
결론부터 말하면
- 에러 발생을 줄인다.
- 가독성을 더 좋게 한다.
이제 상세하게 알아보자!!!

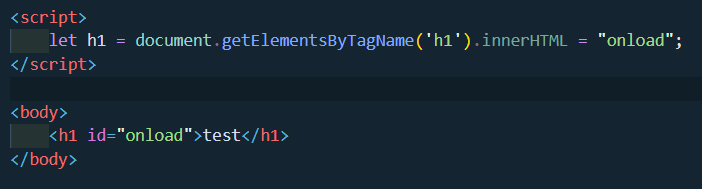
위와 같이 작성하면 document.getElementByTagName( 'h1' ); 가 html에서 id가 h1이란 태그가 생성되기도 전에 실행되는 문제가 일어난다.
그래서 우리는 <script> 문서를 뒤로 옮기는 행동을 했다.
이렇게 하면 뒤쪽이 길어져 가독성이 안 좋아질 수 있다는 점이다.
=> 그런데 html 파일에 한꺼번에 작성하는 경우는 많이 없을 것 같고
src로 자바스크립트 문서를 걸어놓으면 가독성 문제는 딱히 없을 것 같다는 것이 내 의견이다.

그래도 앞서 말한 문제들을 해결하고자
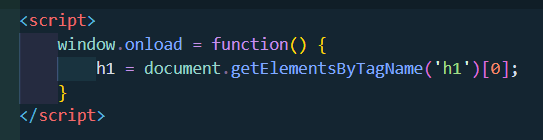
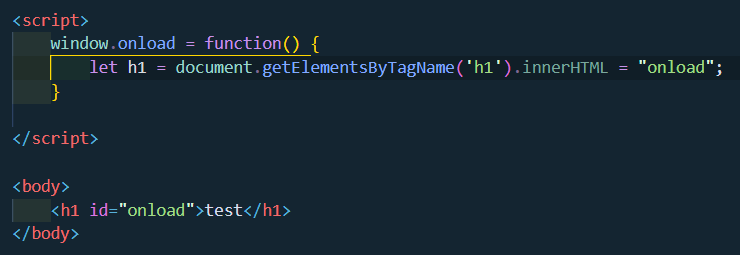
window.onload가 사용된다.
window.onload는 웹브라우저 내의 모든 요소가 로드되어야 실행하도록 한다.
그래서 문서 앞에 선언해도 상관없다.
