이미지를 넣는 방법은 아래 두 가지 방법이 있다.
- HTML의 img 태그 사용
- CSS의 background-image를 사용하여 img 넣는 방법
두 방법의 차이점은 무엇일까??
이 차이점을 이해하기 위해서는 Semantic Web과 Semantic Tag에 대한 이해가 있어야 한다.
1.Semantic Web
웹기술이 발전하면서 수많은 데이터들이 축적되었다. 그 많은 데이터를 처리하기 위해 사람 뿐만아니라 컴퓨터도 문서를 이해하여 정보 소통이 가능하도록 개발한 지능형 웹 형태다. 기존의 잡다한 데이터 집합이었던 웹페이지를 의미와 관련성을 가지는 거대한 데이터 베이스로 구축하고자하는 발상이다.
2.Semantic Tags
무분별한 태그의 사용으로 정보를 찾기 위해 사람이 직접 개입해야 하는 비효율적인 시스템을 개선할 수 있는 Sementic Web을 구현하기 위한 의미를 가지는 태그들이다.
검색엔진 최적화 (SEO) - 의미 있는 Tag들로 인해 컴퓨터는 의미론적으로 중요한 부분과 덜 중요한 부분을 파악할 수 있게 해주어 효율적인 검색이 가능하다.
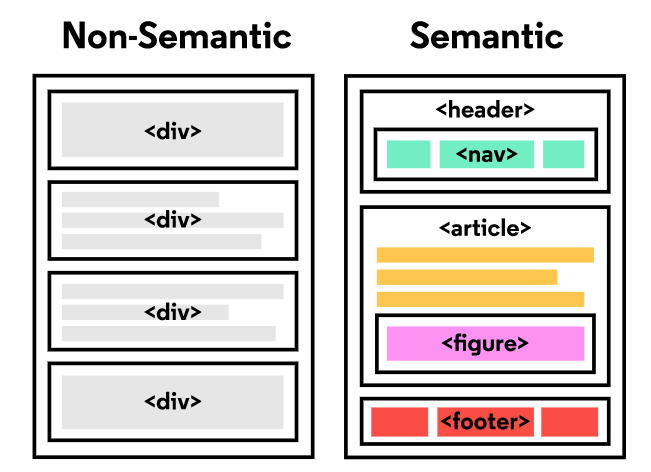
2-1. HTML 태그 -> non-semantic 요소, semantic 요소
-
non-semantic 요소
div, span 등이 있으며 이들 태그는 content에 대하여 어떤 설명도 하지 않는다. -
semantic 요소
form, table, img 등이 있으며 이들 태그는 content의 의미를 명확히 설명한다.
<section> : 문서에서 세션을 정의할 때 사용
<header> : 헤더
<nav> : 네비게이션
<aside> : 사이드에 위치하는 공간을 의미
<article> : 본문의 주 내용이 들어가는 공간 의미
<footer> : footer

3. HTML의 img 태그사용과 CSS의 background-image를 사용하여 img 넣는 방법의 차이점
3-1. html의 img 태그
이미지 로드에 실패했을 경우 이미지에 대한 정보를 주는 alt 속성을 사용하여 어떠한 이미지인지 정보를 줄 수 있는 의미가 부여된 Semantic Tag 이므로 이미지에 대한 정보를 얻을수 있고 검색엔진은 이를 인식할 수 있다.
이미지도 함께 프린트가 필요한 경우 - 이미지를 함께 출력한다.(background image는 출력되지않음)
이미지에 의미를 가지는 경우 - 이미지 자체가 어떤 의미가 있는 경우 이는 alt 태그를 사용해 어떤 이미지인지 알려줄 수 있습니다. 백그라운드 이미지는 alt 태그가 없다.
검색을 통해 정보를 노출해야 하는 경우
img 태그의 alt 사용으로 이미지에 대한 설명을 통해 Google 봇이 크롤링하거나 색인할 수 있어 내 이미지가 사용자의 검색에 노출되어야 한다면, img 태그를 사용하는 것이 좋다.
이미지가 콘텐츠의 중심으로 중요한 경우
3-2. CSS의 background-img
단순한 이미지 첨부일 뿐 이미지에 대한 정보도 담지않는다. ( Google 봇이 크롤링하거나 색인하지 못한다.)
배경이미지 위 contents를 올릴 수 있다.
사이트를 꾸미기 위한 장식일 경우
이미지의 활용이 순수 사이트의 장식을 위해서라면, background-image를 사용하는 것이 좋다.
이미지를 확대할 필요가 있는 경우
-background-size 등의 속성을 사용해 배경 이미지의 크기를 간단하게 조작 가능하다.
이미지 위에 텍스트가 들어가는 경우
-이미지 위에 텍스트가 들어가는 경우 간단하게 텍스트 태그 안에 백그라운드를 넣을 수 있다.
프린트 시 이미지를 제거해야 되는 경우
-이미지가 출력되면 곤란한 경우 백그라운드 이미지는 출력에 포함되지않는다.
CSS sprites를 사용해 이미지 속도를 향상시킬 경우
-다수의 img 태그를 통한 방법보다 CSS sprites 기법을 사용하면 이미지의 수정, 보관, 관리가 용이하고 미리 다른 아이콘 영역도 읽어들여 로딩 속도도 향상할 수 있다.
