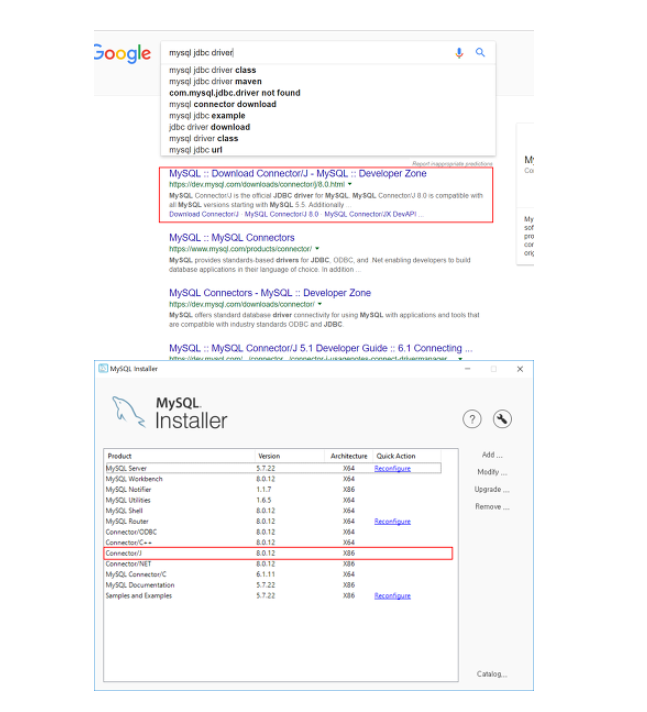
Connector/J 다운로드

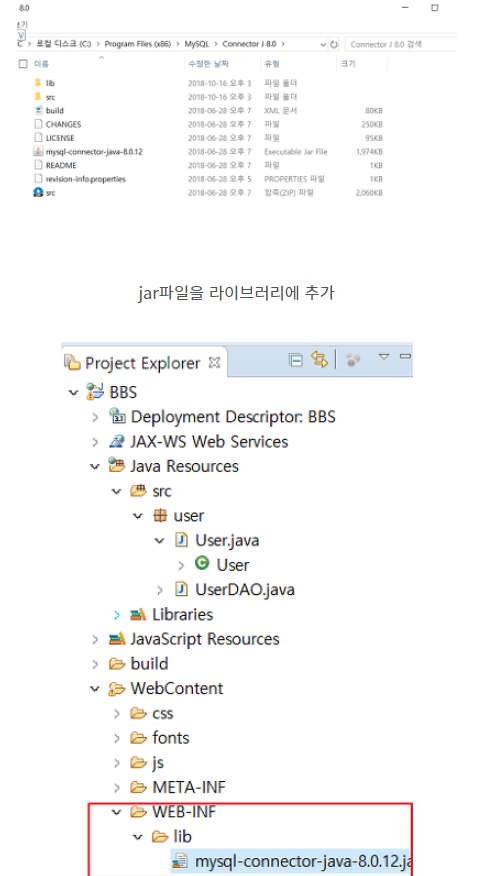
그리고 나서 추가를 해야한다.

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta
http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!-- 뷰포트 -->
<meta
name="viewport" content="width=device-width" initial-scale="1">
<!-- 스타일시트 참조 -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<title>jsp 게시판 웹사이트</title>
</head>
<body>
<!-- 네비게이션 -->
<nav class="navbar navbar-default">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expaned="false">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="main.jsp">JSP 게시판</a>
</div>
<div class="collapse navbar-collapse" id="#bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li>
<a href="main.jsp">메인</a>
</li>
<li>
<a href="bbs.jsp">게시판</a>
</li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">접속하기<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li class="active">
<a href="Lee.jsp">로그인</a>
</li>
<li>
<a href="join.jsp">회원가입</a>
</li>
</ul>
</li>
</ul>
</div>
</nav>
<!-- 로긴폼 -->
<div class="container">
<div class="col-lg-4"></div>
<div
class="col-lg-4">
<!-- 점보트론 -->
<div
class="jumbotron" style="padding-top: 20px;">
<!-- 로그인 정보를 숨기면서 전송post -->
<form method="post" action="joinAction.jsp">
<h3 style="text-align: center;">회원가입</h3>
<div class="form-group">
<input type="text" class="form-control" placeholder="아이디" name="userID" maxlength="20">
</div>
<div class="form-group">
<input type="password" class="form-control" placeholder="비밀번호" name="userPassword" maxlength="20">
</div>
<div class="form-group">
<input type="text" class="form-control" placeholder="이름" name="userName" maxlength="20">
</div>
<div class="form-group" style="text-align: center;">
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="userGender" autocomplete="off" value="남자" checked>남자
</label>
<label class="btn btn-primary">
<input type="radio" name="userGender" autocomplete="off" value="여자">여자
</label>
</div>
</div>
<div class="form-group">
<input type="text" class="form-control" placeholder="이메일" name="userEmail" maxlength="50">
</div>
<input type="submit" class="btn btn-primary form-control" value="회원가입">
</form>
</div>
</div>
</div>
<!-- 애니매이션 담당 JQUERY -->
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<!-- 부트스트랩 JS -->
<script src="js/bootstrap.js"></script>
</body>
</html>
이렇게 작성하게 된다면 결과 확인!!!!!!!!

이렇게 출력된다!