제목 - <h1> ~ <h6>
- 제목 단계를 건너뛰지 말도록! 언제나
<h1>으로 시작해서, 순차적으로 기입- 글씨 크기를 위해 사용하지 않도록 한다. CSS의
font-size속성 사용
본문 - <p>
- 하나의 문단을 나타냄.
- 블록 레벨 요소
- 여백이 필요하다면 빈
<p>요소를 사용하지 말고 CSS 활용
본문 - <br> (line break)
- 줄바꿈 요소
- 빈 요소
- 문단과 문단 사이에 여백을 길게 주기 위해서는 사용 X (CSS 사용)
- 문단 구분을
<br>로 하면 스크린 리더를 사용해 탐색하는 사용자에게도 문제가 됨
본문 - <blockquote>, <q>
공통으로 사용 가능 속성
cite
인용문의 출처 문서나 메시지를 가리키는 URL.
<blockquote>
- 긴 인용문, 블록 요소
- 들여쓰기로 표현됨
<p>태그 안에 사용 불가
※<p>태그는 내부에 자식 태그가 블록 요소면 자동으로 닫힘
<q>
- 짧은 인용문, 인라인 요소
- 출력에서 가 양쪽에 표현됨
본문 - <pre> (preformatted)
- 미리 서식을 지정한 텍스트
- HTML에 작성한 내용 그대로 표현
- 고정폭 글꼴로 처리
본문- <figure>, <figcaption>
<figure>
- 독립적인 콘텐츠(
<pre>,<blockquote>등)를 묶어서 위나 아래에 설명을 붙일 때 사용<figcaption>과 보통 같이 사용- 연관성이 있는 요소일 때 사용
<p>나빠요 참 그대란 사람
허락도 없이 왜 내 맘 가져요
그대 때문에 난 힘겹게 살고만 있는데
그댄 모르잖아요
알아요 나는 아니란 걸
눈길줄만큼 보잘 것 없단 걸
다만 가끔씩 그저 그 미소 여기 내게도
나눠줄 순 없나요
비록 사랑은 아니라도
언젠간 한번쯤은 돌아봐 주겠죠
한없이 뒤에서 기다리면
오늘도 차마 못한 가슴 속 한마디
그대 사랑합니다
간주중
어제도 책상에 엎드려
그대 그리다 잠들었나봐요
눈을 떠보니 눈물에 녹아 흩어져 있던
시린 그대 이름과
헛된 바램뿐인 낙서만
언젠간 한번쯤은 돌아봐 주겠죠
한없이 뒤에서 기다리면
오늘도 차마 못한 가슴 속 한마디
그대 사랑합니다
이젠 너무나도 내겐 익숙한
그대 뒷모습을 바라보며
흐르는 눈물처럼 소리없는 그 말
그대 사랑합니다</p>
<p>by Tim</p>→ p태그로만 사용 시, 서로 연관이 없어보일 수 있음
<figure>
<p>나빠요 참 그대란 사람
허락도 없이 왜 내 맘 가져요
그대 때문에 난 힘겹게 살고만 있는데
그댄 모르잖아요
알아요 나는 아니란 걸
눈길줄만큼 보잘 것 없단 걸
다만 가끔씩 그저 그 미소 여기 내게도
나눠줄 순 없나요
비록 사랑은 아니라도
언젠간 한번쯤은 돌아봐 주겠죠
한없이 뒤에서 기다리면
오늘도 차마 못한 가슴 속 한마디
그대 사랑합니다
간주중
어제도 책상에 엎드려
그대 그리다 잠들었나봐요
눈을 떠보니 눈물에 녹아 흩어져 있던
시린 그대 이름과
헛된 바램뿐인 낙서만
언젠간 한번쯤은 돌아봐 주겠죠
한없이 뒤에서 기다리면
오늘도 차마 못한 가슴 속 한마디
그대 사랑합니다
이젠 너무나도 내겐 익숙한
그대 뒷모습을 바라보며
흐르는 눈물처럼 소리없는 그 말
그대 사랑합니다</p>
<figcaption>by Tim</figcaption>
</figure>
→ figure태그 사용 시, 연관성을 나타내기 위해 들여쓰기 사용
본문 - <hr>
- 문단과 문단 사이를 나눌 때 사용
- 빈 요소
본문 - <abbr>, <address>, <cite>, <bdo>
<abbr> (abbreviation)
-
준말, 약어 등을 쓰고 그것의 원래 의미를 적을 때 사용
-
title 속성을 사용해 표현
<abbr title="World Wide Web">WWW</abbr>출력 : WWW
<address>
- 주소를 나타낼 때
<cite>
- 인용의 출처를 눈에 보이게끔 나타낼 때
<figure> <blockquote> <p>It was a bright cold day in April, and the clocks were striking thirteen.</p> </blockquote> <figcaption> First sentence in <cite>Nineteen Eighty-Four</cite> by George Orwell (Part 1, Chapter 1). </figcaption> </figure>
First sentence in Nineteen Eighty-Four by George Orwell (Part 1, Chapter 1). → Nineteen Eighty-Four이라는 기울임꼴로 출처가 확실히 드러남It was a bright cold day in April, and the clocks were striking thirteen.
<bdo> (bidirectional override)
-
텍스트를 반대방향으로 작성할 때
<p>이 글은 왼쪽에서 오른쪽으로 작성합니다.</p> <p><bdo dir="rtl">이 글은 오른쪽에서 왼쪽으로 작성합니다.</bdo></p>
이 글은 왼쪽에서 오른쪽으로 작성합니다.
이 글은 오른쪽에서 왼쪽으로 작성합니다.
포매팅 - <b>, <strong>
<b>
- 굵은 글씨체로 강조
- 독자의 주의를 끌기 위한 용도 (단, 특별한 중요도는 없음)
- 문단 전체를 감싸는 것은 안됨 (CSS를 사용)
<strong>
- 굵은 글씨체로 강조
- 높은 중요도 요소
포매팅 - <i>, <em>
<i>
- 기울임꼴
- 텍스트를 주위와 구분해야할 때
<em>
- 기울임꼴
- 텍스트의 강세 (스크린 리더에서 강조해서 읽음)
- 연관이 있거나, 대조적인 의미일 때도 사용
포매팅 - <mark>, <small>, <sub>, <sup>
<mark>
- 하이라이팅
- 정확한 목적이 있을 때만 사용
- 스크린 리더가 읽지 못함
포매팅 하이라이팅
<small>
- 글자를 작게 만들기 위해 쓰는 것 X
- 덧붙이는 글이나, 저작권과 법률 표기 등의 작은 텍스트 나타냄
<sub>
- 아래 첨자 요소
- 화학식 등
CO2
<sup>
- 위 첨자 요소
- 각주, 수식 등
a2
포매팅 - <del>, <ins>, <code>, <kbd>
<del>
- 삭제된 것을 나타낼 때
There is
nothing
<ins>
- 추가된 부분이 있을 때
There is nothing
※ 그런데 <del>, <ins>로 할 필요 없이 그냥 지우고 추가하면 되지 않을까...??
→ 단순하게 삭제한 요소, 추가한 요소를 보여주고 싶을 때 사용..아마 현업에서는 필요할 것 같은..?
<code>
- 인라인 코드 요소
- 짧은 코드 조각을 나타냄
- 고정폭 글꼴
- 여러 줄의 코드를 나타내려면
<pre>로 감싸고 그 안에<code>사용하는 것이 좋음
<kbd>
- 키보드 입력 요소를 나타낼 때
Please press Ctrl + Shift
<a>와 하이퍼링크
<a> (anchor)
- 하이퍼링크를 만드는 태그
속성 1 : href
-
절대 경로(현재 위치와 관련 없이 이동)
<a href="https://www.naver.com">네이버</a>네이버
→ 링크로 변경됨. -
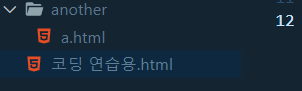
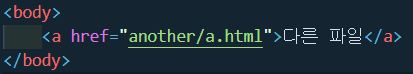
상대 경로(현재 위치에서 향할 목적지를 바라보고 작성)
→ 코딩 연습용.html이 있고, another 폴더 안에 a.html이 있음
→ 현재 위치(코딩 연습용.html)에서 코드 작성하고 생성된 링크를 누르면 another 폴더 안에 a.html이 실행됨
- 이메일 / 전화
<a href="mailto:aaa@email.com">Send email</a> <a href="tel:555-5309">(555) 5309</a>
속성 2 : target
- 목적지를 어디에 띄울 것인지 결정
- _self : 현재 창에 (기본값)
- _blank : 새 탭에서 열림
<a href="https://www.naver.com" target="_blank">네이버</a>엔티티(Entity)
<p>다섯개의 스페이싱( )</p>
<pre>
문단을 나타내는 태그는 <p></p> 태그입니다.
</pre>다섯개의 스페이싱( )
문단을 나타내는 태그는 태그입니다.→ 여기서는 내가 표현하고 싶은 그대로가 안나타남 그래서 Entity는 예약어(스페이스나 꺽새 등)를 그대로 표현하고 싶을 때 사용
Entity
< :<
:>
" :"
' :apos;
& :amp;
spacing :
<p>다섯개의 스페이싱( )</p>
<pre>
문단을 나타내는 태그는 <p></p> 태그입니다.
</pre>다섯개의 스페이싱( )
문단을 나타내는 태그는 <p></p> 태그입니다.