1. 부모가 리렌더링 되면 자식도 리렌더링 된다?
YES
그동안 같은 Props라면 당연히 다시 렌더링 되지 않는다고 생각했는데
부모가 렌더링 되면 자식도 렌더링 된다는 글을 보았다.
그래서 테스트해보니...
export default function Left() {
console.log('Left');
return (
<StyledLeft>
...
</StyledLeft>
);
}이렇게 props가 없는 컴포넌트도
부모가 렌더링 되면 항상 'Left'를 찍으며 렌더링이 되고있었다!!
function Left() {
console.log('Left');
return (
<StyledLeft>
...
</StyledLeft>
);
}
export default React.memo(Left);이렇게 memo로 묶어주니 다시 렌더링 되지 않는다!
(아마 props가 있다면 그게 동일한지 얕은 비교를 진행할 것이다)
useMemo만 알고있었는데, 오...
2. 배열 렌더링 시, 키값이 동일하면 다시 렌더링 안하는건 맞나?
YES (but 직접 테스트하며 적용이 되었는지 확인 필요)
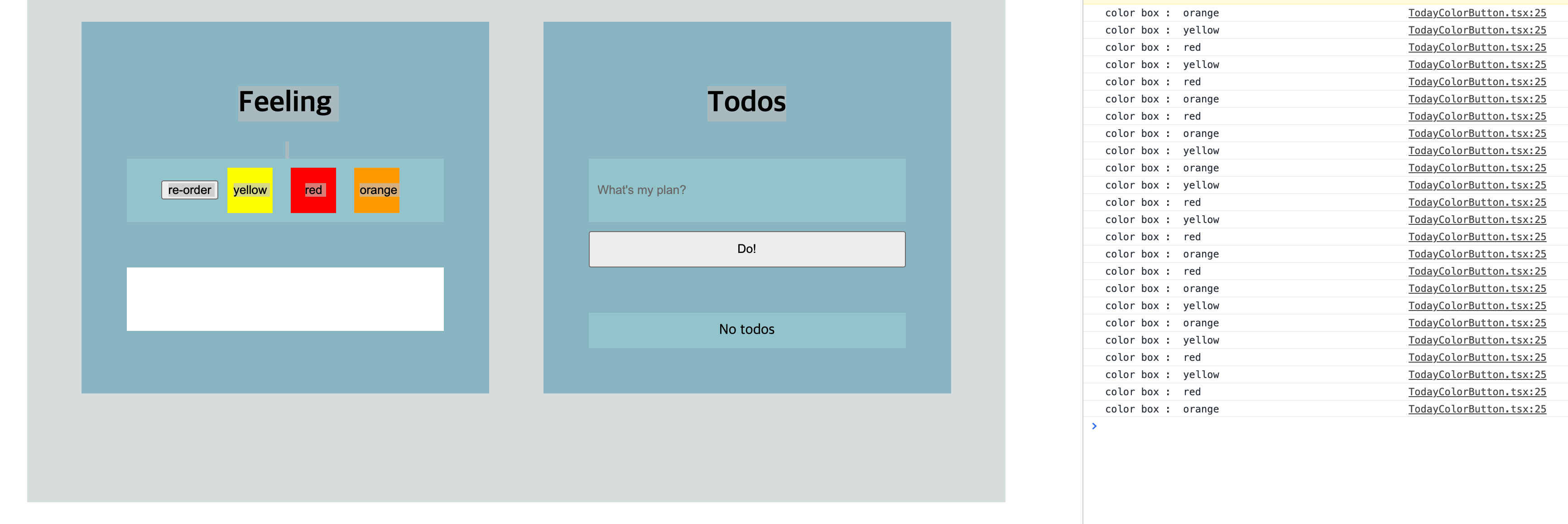
const handleClickMix = () => setColors(prev => prev.slice(1).concat(prev[0]));이렇게, re-render 버튼 클릭시 배열의 순서만 바꿔주도록 해서 테스트 해본 결과

무수히 많은 로그가 찍혔다...
그런데 color box를 export default React.memo(TodayColorBox); 로 묶어주니 더이상 로그가 찍히지 않았다! (re-render 되지 않았다!)
map을 변경시키기 위해서 부모의 state를 변경했는데
부모가 렌더링 -> 자식도 모두 렌더링의 규칙이 있기 때문에
memo로 자식을 감싸주고 나서야 효과를 볼 수 있었던 것 같다.
결론
map에서 key를 지정해주면, 배열의 순서가 바뀌어도 key에 맞춰서 항목을 잘 식별한다.
그러나 map에 변경을 주고 화면을 다시 뿌리려면, 자식도 자동으로 다시 뿌려지기 때문에
렌더링까지 방지하려면 memo로 묶어주던가,
내부에 복잡한 계산이 있다면 useMemo로 최적화를 시켜주는 등의 작업이
별도로 필요하다.

쉬운 설명 감사합니다!