
어떻게하면 서로 다른 화면들간 화면 전환이 가능할까요?
안드로이드에서는 Navigation Component 를 사용했는데요 안드로이드와 크게 다르지 않으면서 iOS는 더욱 쉽게 구현할 수 있습니다.
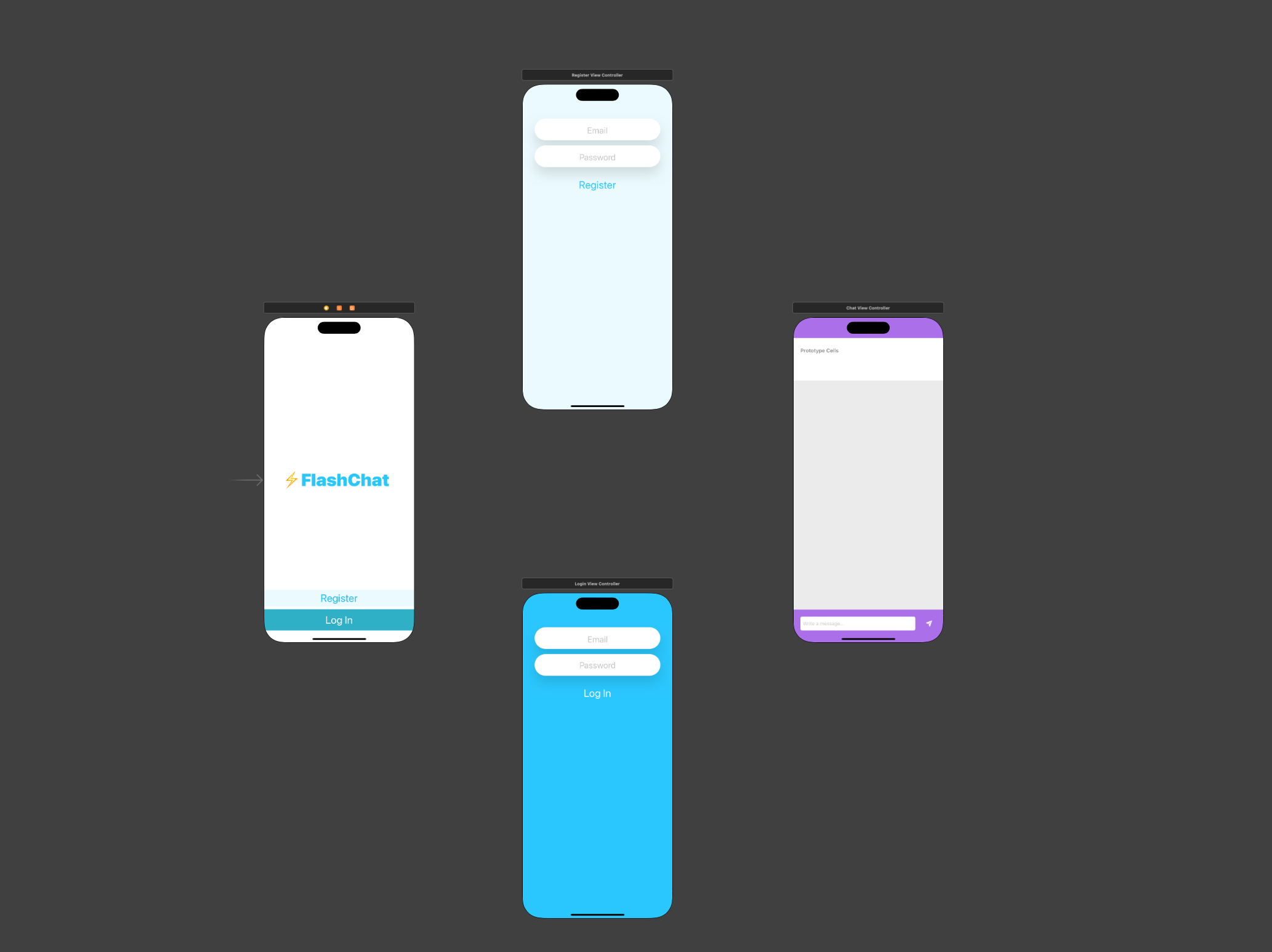
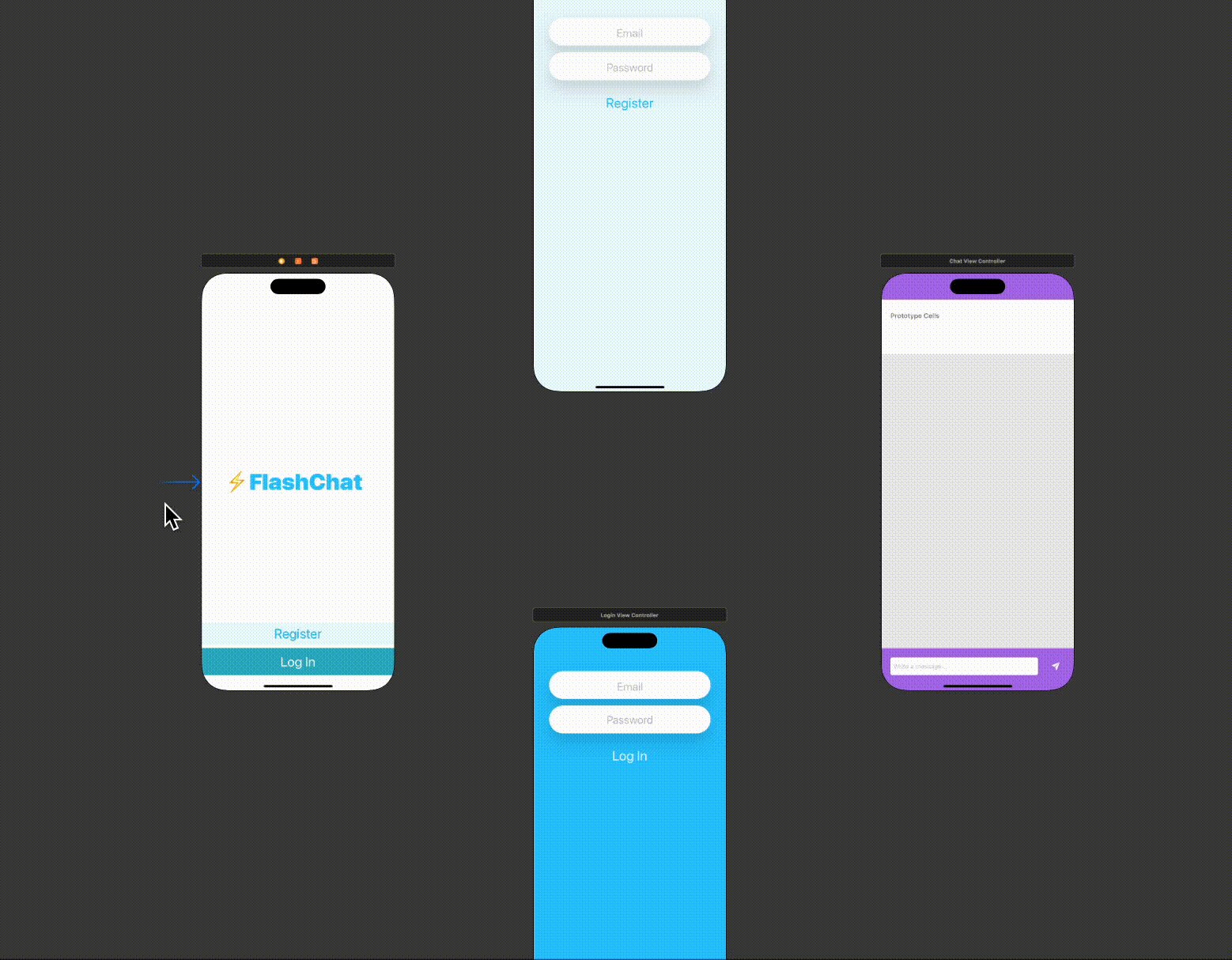
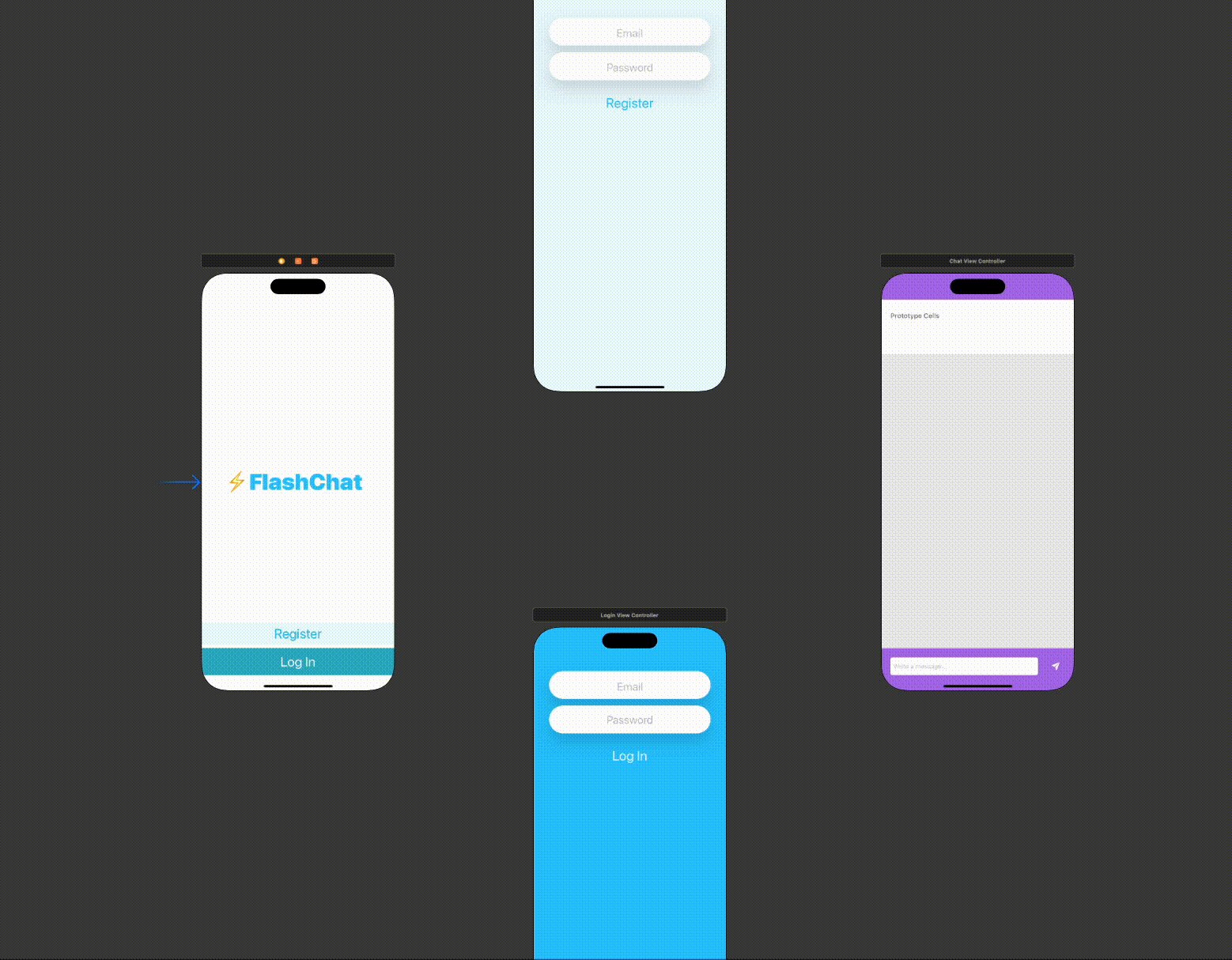
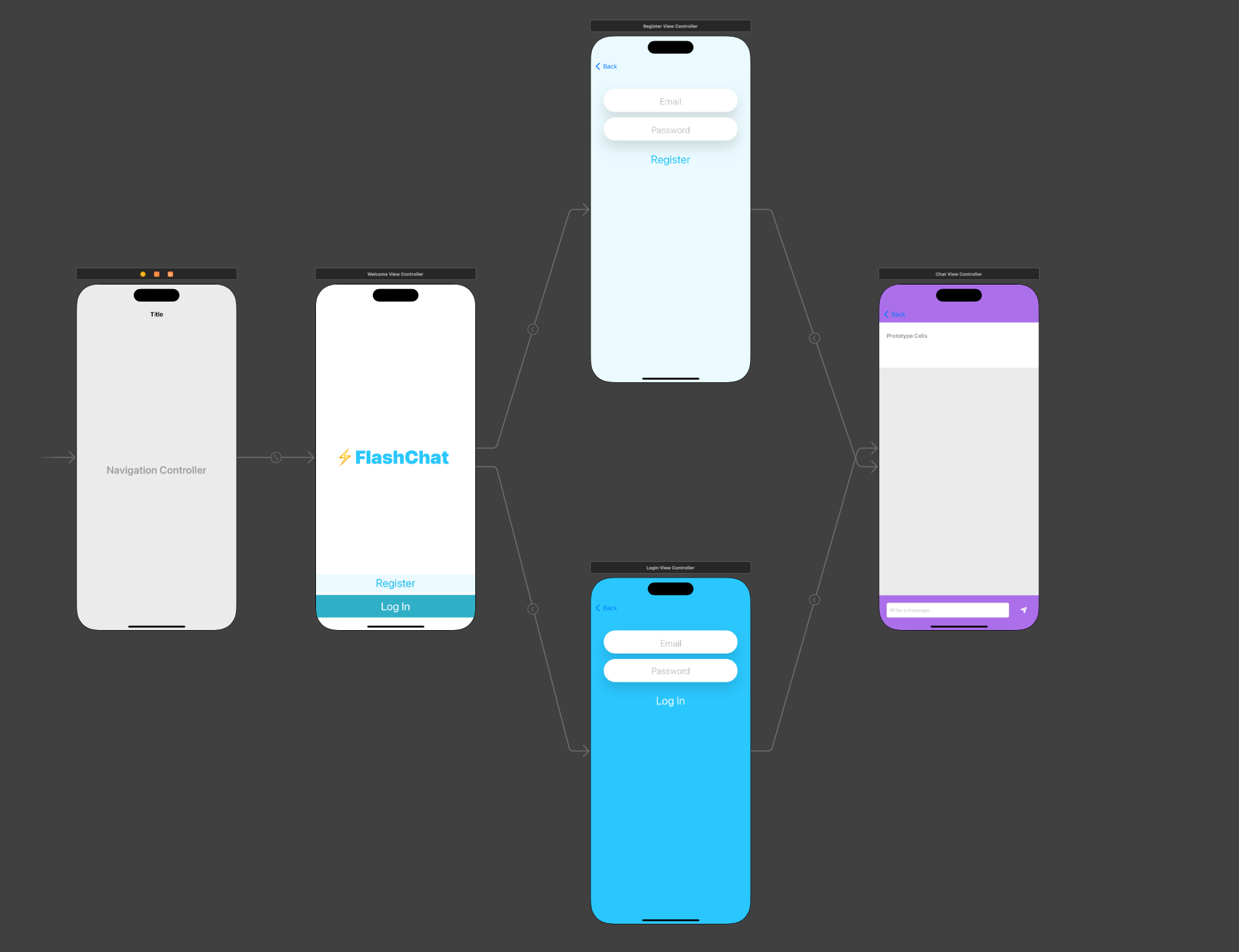
먼저 라우트 뷰컨트롤러를 선택해줍니다. 라우트 뷰 컨트롤러란 앱 실행시 최초로 보여지는 화면을 말합니다.
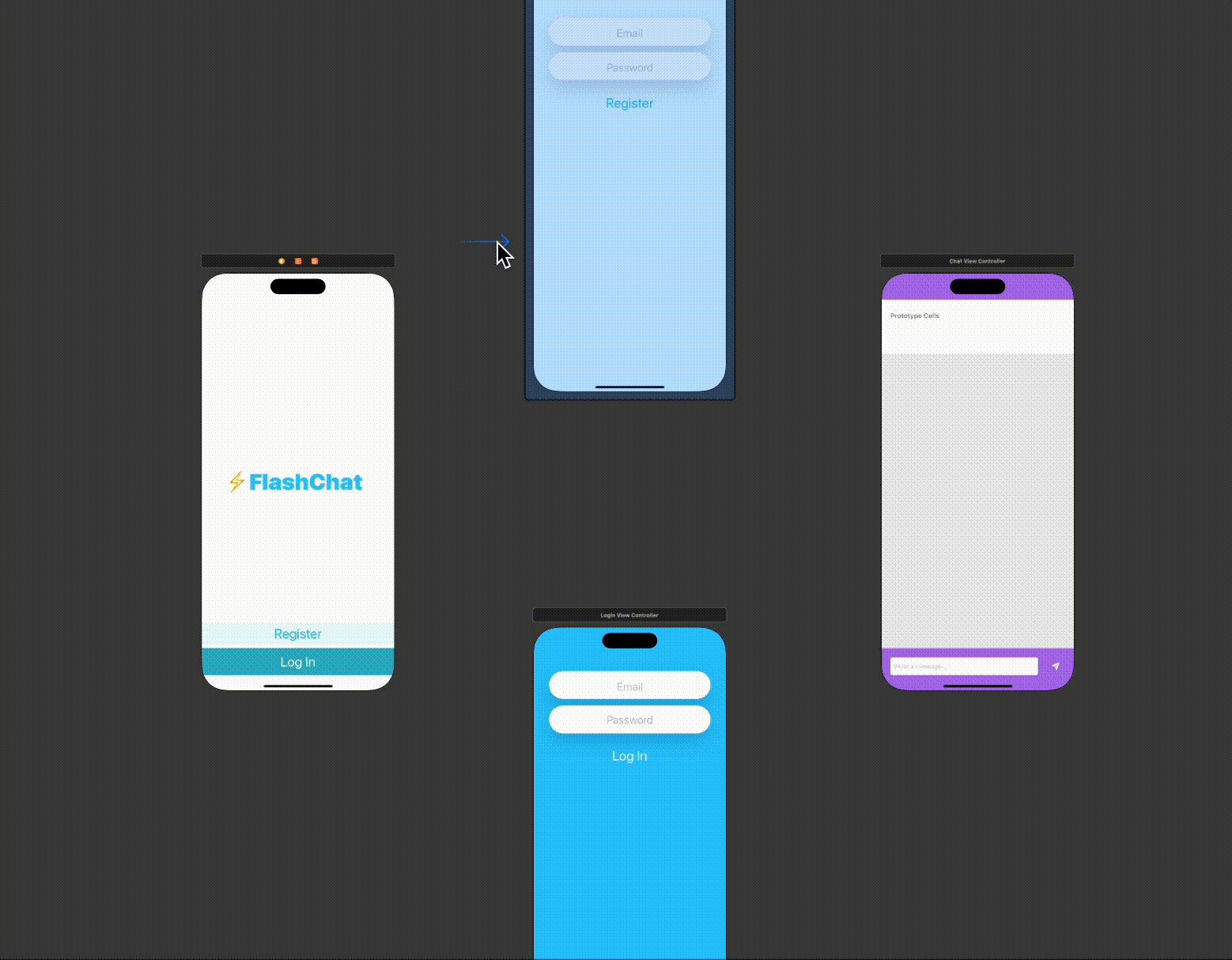
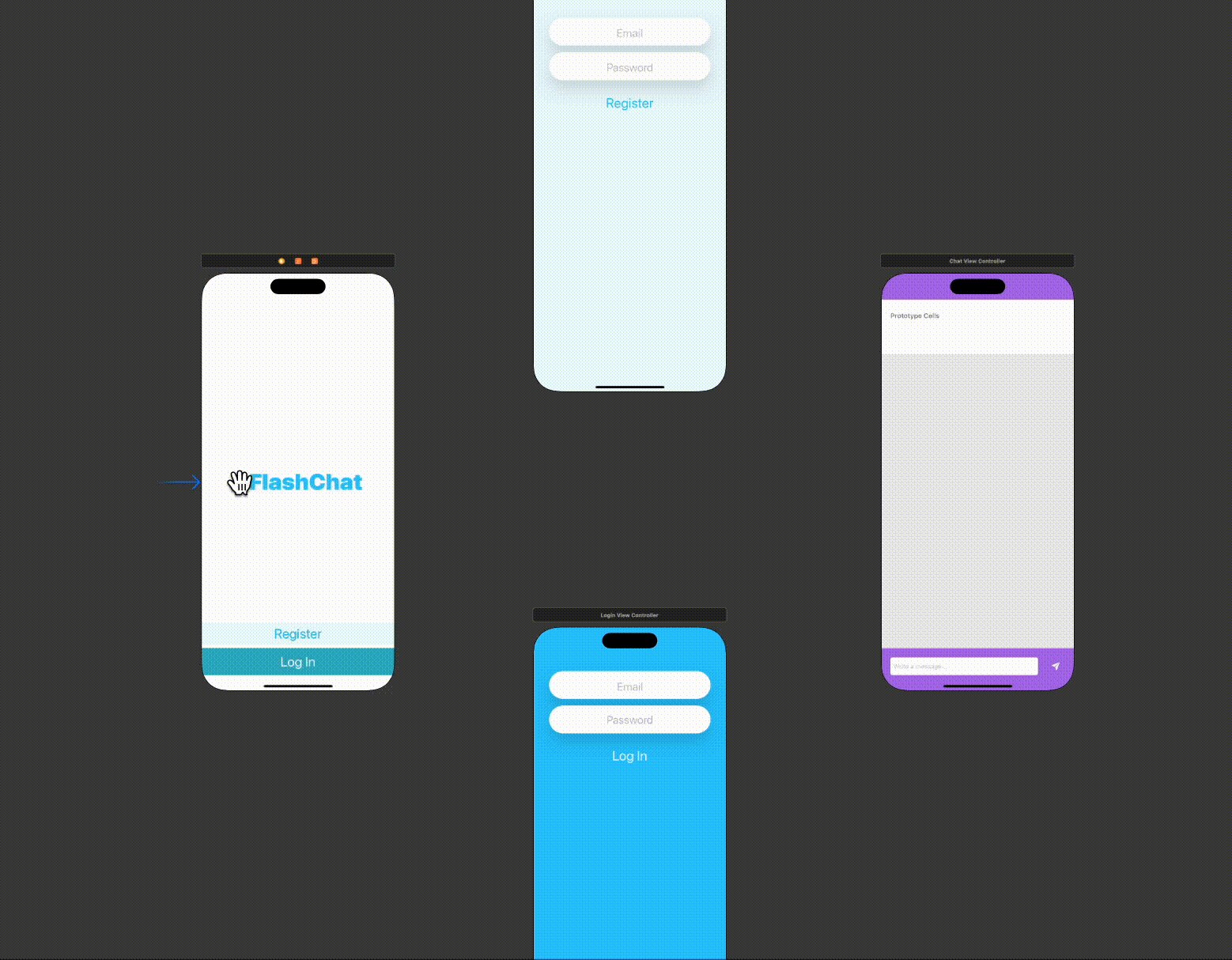
아래와 같이 화살표를 드래그 앤 드랍해서 설정할 수 있습니다.

시작 화면을 지정해줬으니 이제 어떤 화면으로 이동할지 설정해줘야겠죠?
각각의 화면에서 이동하고 싶은 화면으로의 경로를 설정하는 것을 Sequeway 를 설정한다 라고 합니다.
세그웨이를 설정하는 것은 아주 간단합니다.
저는 라우트 뷰 컨트롤러의 Register 버튼을 누르면 RegisterViewController 로 이동하고 싶고, Login 버튼을 누르면 LoginViewController 로 이동하고 싶습니다.

MacOS 기준 Control 버튼을 누른 상태로 드래그를 해서 세그웨이를 설정해줍니다.
다음으로 RegisterViewController 와 LoginViewController 에서 ChatViewController 로 세그웨이를 설정하고 싶습니다. 하지만, 이 세그웨이는 방금 전에 설정한 것과는 좀 다르죠.
라우트 뷰 컨트롤러에서는 다른 조건 없이 버튼만 클릭 하면, 해당 버튼에 맞는 뷰 컨트롤러로 화면이 전환되게 되지만, 이번에는 로그인 혹은 회원가입이라는 과정을 거친 후 ChatViewController 로 이동해야 합니다.
이 부분은 각 세그웨이에 식별자(identifier)를 설정해서 코드를 통해 화면 전환을 트리거 할 수 있도록 해야 합니다.
다음과 같이 각 뷰 컨트롤러 위의 작은 노란색 아이콘을 클릭한 후 동일하게 컨트롤을 누른 상태에서 세그웨이를 설정해줍니다.

그럼 이제 모든 화면에 대한 세그웨이가 설정 됐는데요. 하지만 이 상태로 실행해보면, 아래에서 위로 다음 화면이 튀어나오게 됩니다. 제가 원하는 것은 이런 것이 아니라 다음화면으로 아예 넘어가고, 뒤로가기를 눌렀을 때, 이전화면으로 넘어가게 하고 싶습니다.
그렇게 만들기 위해서 아주 간단하게 구현할 수 있습니다.
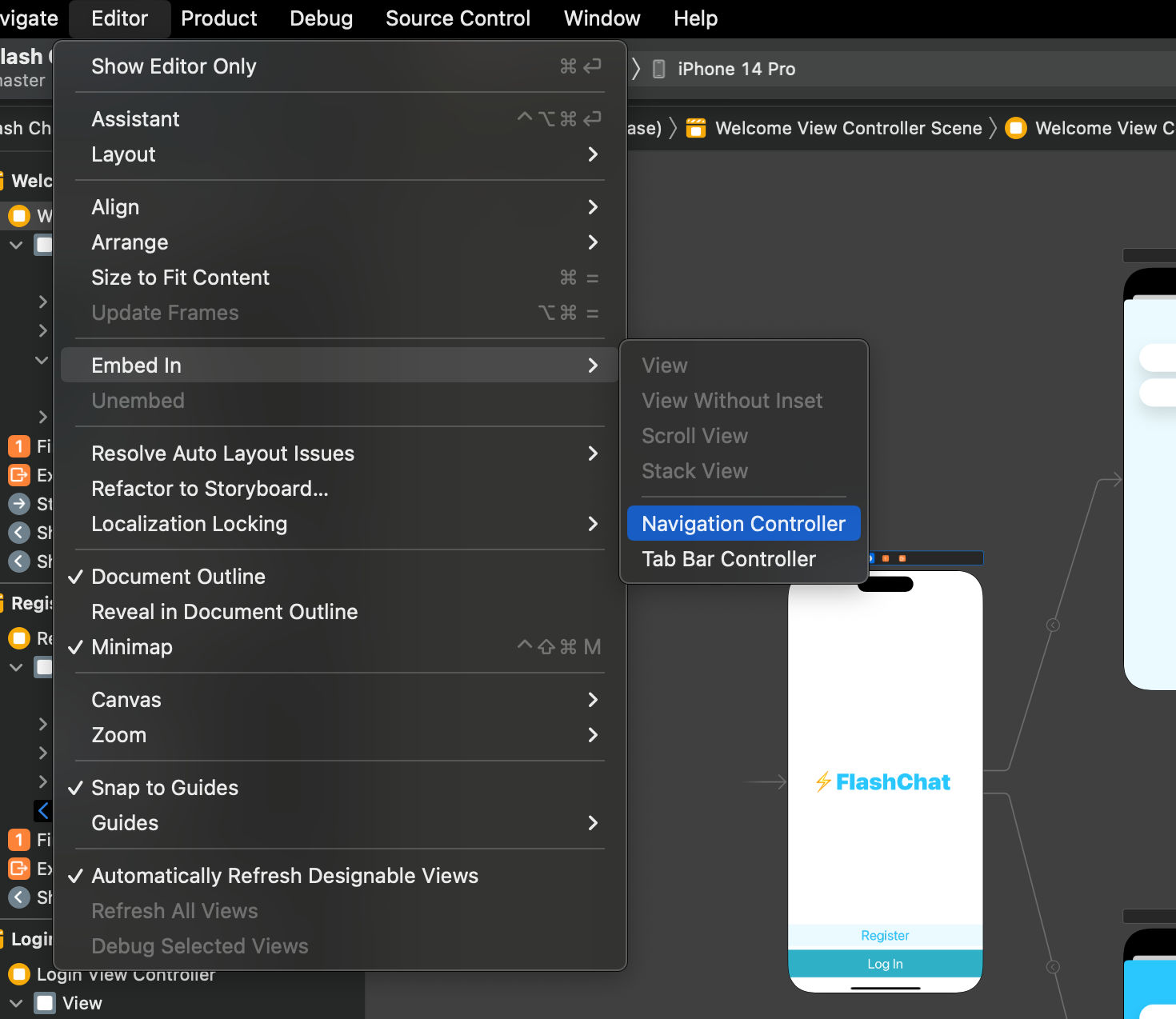
라우트 뷰 컨트롤러를 선택한 상태에서 Editor -> Embed In -> Navigation Controller 를 선택해서 라우트 뷰 컨트롤러를 Navigation Controller Stack 에 삽입합니다.

그러면 다음과 같이 라우트 뷰 컨트롤러를 제외한 스크린에 상단 네비게이션 바가 생기고, Back 버튼이 있어서 이전 화면으로 돌아갈 수 있게됩니다.

Navigation Stack의 이해를 돕기 위해 비유를 사용하겠습니다.

네비게이션 스택은 새로운 화면이 나올 때마다 팬케이크 처럼 차곡차곡 쌓이는 것 입니다.
아래에 있는 팬케이크를 먹기 위해서는 위에 있는 팬케이크를 모두 먹어야겠죠.
아래에서부터 위까지 팬케이크가 쌓이는 순서는 세그웨이를 설정하면서 결정되는 것 이고요.
여기에서 맨 아래에 있는 팬케이크는 라우트 뷰 컨트롤러, 맨 위에 있는 팬케이크는 현재 보여지고 있는 뷰 컨트롤러가 되겠네요.
