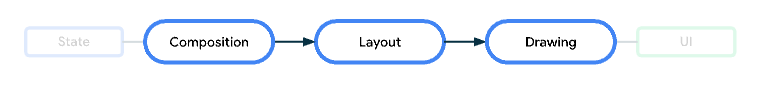
Jetpack Compose를 사용하면 앱의 UI를 훨씬 쉽게 디자인하고 빌드할 수 있습니다. Compose는 다음을 통해 상태를 UI 요소로 변환합니다.

📌 컴포저블 함수 기본사항
@Composable
fun ArtistCard() {
Text("Alfred Sisley")
Text("3 minutes ago")
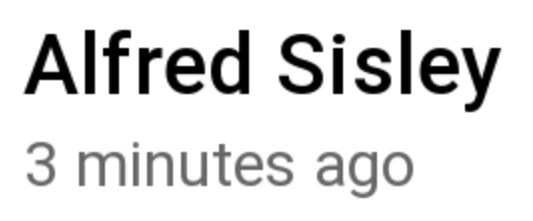
}다음 코드는 텍스트 요소 두 개를 생성합니다.
원하는 정렬 방식에 관한 가이드가 없으면 Compose는 텍스트 요소를 서로 겹치게 표시하므로 텍스트를 읽을 수 없게 됩니다.

📌 표준 레이아웃 구성요소
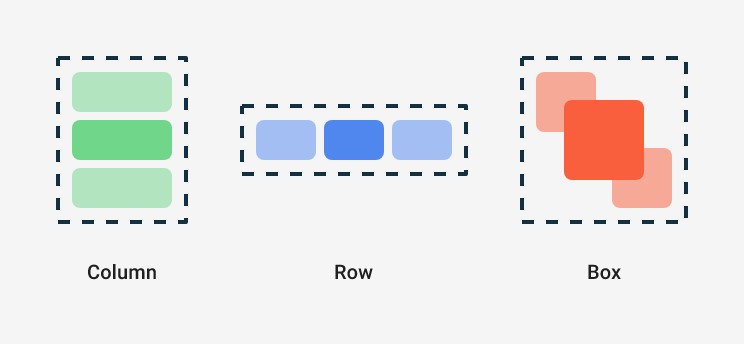
Column을 사용하여 항목을 화면에 세로로 배치합니다.
@Composable
fun ArtistCard(artist: Artist) {
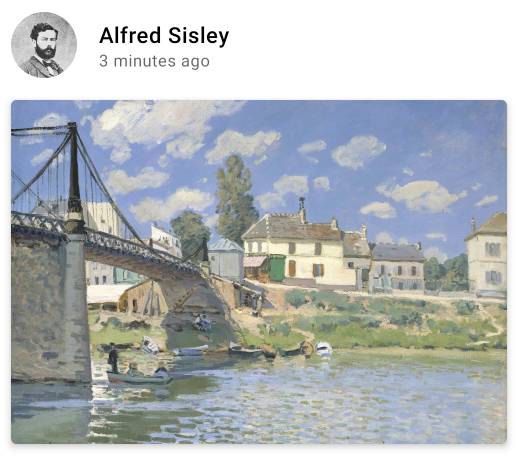
Row(verticalAlignment = Alignment.CenterVertically) {
Image(/*...*/)
Column {
Text(artist.name)
Text(artist.lastSeenOnline)
}
}
}
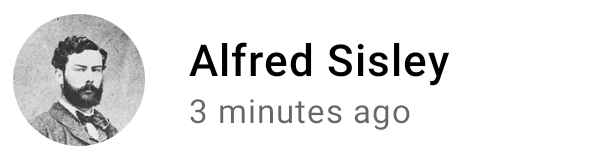
Row를 사용하여 항목을 화면에 가로로 배치합니다. Column과 Row는 모두 포함된 요소의 정렬 구성을 지원합니다.
@Composable
fun ArtistCard(artist: Artist) {
Row(verticalAlignment = Alignment.CenterVertically) {
Image(/*...*/)
Column {
Text(artist.name)
Text(artist.lastSeenOnline)
}
}
}
Box를 사용하여 요소를 다른 요소 위에 놓습니다. Box는 포함된 요소의 특정 정렬 구성도 지원합니다.
@Composable
fun ArtistAvatar(artist: Artist) {
Box {
Image(/*...*/)
Icon(/*...*/)
}
}
흔히 이러한 구성요소만 있으면 됩니다. 자체 구성 가능한 함수를 작성하여 이러한 여러 레이아웃을 앱에 적합한 더욱 정교한 레이아웃으로 결합할 수 있습니다.

Row 내에서 하위 요소의 위치를 설정하려면 horizontalArrangement 및 verticalAlignment 인수를 설정하세요. Column의 경우 verticalArrangement 및 horizontalAlignment 인수를 설정합니다.
@Composable
fun ArtistCard(artist: Artist) {
Row(
verticalAlignment = Alignment.CenterVertically,
horizontalArrangement = Arrangement.End
) {
Image(/*...*/)
Column { /*...*/ }
}
}
📌 Modifier(레이아웃 수정자)
Modifier를 사용하여 컴포저블을 장식하거나 강화할 수 있습니다. Modifier는 레이아웃을 맞춤설정하는 데 필수적입니다. 예를 들어 여기서는 여러 Modifier를 연결하여 ArtistCard를 맞춤설정합니다.
@Composable
fun ArtistCard(
artist: Artist,
onClick: () -> Unit
) {
val padding = 16.dp
Column(
Modifier
.clickable(onClick = onClick)
.padding(padding)
.fillMaxWidth()
) {
Row(verticalAlignment = Alignment.CenterVertically) { /*...*/ }
Spacer(Modifier.size(padding))
Card(elevation = 4.dp) { /*...*/ }
}
}
위의 코드에서 다양한 수정자 함수가 함께 사용된 것을 확인할 수 있습니다.
- clickable: 컴포저블이 사용자 입력에 반응하도록 설정하고 물결 효과를 표시합니다.
- padding: 요소 주위에 공간을 배치합니다.
- fillMaxWidth: 컴포저블이 상위 요소로부터 부여받은 최대 너비를 채우도록 합니다.
- size(): 요소의 기본 너비 및 높이를 지정합니다.
📌 머티리얼 라이브러리 사용하기
@Composable
fun HomeScreen(/*...*/) {
Scaffold(
drawerContent = { /*...*/ },
topBar = { /*...*/ },
content = { /*...*/ }
)
}Scaffold를 사용하면 기본 머티리얼 디자인 레이아웃 구조로 UI를 구현할 수 있습니다. Scaffold는 TopAppBar, BottomAppBar, FloatingActionButton, Drawer 등 가장 일반적인 상위 머티리얼 구성요소용 슬롯을 제공합니다.

