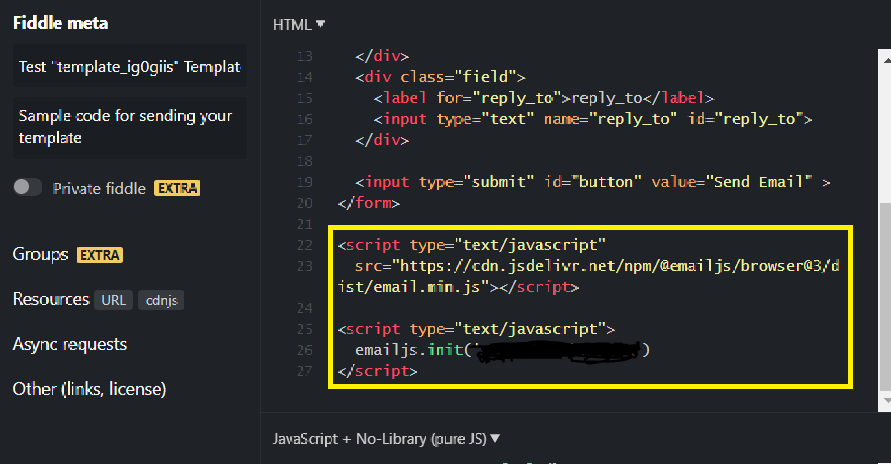
HTML코드에 밑에 두개를 복사해 붙여넣는다.

-
JavaScript에는 다음과 같이 작성한다.
let name = document.querySelector('.name');
let email = document.querySelector('.email');
let msg = document.querySelector('.message');각 input의 className을 가져와 각 변수에 넣어준다.
function sendmail(name, email, msg) {
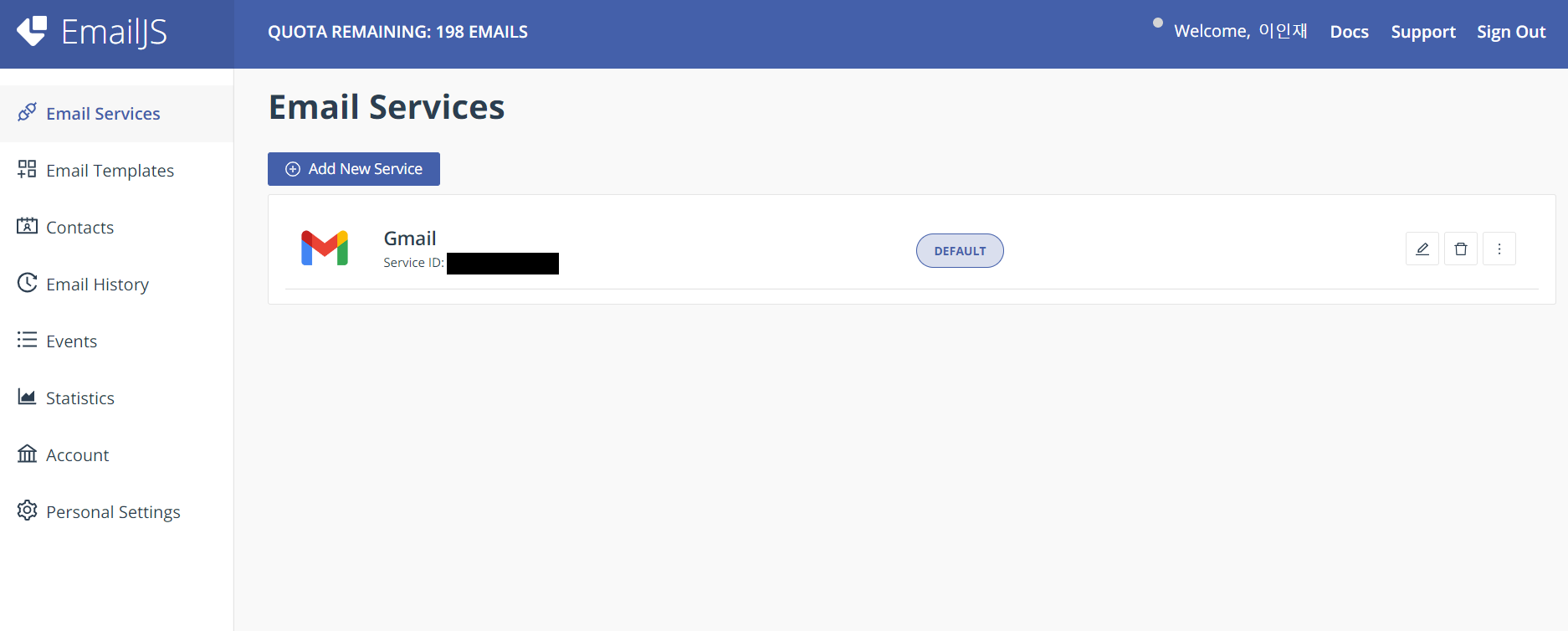
emailjs.send("serviceID ","templateID",{
from_name: email,
to_name: name,
message: msg,
});
}
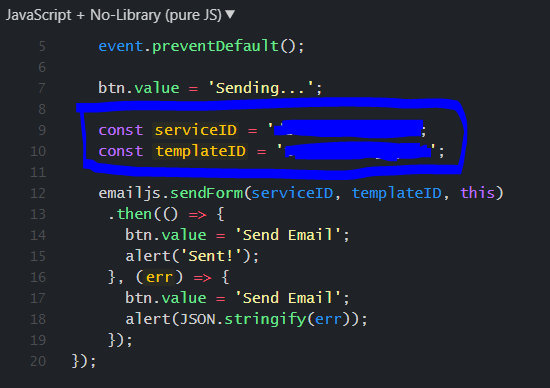
위에 코드에 있는 serviceID와 templateID도 역시 Playground의 JS코드를 참고하여 적어 넣는다.
