Git Hook
#!/bin/sh
files=$(git diff --cached --name-only --diff-filter=ACM | grep '\.js$')
if [ -z "$files" ]; then
exit 0
fi
unformatted=$(prettier --list-different $files)
if [ -z "$unformatted" ]; then
exit 0
else
echo "코드 포맷을 확인하세요:"
echo "$unformatted"
exit 1
fi
Git과 관련하여 특정 이벤트가 발생하였을 때 자동으로 실행되는 스크립트이다.
ex) commit, push ...
커밋이나 푸시 작업 전/후에 코드를 검사하거나 빌드를 수행하는 등의 작업을 할 수 있으나, 직접 설정하고 관리하는 과정은 복잡하고 시간이 많이 소요될 수 있다.
Husky
Git Hook 설정을 도와주는 npm package로, 번거로운 git hook의 설정을 편리하게 도와준다.
yarn lint-staged
모든 파일을 검사하지 않고, 변경된 파일들에 대해서만 Lint 체크 후 포맷팅을 해주는 도구로, 빠르고 효율적이다.
프로젝트 도입 과정

설정 방법
1. lint-staged 와 husky 설치하기
yarn add -D lint-staged husky
2. Husky 후크 활성화
Husky v5버전은 사용하기 전 후크를 활성화시켜야 한다.
npx husky install
3. lint-staged 설정하기
루트의 package.json 파일에 lint-staged 설정을 추가하였다.
//package.json
{
...
"lint-staged": {
"**/*.{js,jsx,tsx}": [
"eslint --fix",
"prettier --write"
]
},
...
}
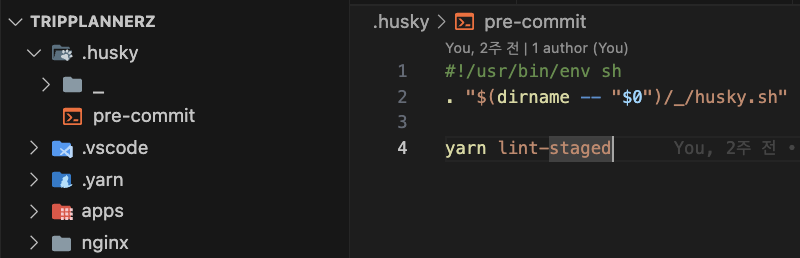
4. pre-commit 후크에 lint-staged 추가하기
Husky를 이용하여 pre-commit 후크를 설정하였다.
npx husky add .husky/pre-commit "yarn lint-staged"pre-commit
실제로 커밋을 하기 이전에 lint-staged를 실행시켜 설정한 린트와 포맷 규칙이 적용된다.
코드의 일관된 스타일을 유지할 수 있다.
#!/usr/bin/env sh
. "$(dirname -- "$0")/ _/husky.sh"
yarn lint-staged