
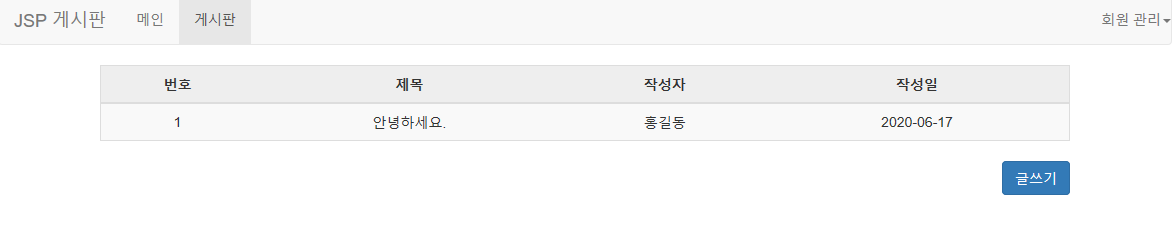
지금 우리가 만들 게시판 예제다
일단 만들기 위해서는 원하는 이름.jsp를 만들고 전에 만들었던 main.jsp를 복사 붙이기로 하여 틀을 만들고 수정을 해야한다. 수정 할 부분은 코드에서 부분 부터이다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.io.PrintWriter" %>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!-- 뷰포트 -->
<meta name="viewport" content="width=device-width" initial-scale="1">
<!-- 스타일시트 참조 -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<title>게시판 웹 사이트</title>
</head>
<body>
<%
String userID = null;
if(session.getAttribute("userID") != null) {
userID = (String) session.getAttribute("userID");
}
%>
<!-- 네비게이션 -->
<nav class="navbar navbar-default">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"
aria-expaned="false">
<span class="icon-bar"></span> <span class="icon-bar"></span> <span
class="icon-bar"></span>
</button>
<a class="navbar-brand" href="main.jsp">JSP 게시판</a>
</div>
<div class="collapsenavbar-collapse"
id="#bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="main.jsp">메인</a></li>
<li class="active"><a href="bbs.jsp">게시판</a></li>
</ul>
<%
if(userID == null){
%>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown"><a href="#" class="dropdown-toggle"
data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">접속하기<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="Lee.jsp">로그인</a></li>
<li><a href="join.jsp">회원가입</a></li>
</ul></li>
</ul>
<%
} else {
%>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown"><a href="#" class="dropdown-toggle"
data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">회원 관리<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="logoutAction.jsp">로그아웃</a></li>
</ul></li>
</ul>
<%
}
%>
</div>
</nav>
<!-- 게시판 -->
<div class="container">
<div class = "row">
<table class = "table table-striped" style="text-align:center; border:1px solid #dddddd">
<thead>
<tr>
<th style = "background-color:#eeeeee; text-align:center;">번호</th>
<th style = "background-color:#eeeeee; text-align:center;">제목</th>
<th style = "background-color:#eeeeee; text-align:center;">작성자</th>
<th style = "background-color:#eeeeee; text-align:center;">작성일</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>안녕하세요.</td>
<td>홍길동</td>
<td>2020-06-17</td>
</tr>
</tbody>
</table>
<a href="write.jsp" class ="btn btn-primary pull-right">글쓰기</a>
</div>
</div>
<!-- 애니매이션 담당 JQUERY -->
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<!-- 부트스트랩 JS -->
<script src="js/bootstrap.js"></script>
</body>
</html>이렇게 만들었다면 처음 보여줬던 화면처럼 나올것이다.
