
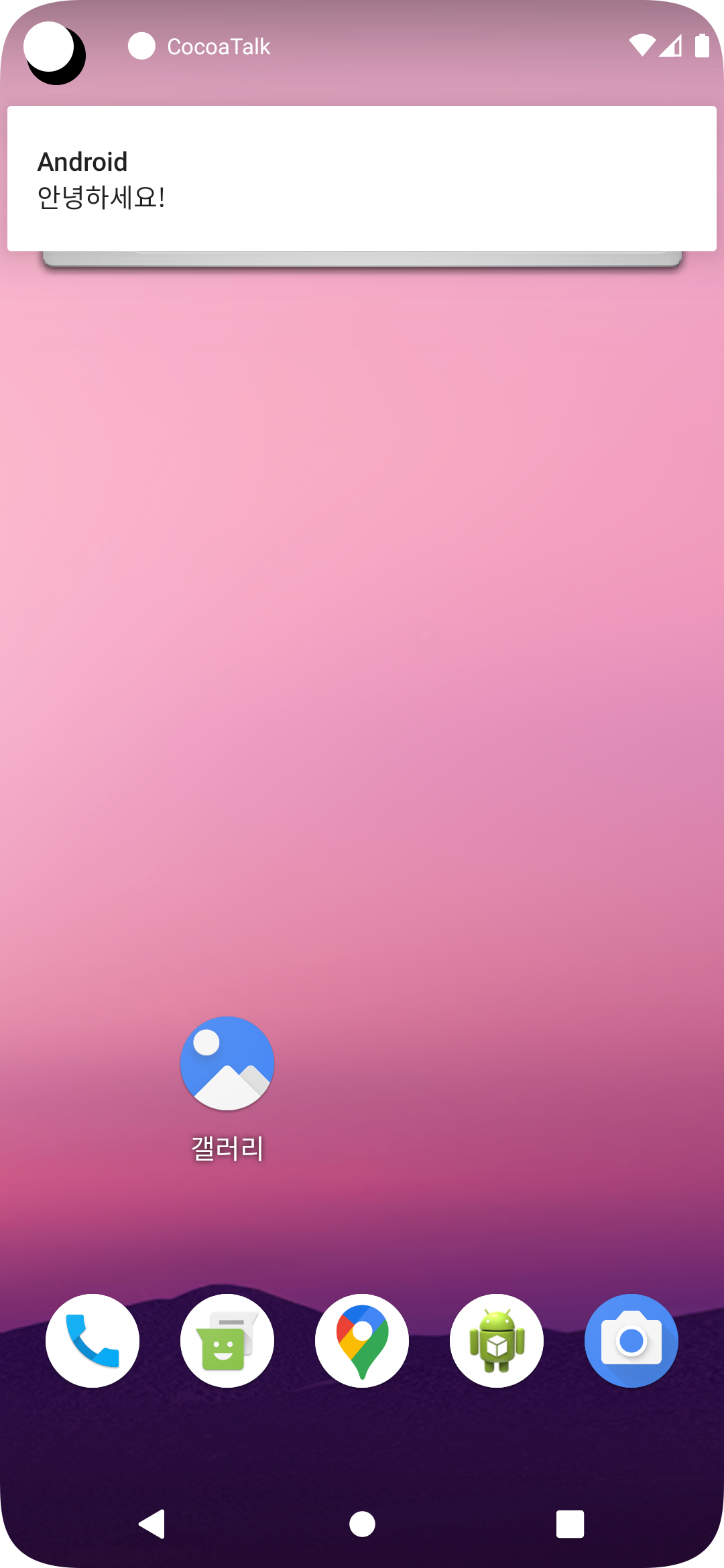
메시지 알림 기능
FCM 을 사용해서 구현완료
채팅방에 있지 않을 때 메시지 기능 이용 불가했던 문제
FCM 알림 기능과 기존에 메시지 기록을 SQLite 에 저장했던 것을 MySQL 에 저장하는 것으로 해결
백그라운드 상태에서 SQLite 데이터 베이스에 접근하는 것을 시도해봤지만 불가능한듯 보였음..

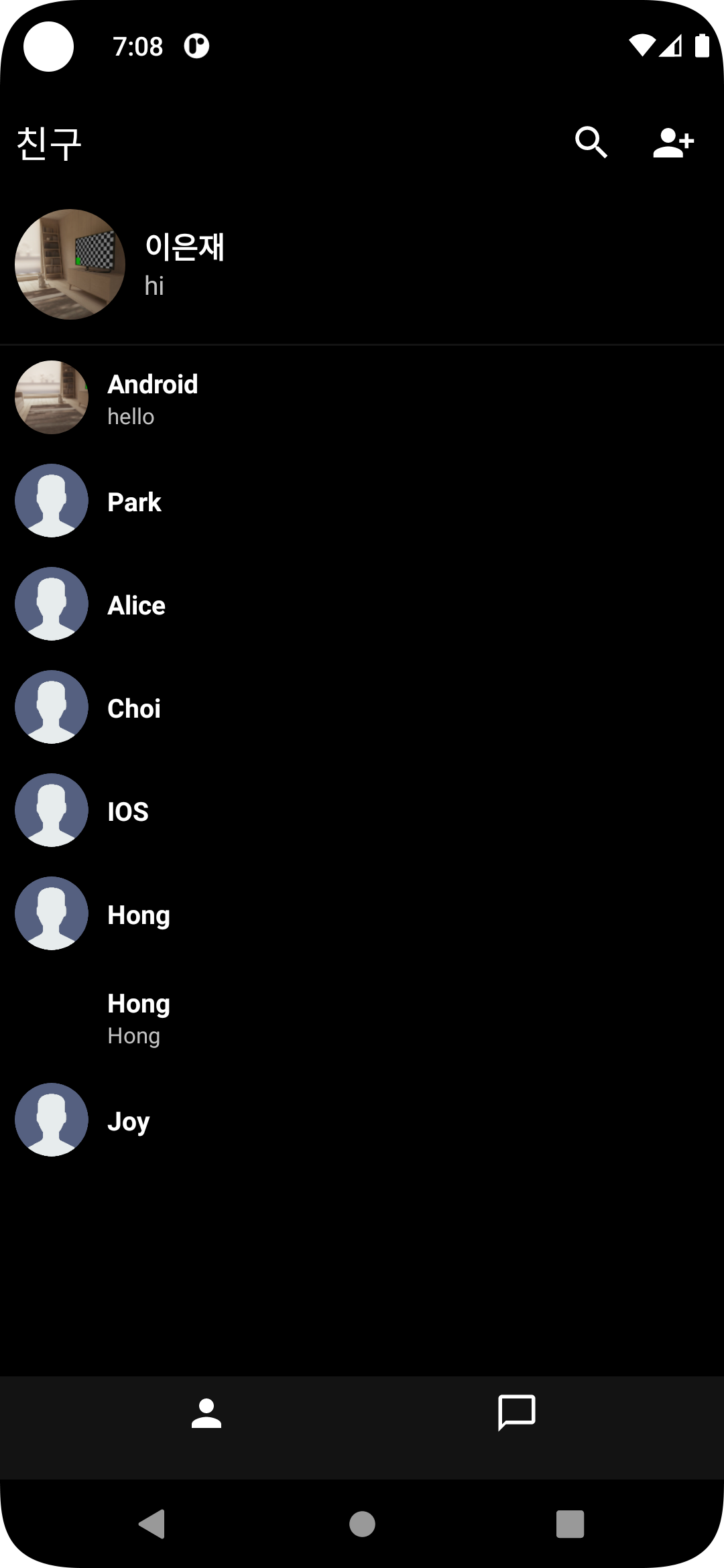
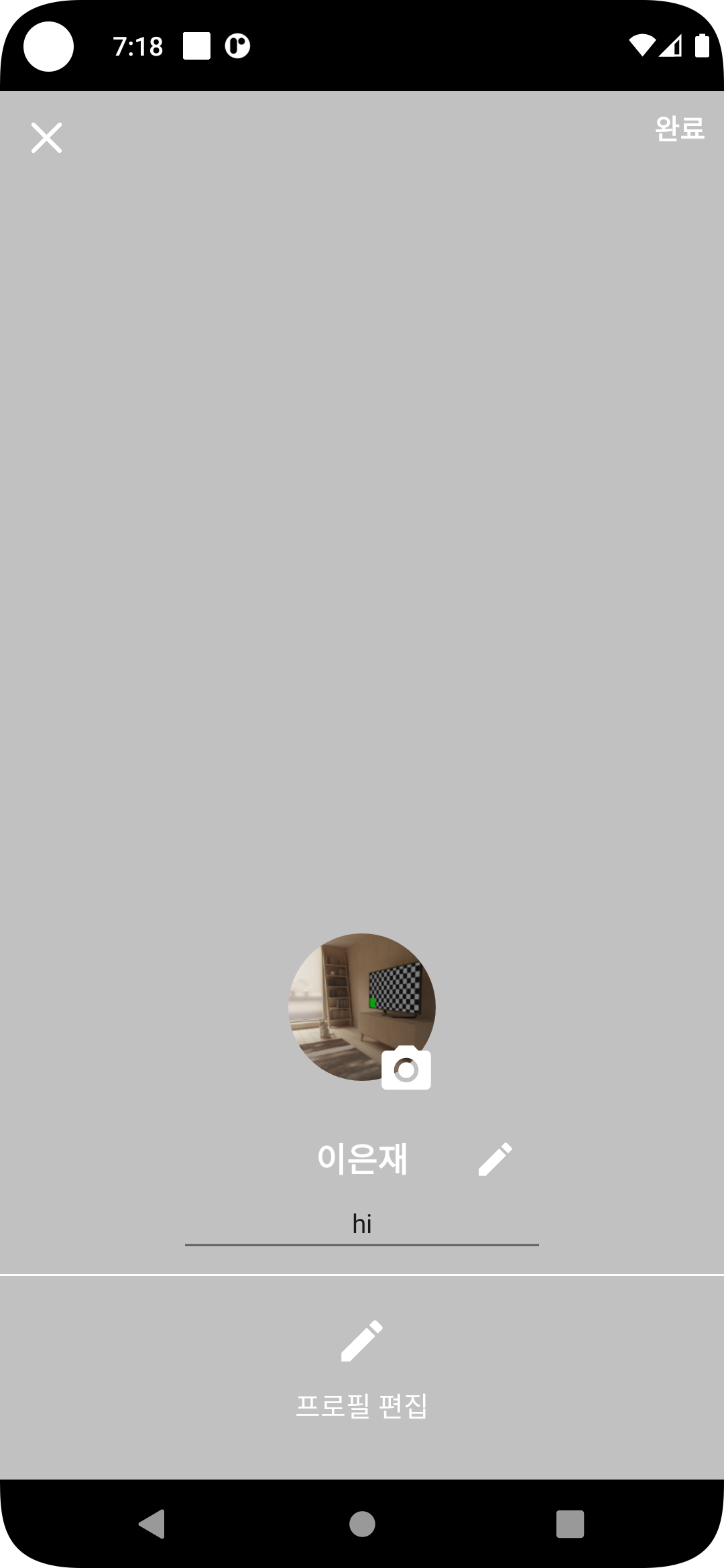
프로필 사진 기능 구현시 문제점
이미지의 uri 를 데이터베이스에 저장했었기 때문에 다른 핸드폰에서 봤을 때 사진이 안보이는 문제가 있었음
해결 방법
이미지를 File 형태로 변환하고 서버로 전달 -> 서버에 업로드 -> 이미지의 Url 로 이미지를 보여줌(Glide 사용)
문제점
서버의 도메인이 변경될 때마다 수작업으로 변경해줘야하는 번거로움이 있음
서버가 AWS 같은 클라우드 서버에 배포된다면, 도메인이 고정되므로 딱히 문제일 것 같진 않음

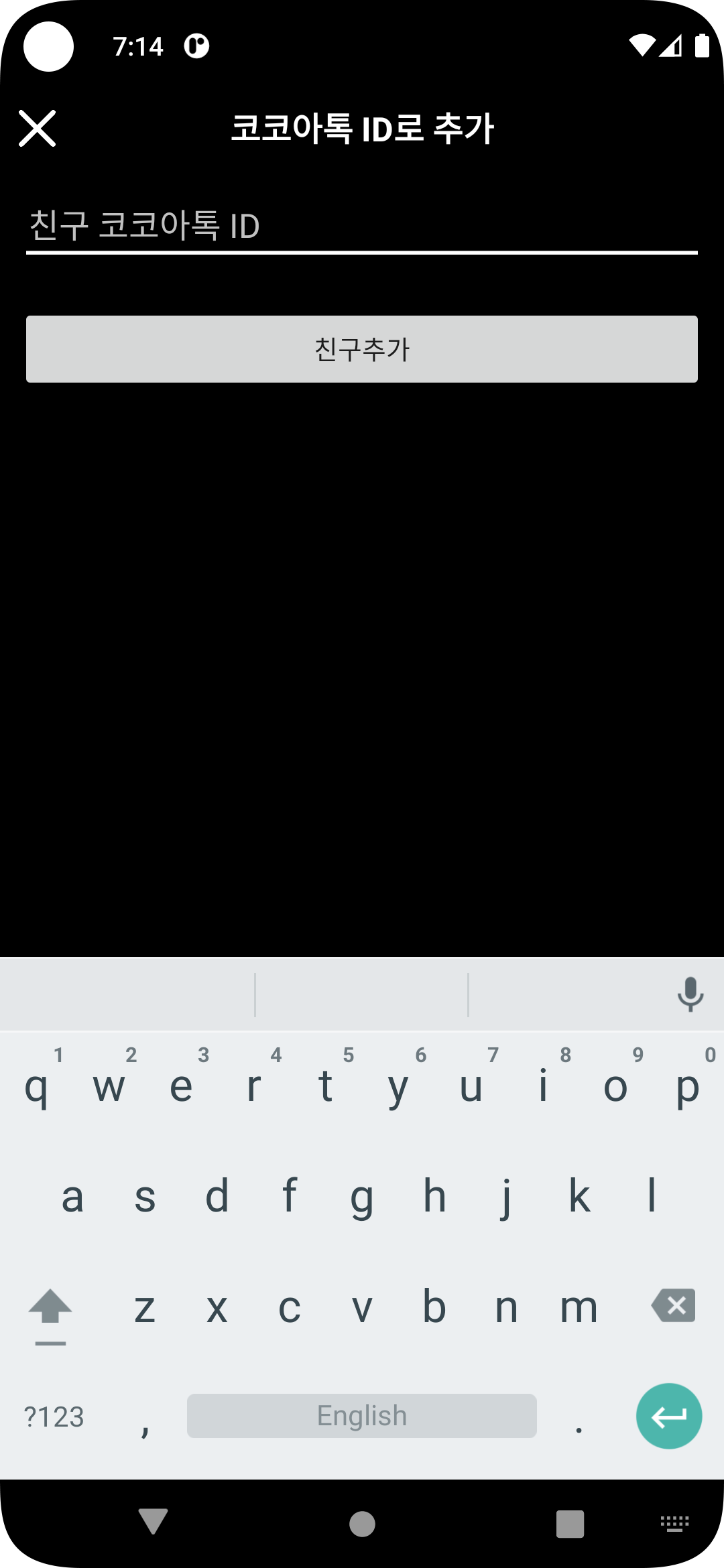
친구추가 기능
ID 를 검색해서 친구 추가
문제 없음

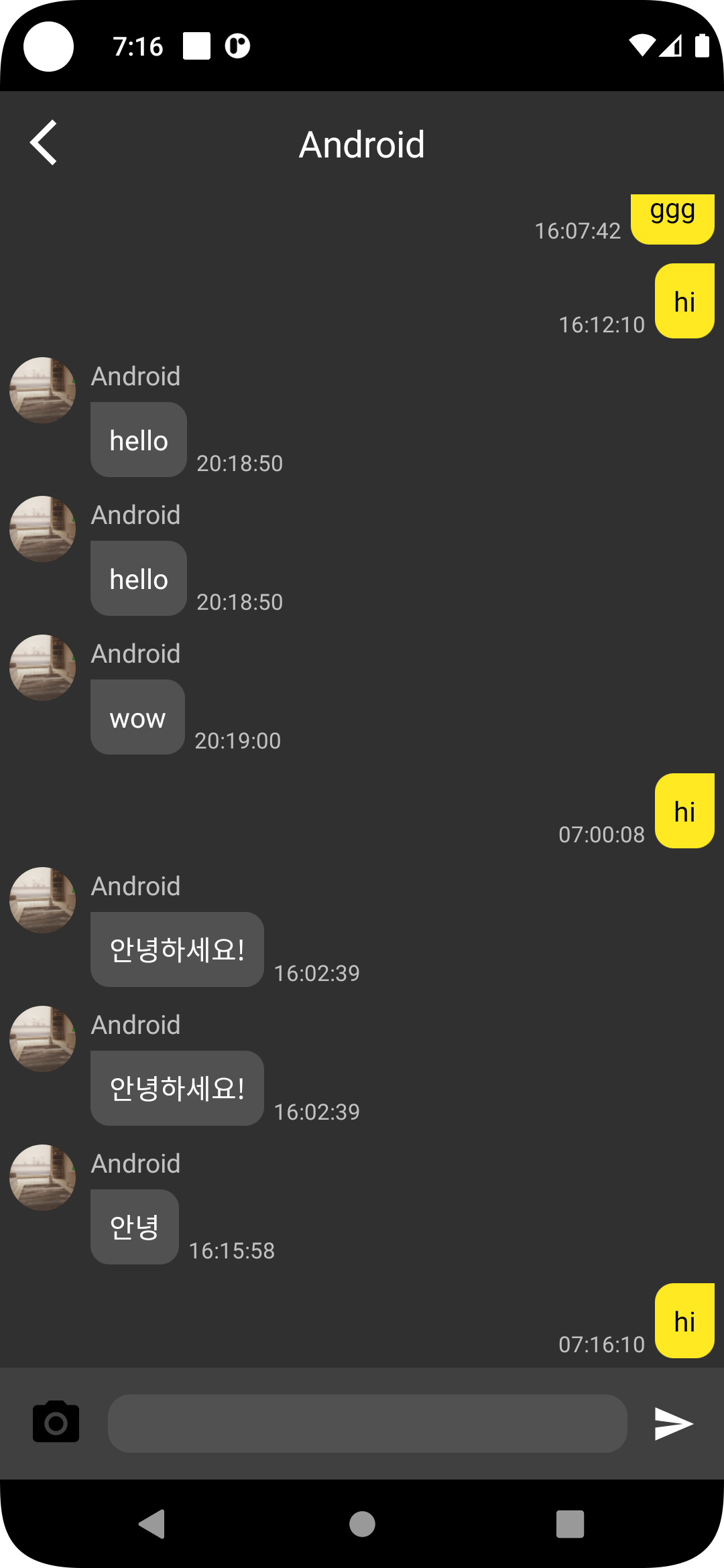
채팅 기능
서버와 소켓 통신을 통해 같은 채팅방 내에 있는 클라이언트끼리 메시지 송수신 가능
나중에 시간이 된다면 단체 채팅 기능도 추가 예정

프로필 변경 기능(사진, 이름, 상메 변경 가능)
문제 없음
📖 프로젝트를 진행하면서 느낀점
기능 구현이 목적이다보니 미흡한 부분도 많았지만, 그 동안 구현해보고 싶었던 카카오톡의 주요 기능들을 프론트엔드와 백엔드 모두 구현해서 나름 뿌듯하다.
소켓 통신의 원리에 대해서 이해할 수 있었고, 서버와 클라이언트간에 데이터를 주고받는 것에 익숙해진 것 같다.
