
실험 목표
Next.js의 ISR(Incremental Static Regeneration)을 위해 'revalidate: Number' 값을 주었을때의 동작순서 확인하기 (아래 페이지의 Fetching Data 부분을 정확히 이해하기)
https://vercel.com/docs/concepts/next.js/incremental-static-regeneration
학습 계기
nextjs 공부를 시작할때부터 궁금했던게, static generation 된 페이지들은 build-time에 한번 생성되고 나서 업데이트가 필요하면 어떻게 하지? 였다. 사용자 몰래 re-build를 중간중간 해줘야하나? SG가 블로그 같은 데 사용하기 적합하다고 들었는데, 블로그 글 수정은 거의 안한다고 가정하는건가? 너무 궁금했는데
https://nextjs.org/docs/basic-features/data-fetching#incremental-static-regeneration
딱 요부분에서 다른 방법이 있다고 알려줬다.
getStaticProps의 revalidate에 Number값을 주면 해당 초 뒤에 re-generate를 한다고 한다.
대충은 알겠는데 세부적인 궁금증이 생겨서 실험을 해보게 되었다.
실험
해결하고싶은 질문 (trigger의 정확한 조건)
(revalidate를 10초로 지정한다면)
. 빌드후 revalidate한 시간마다 계속 페이지 자동업데이트? (그럼 너무 과부하일텐데?)
. 한 사용자가 10초 이상 페이지에 머무르고 재요청 해야 trigger?
. 한 사용자가 10초 이상 페이지에 머무르면 stale(낡은) 처리가 되어서 누구든 재요청하면 trigger?
. 한 사용자가 10초 이상 페이지에 머무르면 재요청 없이도 재생성 trigger? (그래서 다음번에 접속하는 사용자가 re-build 된 후에만 접속한다고 하면 신규 페이지가 보이나?)
. 모든 사용자가 5초 이내로 접속하고 나간다면, 이 페이지는 영원히 재생성 되지 않는건가? 아니면 5초가 2번이 쌓이면 10초가 채워진걸로 인정되는건가?
실험
빌드된 시각을 표시하는 화면 만들기
revalidate: 10으로 설정
npm run dev로 할 경우 SSR처럼 동작하기때문에, build - start 의 과정을 거쳐서 실행해야함
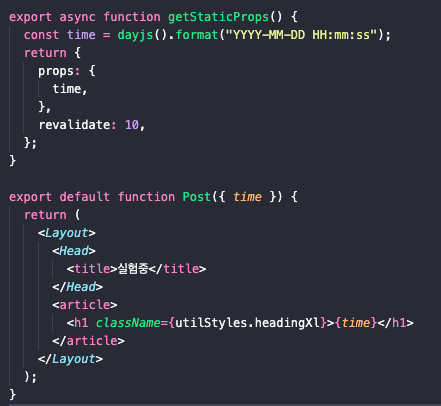
소스코드
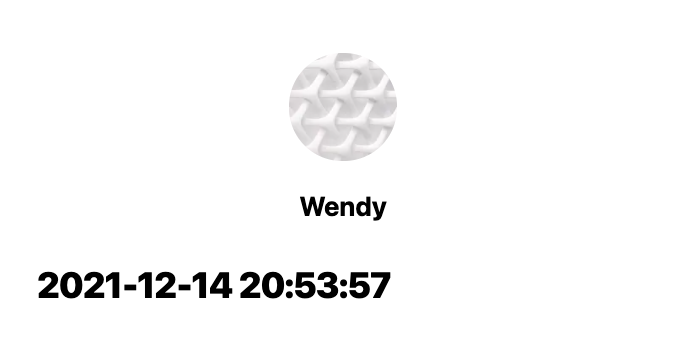
화면
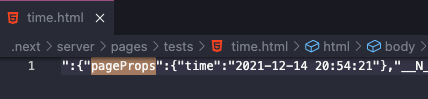
빌드파일
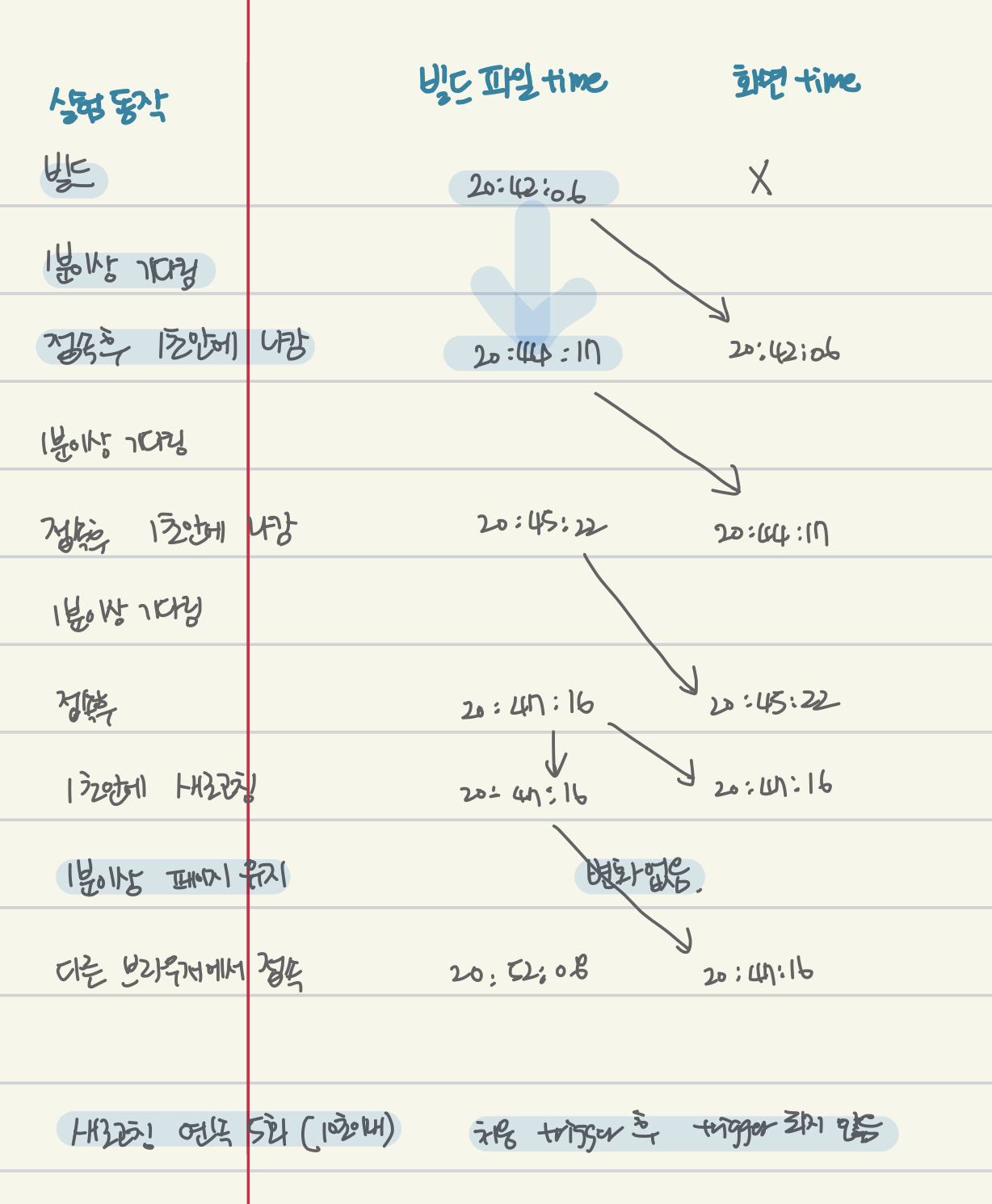
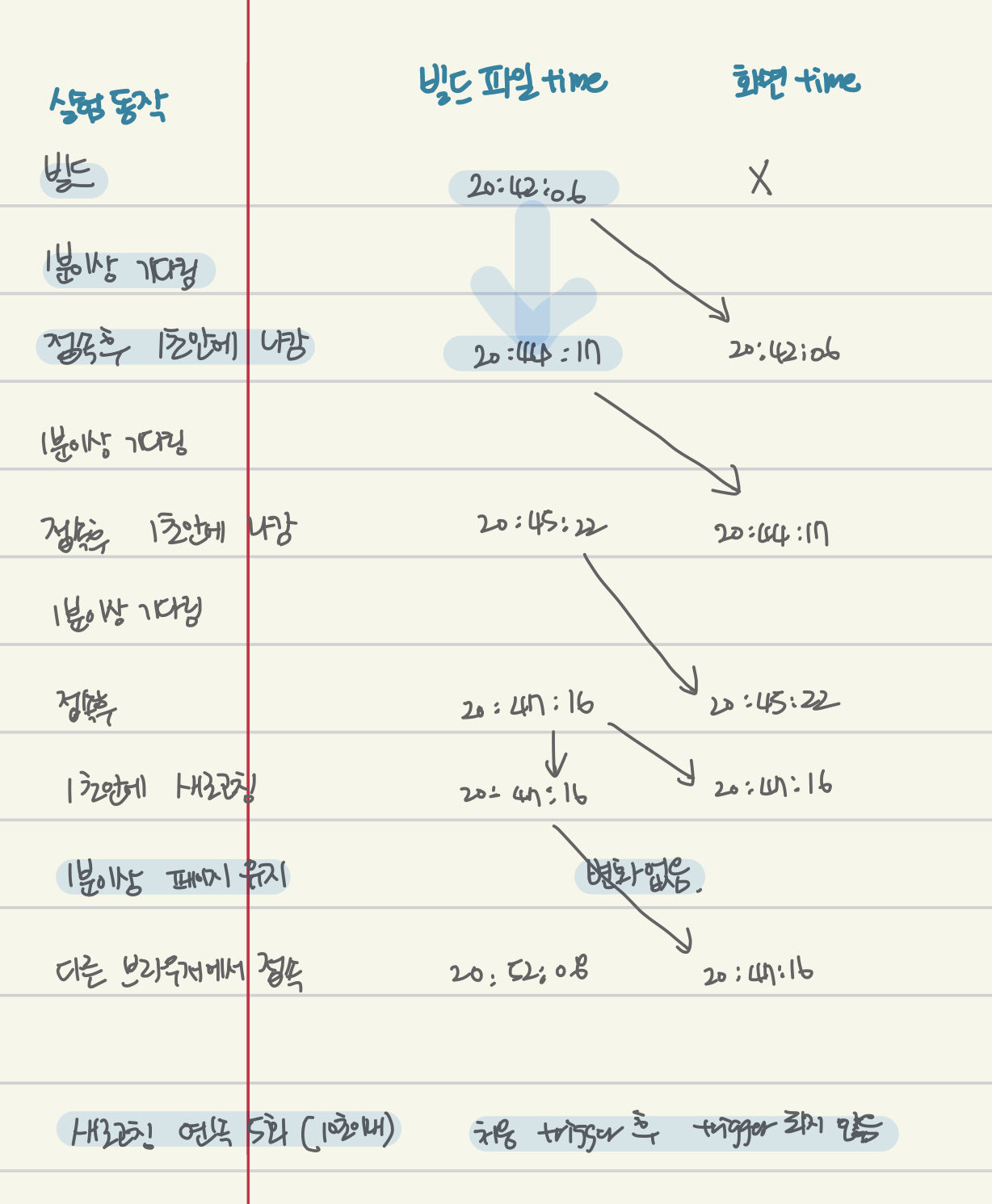
실험 기록
결과
build 또는 re-generate된 시간을 기준으로
- validate 초 이내 화면요청이 들어온 경우 -> build 되어있는 파일 전달
- validate 초 이후 화면요청이 들어온 경우 -> build 되어있는 파일 전달 + re-generate 작업 시작
화면에 얼마나 머무는지, 누가 요청했는지는 고려하지 않는다.
빌드 후 화면요청이 한 번도 없으면 re-generation도 일어나지 않는다.
re-generation 완료 후에 들어오는 요청은 re-generate된 파일을 전달한다.
요청을 받을때마다 다시 요청시간과 마지막 화면생성시각을 비교하여 re-generate가 trigger된다.
정리된 결과에 따라 위의 질문을 다시 풀어보면
빌드후 revalidate한 시간마다 계속 페이지 자동업데이트? (그럼 너무 과부하일텐데?)
no. 화면 요청이 없는경우 re-build가 trigger 되지 않는다
한 사용자가 validate초 이상 페이지에 머무르고 재요청 해야 trigger?
한 사용자가 validate초 이상 페이지에 머무르면 stale(낡은) 처리가 되어서 누구든 재요청하면 trigger?
마지막 build/generate 시간과 화면 요청이 들어온 시간을 비교하기때문에
페이지에 머무르든, 1초만에 접속했다 나가든 상관은 없다.
(머무르지 않는다고 시간 카운팅이 멈추는 개념이 아님)
같은 사용자가 요청을 하든 다른사용자가 요청을 하든 상관없다.
마지막 build/generate시간과 화면요청시간만을 비교해서 trigger
한 사용자가 validate 초 이상 페이지에 머무르면 재요청 없이도 재생성 trigger?
(그래서 다음번에 접속하는 사용자가 re-generate 된 후에만 접속한다고 하면 신규 페이지가 보이나?)
no. 장기간 페이지에 머물러도 재요청이 없으면 trigger 되지 않는다.
re-generate가 trigger되지 않았기 때문에, 다음번 사용자가 접속하더라도 동일한 화면을 보게될것이고,
마지막 generate 시간과 접속시간을 비교해서 validate초를 넘었다면 re-generate가 시작될것이다.
모든 사용자가 5초 이내로 접속하고 나간다면, 이 페이지는 영원히 재생성 되지 않는건가?
아니면 5초가 2번이 쌓이면 10초가 채워진걸로 인정되는건가?
모든 사용자가 몇 초 동안 접속하든 머무르든 상관없고,
잠깐 접속하더라도 build/generate 시간과의 비교가 trigger의 조건이다.








좋은 정보 감사드립니다!