textContent랑 innerText는 똑같이 표현되는 것 같은데 왜 두개가 나뉘어져있을까???
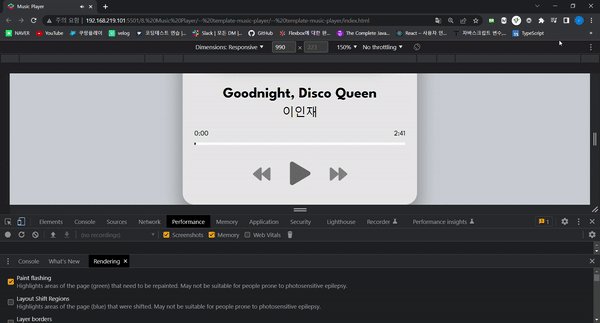
한번 music player로 확인을 해보자!!

개발자 창에서 performance > rendering > paint flashing을 켜면 실시간으로 리플로우되는 것을 초록색 박스를 통해 볼 수 있다.
<innrText> 경우
title.innerText = song.displayName;
artist.innerText = song.artist;innerText는 값이 같아도 항상 리플로우됨.
(이 경우에도 gif를 땄는데 잘 표현이 되지 않아 삭제..)
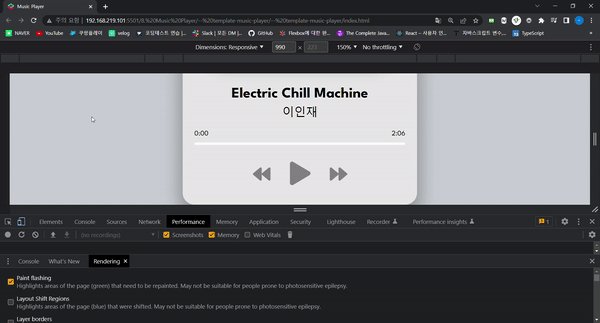
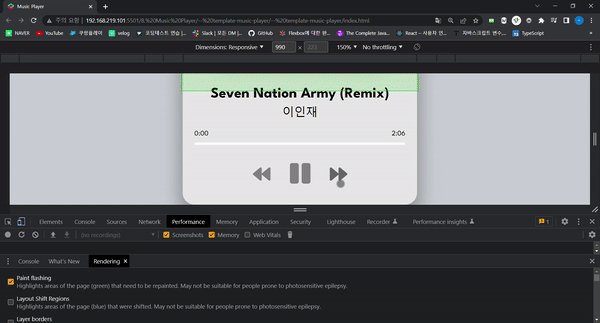
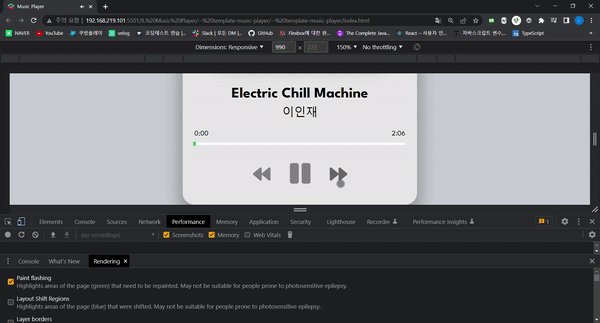
<textContent> 경우
title.textContent = song.displayName;
artist.textContent = song.artist;
textContent는 값이 같은 artist명에는 리플로우되지 않음
