
문 (statement)
: 명령과 흐름을 제어할 수 있으므로 프로그래밍 그 자체이다.
개발자가 주도적으로 코드 작성 - '문' 활용
제어, 식, 공 등이 있다.
중괄호를 중심으로 한다. ( = 중괄호가 있으면 '문')
1) if 문
if (식, 값) { }2) for 문

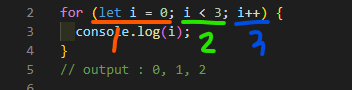
for loop의 기본 형식
for (let i = 0; i < array.length; i++) { }🟧 1번 부분
let i = 0;: 초기화, 리셋 / 기본 상태를 구축하는 것이다.
🟩 2번 부분
i < array.length;: 평가 결과라고 할 수 있다.
= 조건을 넣어주어서 식에 대한 평가를 실행하는 부분이다.
🟦 3번 부분
i++: 조건문에 걸릴때까지 하나씩 더해가며 계속 실행하는 것
--> 참 : 실행, 거짓 : 다음으로
그 외
switch ~ case 문, while 문, do ... while 문 등이 존재한다.
