호이스팅
- 코드에 선언된 변수 및 함수를 유효한 범위의 코드 상단으로 끌어 올림
- var의 변수/함수의 선언만 위로 올려지고, 할당은 올려지지 않음
- let/const 변수 선언과 함수 표현식에서는 호이스팅 발생X
① console.log(name_1);
var name_1 = "john";
console.log(name_1);
② var name_2;
console.log(name_2);
name_2 = "john";
console.log(name_2);
③ console.log(name_3);
let name_3 = "john";①과 ②의 출력은 undefined, john으로 같음
③에서는 let을 사용했을 때 초기화를 하지 않았기에 ReferenceError 발생
→ 오류를 줄이기 위해서는 var 보다는 let/const 사용
자료형 종류
typeof : 인수의 자료형 반환하는 연산자
Boolean: 논리적 값으로 true, false
null: 존재하지 않거나 유효하지 않은 주소 표시
undefined: 선언 후 값을 할당하지 않은 변수
number: 정수, 실수 등의 숫자
string: 빈 문자열이나 글자들을 표현하는 문자열
symbol: 문자열과 함께 객체 property로 사용
object: 두개 이상의 복잡한 개체 저장 가능
number
let num_1 = 123.0;
let num_2 = 123.456;
console.log(num_1 - num_2); //-0.45600000000000307 소수점 처리 정확X
console.log((num_1 - num_2).toFIxed(3)); // -0.456 소수점 세자리까지 정확하게 됨객체 복사 문제점
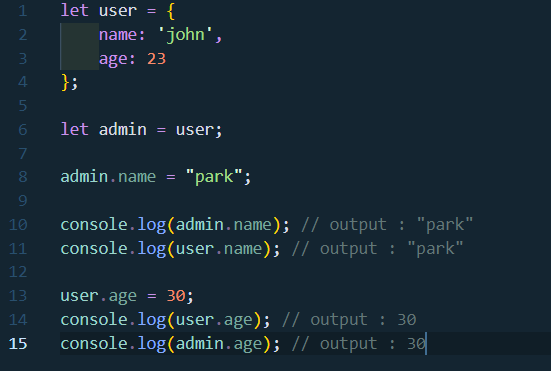
- object 값을 복사할 때는 대상 전체가 아닌 object 내 주소 값만 복사되는 문제 발생
- 대상 전체를 복사하려면 얕은 복사, 깊은 복사 사용

admin.name이 "park" , user.age가 30이 나오는 것은 알겠는데
user.name이 "park" , admin.age가 30이 나오는 것은 왜일까????
→ let admin = user; 에서 user가 갖고 있는 name과 age가 복사되는 것이 아니라 주소값이 복사됨 (같은 주소이기에 같은 공간을 가리킴)
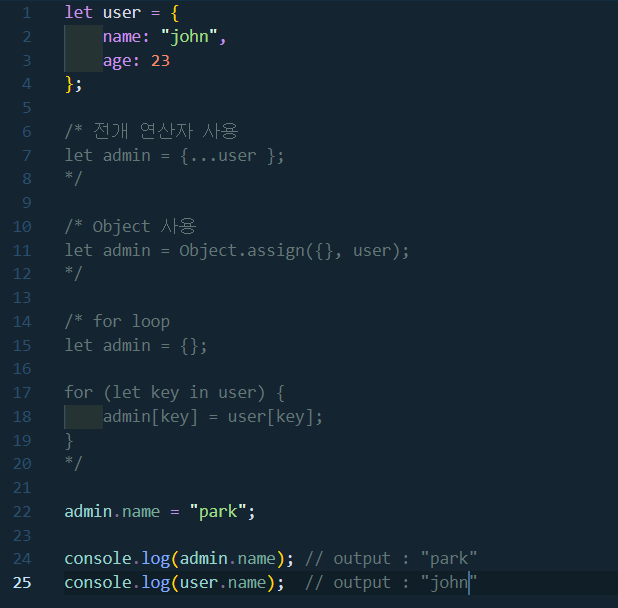
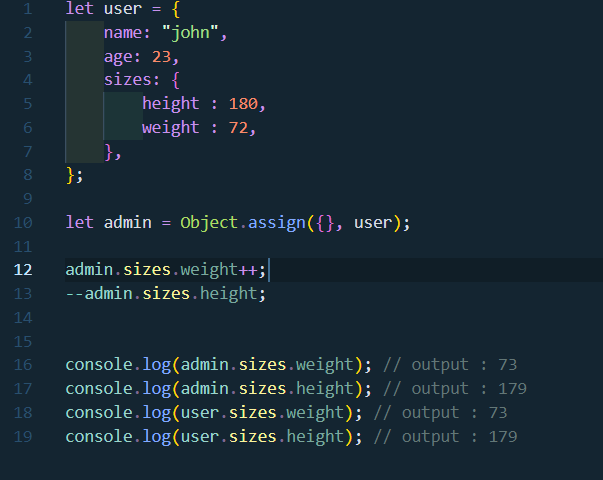
얕은 복사 : 객체 내 또 다른 객체가 있다면 복사 불가능
- 반복문 for을 통한 객체 복사
- Object.assign() 함수를 이용한 복사
- 전개 연산자(Spread Operator)를 이용한 복사
(새로운 공간을 만들고 그 공간에 name, age를 만들기에 서로 영향 미치지 않음)
→ 객체 내 또 다른 객체가 있다면 admin 요소가 user에도 영향이 끼침
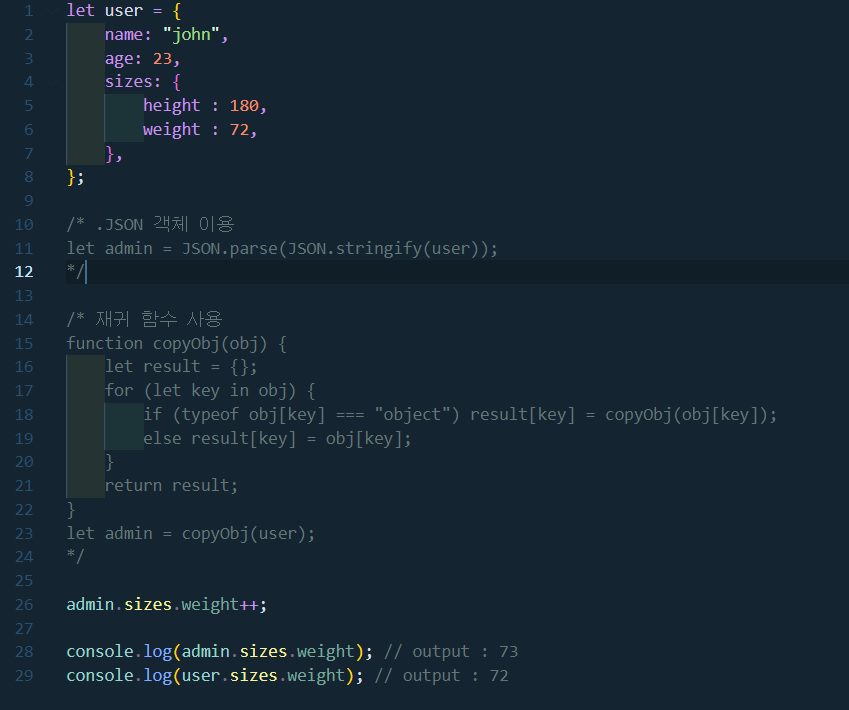
깊은 복사 : 얕은 복사의 문제점 해결(내부적으로 얕은 복사 한번 더 함)
- 재귀 함수를 이용한 깊은 객체 복사
- .JSON 객체를 이용
(stringify는 js object → string으로, parse는 string→ js object로)
SCOPE
- 변수 혹은 상수에 접근할 수 있는 범위
- 모듈/함수 내 코드에서 동일 변수 사용시 간섭을 줄이는 용도
- Global Scope : 전역에 선언, 어디에서도 접근 가능
- Local Scope(블록, 함수레벨) : 특정 지역에 선언, 해당 지역 내에서만 접근 가능