2024년 2월 17일 토요일

📙 강의 내용 요약
-
teplates>common>base.html include 주석 해제

-
teplates>component>nav.html
<div class="row">
<div class="col">
<a>Anonymous</a>
</div>
<div class="col">
<a>로그인</a>
<a>글쓰기</a>
<a>로그아웃</a>
</div>
</div>
<div class="row text-center border-bottom">
<div class="col">
<a class="text-decoration-none fs-1"
style="font-weight: bold;color: #999999;">Anonymous</a>
</div>
<div class="col">
<a class="text-decoration-none fs-5"
style="font-weight: bold;color: black;">로그인</a>
<a class="text-decoration-none fs-5"
style="font-weight: bold;color: #C60000;">글쓰기</a>
<a class="text-decoration-none fs-5"
style="font-weight: bold;color: black;">로그아웃</a>
</div>
</div>
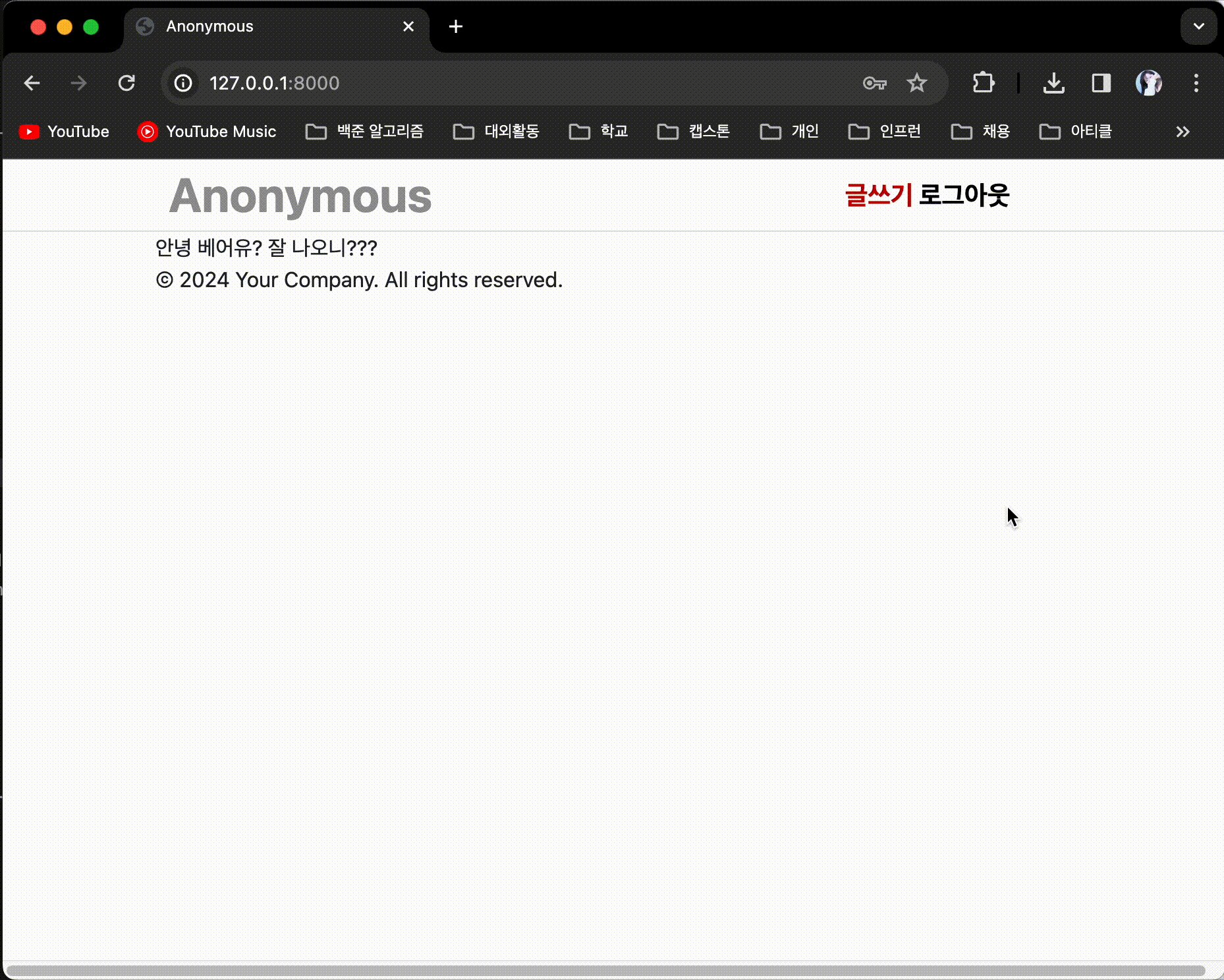
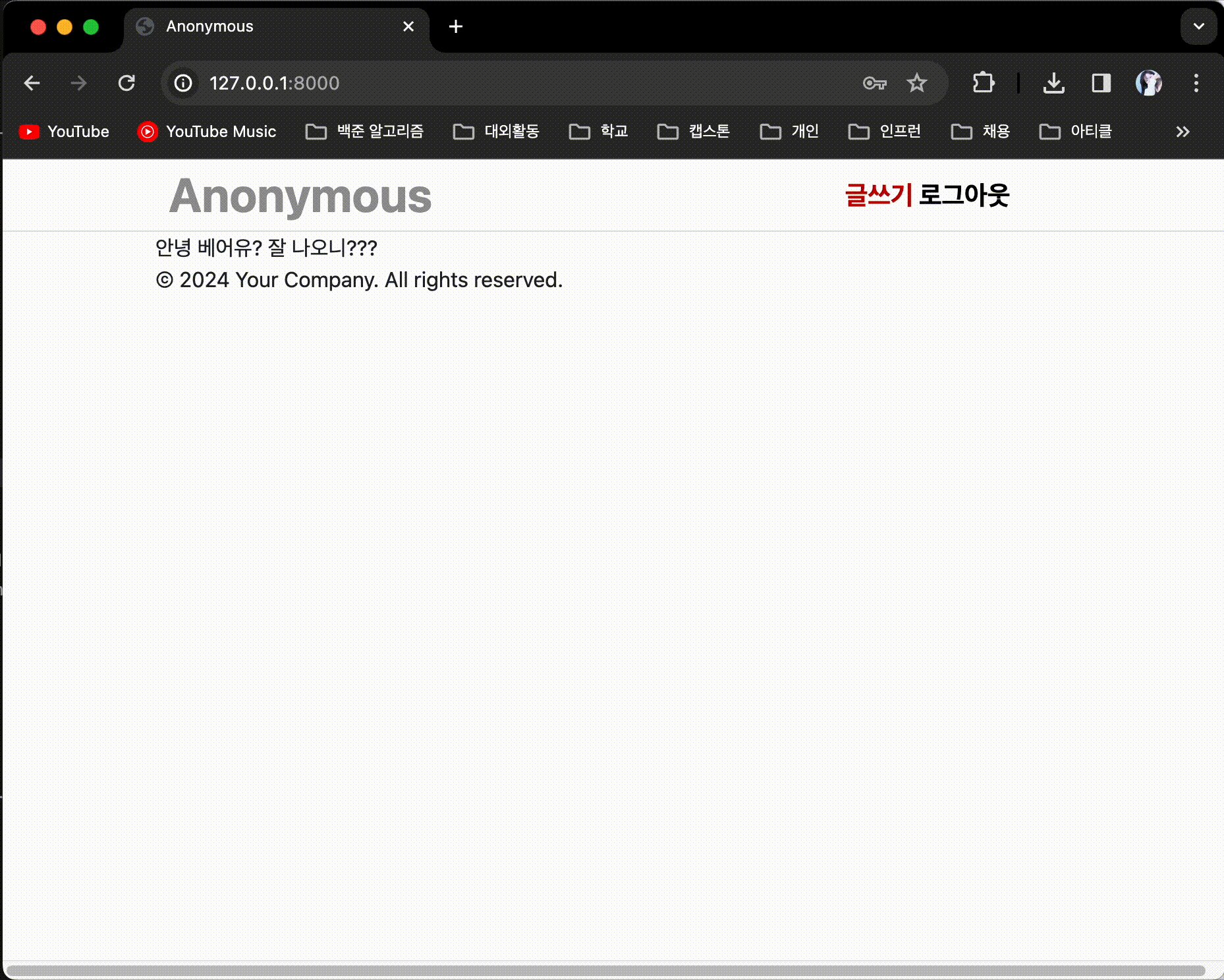
- 유저의 로그인 상태에 따른 보여주기 설정
→ 에러 발생 : 이미 로그인한 유저가 있는 상태여서 계속해서 로그인 되어 있는 것으로 인식하는 문제가 있어 DB에서 저장한 유저 삭제
<div class="row text-center border-bottom align-items-center">
<div class="col">
<a class="text-decoration-none fs-1"
style="font-weight: bold;color: #999999;">Anonymous</a>
</div>
<div class="col">
{% if request.user.is_authenticated %}
<a class="text-decoration-none fs-5"
style="font-weight: bold;color: #C60000;">글쓰기</a>
<a class="text-decoration-none fs-5"
style="font-weight: bold;color: black;">로그아웃</a>
{% else %}
<a class="text-decoration-none fs-5"
style="font-weight: bold;color: black;">로그인</a>
{% endif %}
</div>
</div>
-
중앙정렬

-
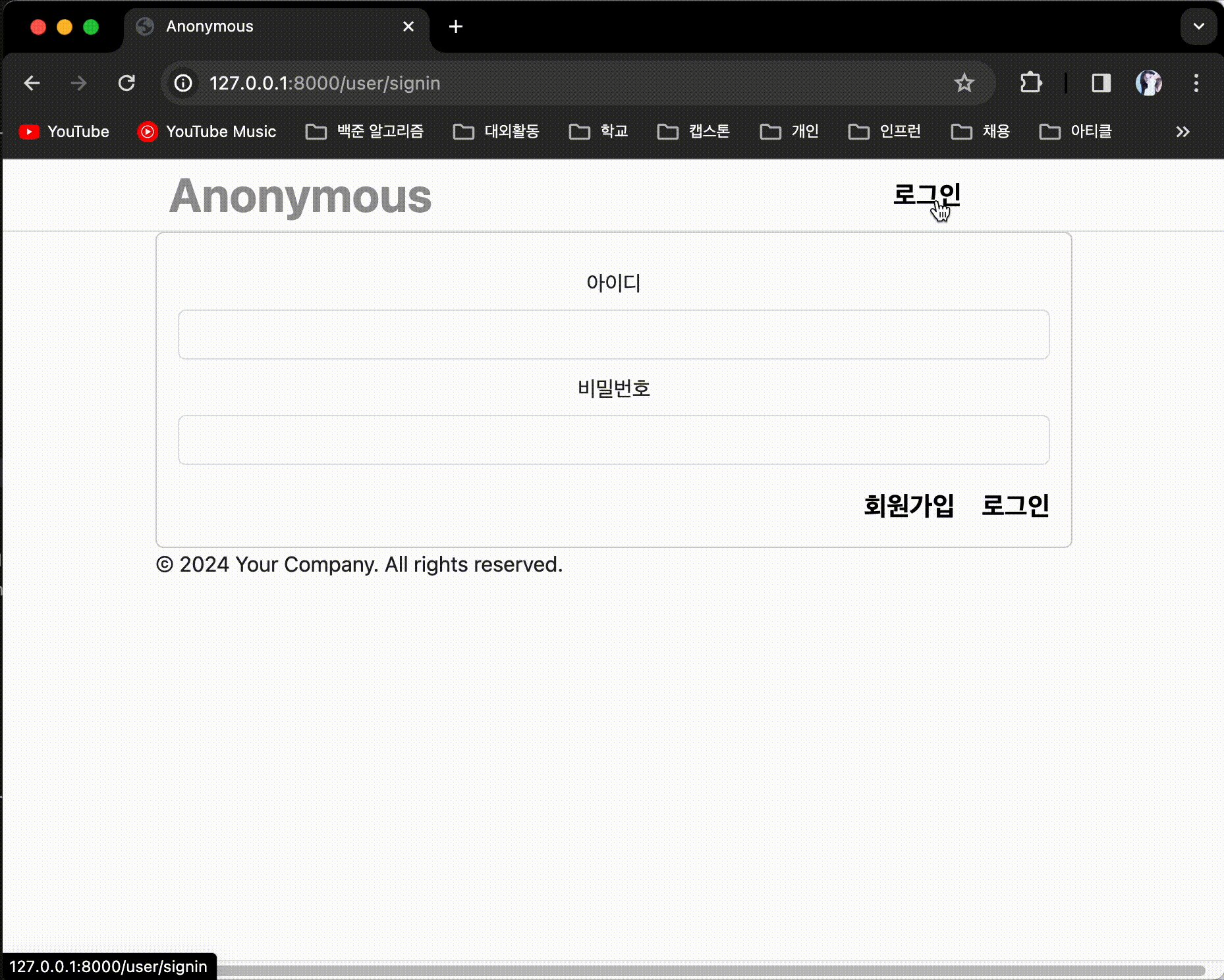
로그인 버튼 클릭 시 로그인 페이지로 이동
...
<a class="text-decoration-none fs-5"
style="font-weight: bold;color: black;"
href="{% url 'signin' %}">로그인</a>
...

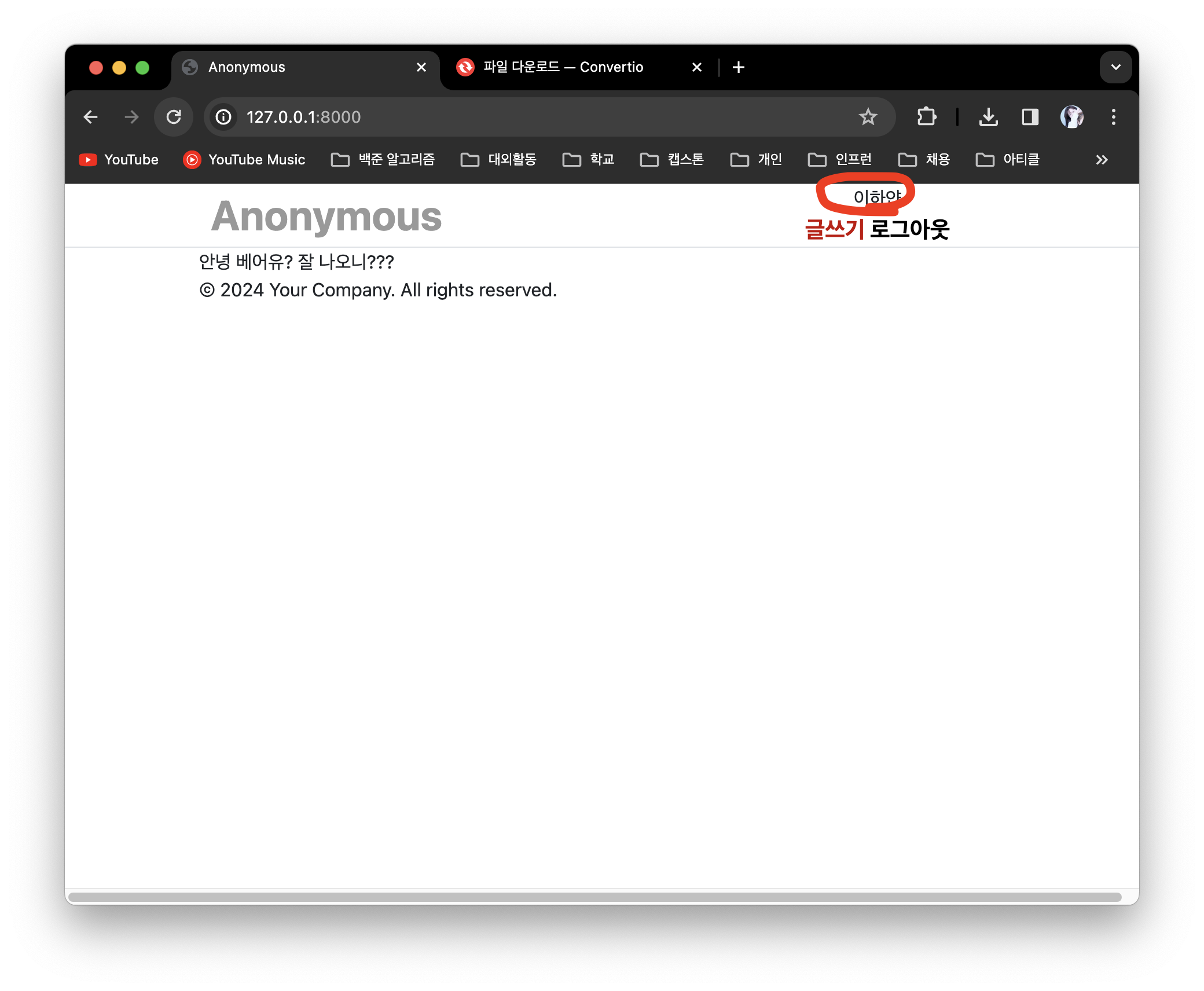
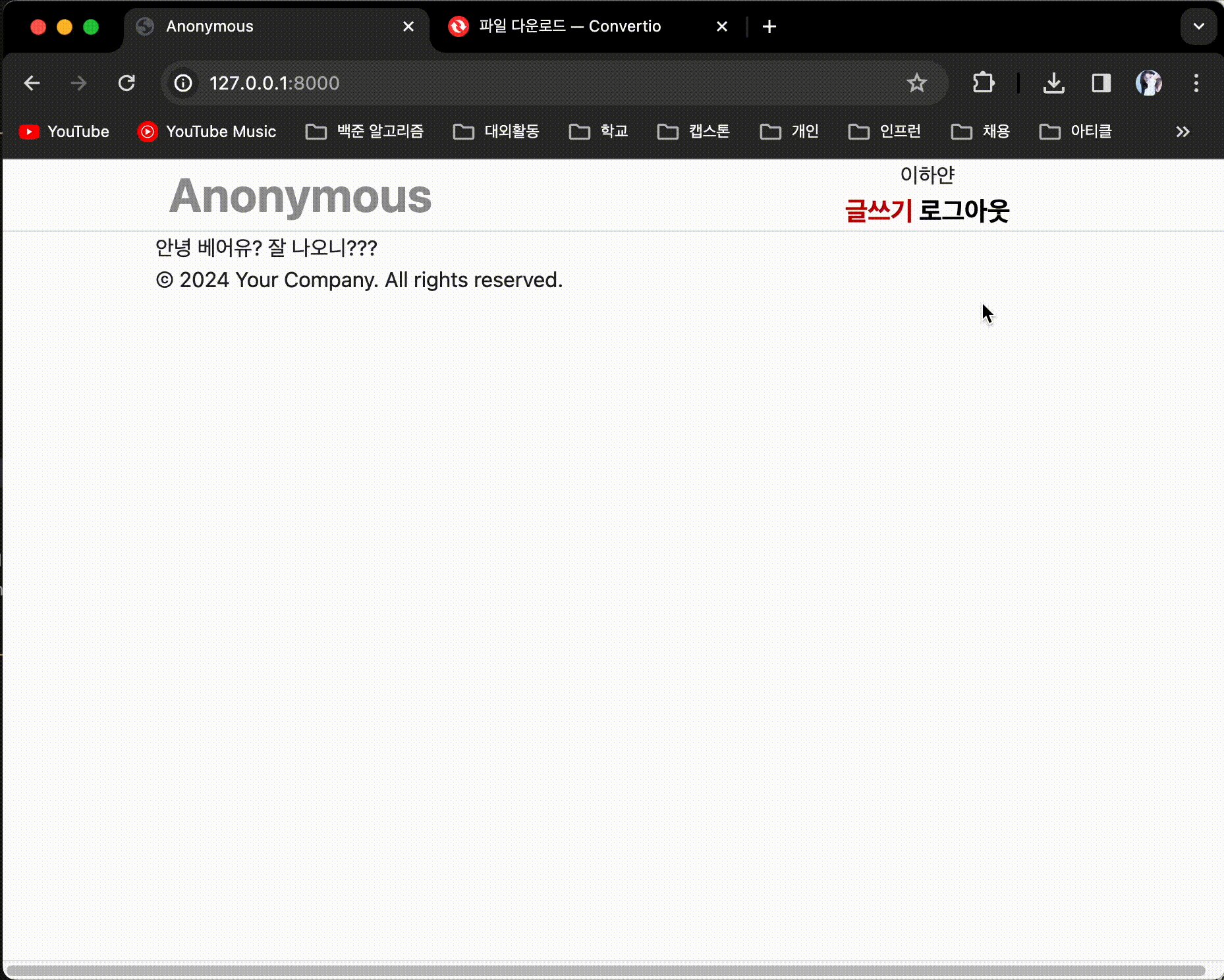
- 유저 이름 보여주기
...
<div class="col">
{% if request.user.is_authenticated %}
<p class="m-0">{{ request.user.nickname }}</p>
<a class="text-decoration-none fs-5"
style="font-weight: bold;color: #C60000;">글쓰기</a>
...
- 로그아웃 기능 넣기
#user>views.py
...
# 로그아웃 함수
def sign_out(request):
if request.method=="GET":
logoutO(request)
return redirect("board")# anonymous>urls.py
...
path("user/signout", sign_out, name="signout")<--! nav.html -->
<div class="row text-center border-bottom align-items-center">
<div class="col">
<a class="text-decoration-none fs-1"
style="font-weight: bold;color: #999999;"
href="{% url 'board' %}"
>Anonymous</a>
</div>
<div class="col">
{% if request.user.is_authenticated %}
<p class="m-0">{{ request.user.nickname }}</p>
<a class="text-decoration-none fs-5"
style="font-weight: bold;color: #C60000;">글쓰기</a>
<a class="text-decoration-none fs-5"
style="font-weight: bold;color: black;"
href="{% url 'signout' %}"
>로그아웃</a>
{% else %}
<a class="text-decoration-none fs-5"
style="font-weight: bold;color: black;"
href="{% url 'signin' %}"
>로그인</a>
{% endif %}
</div>
</div>
- 리스트 모양 만들기
<!-- page>index.html -->
{% extends 'common/base.html' %}
{% block content %}
안녕
게시판 글 리스트가 나올거야!
{% endblock %}
<!-- page>index.html -->
{% extends 'common/base.html' %}
{% block content %}
<div class="row">
<div class="col-6">
<div class="card">
<div class="card-body">
<h5>제목</h5>
<p>내용내용내용내용</p>
<p>유저닉네임 <small>12:12:12</small></p>
<p>32</p>
</div>
</div>
</div>
</div>
{% endblock %}
- 간격주기
<!-- page>index.html -->
{% extends 'common/base.html' %}
{% block content %}
<div class="row">
<div class="col-6 p-2">
<div class="card">
<div class="card-body">
<h5>제목</h5>
<p>내용내용내용내용</p>
<p>유저닉네임 <small>12:12:12</small></p>
<p>32</p>
</div>
</div>
</div>
<div class="col-6 p-2">
<div class="card">
<div class="card-body">
<h5>제목</h5>
<p>내용내용내용내용</p>
<p>유저닉네임 <small>12:12:12</small></p>
<p>32</p>
</div>
</div>
</div>
<div class="col-6 p-2">
<div class="card">
<div class="card-body">
<h5>제목</h5>
<p>내용내용내용내용</p>
<p>유저닉네임 <small>12:12:12</small></p>
<p>32</p>
</div>
</div>
</div>
<div class="col-6 p-2">
<div class="card">
<div class="card-body">
<h5>제목</h5>
<p>내용내용내용내용</p>
<p>유저닉네임 <small>12:12:12</small></p>
<p>32</p>
</div>
</div>
</div>
</div>
{% endblock %}
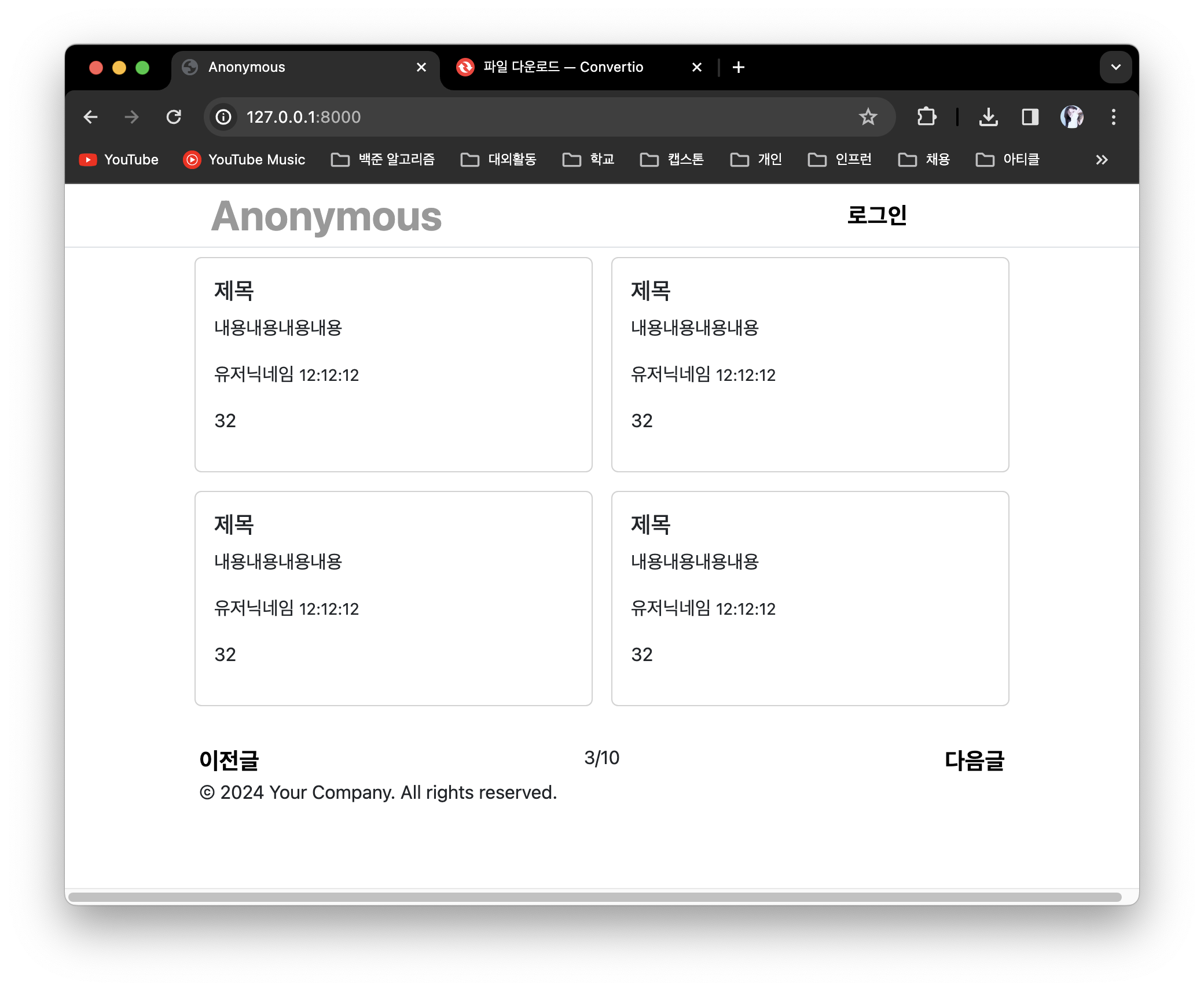
- 이전글, 현재 페이지, 다음글 생성
<!-- index.html -->
...
<div class="row mt-4">
<div class="col-4 text-start">
<a class="text-decoration-none fs-5"
style="font-weight: bold;color: black;">이전글</a>
</div>
<div class="col-4 text-center">3/10</a>
</div>
<div class="col-4 text-end">
<a class="text-decoration-none fs-5"
style="font-weight: bold;color: black;">다음글</a>
</div>
</div>
{% endblock %}
♻️ 느낀점&인사이트
오늘 강의는 다시 프론트엔드로 되돌아와 게시판 리스트 페이지를 만드는 작업을 했다.
그 중, 네비게이션 역할을 하는 html 파일에서 유저의 상태에 따라 로그인을 했는지 여부에 따라 버튼을 다르게 보여주는 부분을 작성했는데 로그아웃 설정을 미리 하지 않아서 계속해서 로그인하고 있는 상태가 유지되는 문제가 있었다.
화면을 확인하는 것이 우선이었기 때문에 가장 빠르게 조치할 수 있는 방법이 무엇일지 고민하다가 유저 정보를 일단 지운 뒤 화면부터 확인했다. 그럼에도 회원가입을 하게 되면 자동 로그인이 되도록 설정해뒀기 때문에 회원가입과 동시에 같은 문제가 반복되었다.
하지만 바로 로그아웃 기능을 만들었기 때문에 큰 문제는 없었으나, 페이지를 만드는 순서 설계가 조금 잘못되었다는 것을 깨닫게 되기도 했다.
다음 기능을 만들 거니까 괜찮을거야라고 생각할 수도 있지만, 그걸 잊는 순간 기능이 꼬여버릴 수도 있겠다는 생각도 들었다.
이 문제를 어떻게 해결해야 할지는 조금 고민이 필요해 보인다.
그리고, 그 다음으로는 게시판 리스트를 어느정도 프론트에서 디자인을 확인하기 위해 index.html을 이용해 태그를 작성했다.
mt-4, text-center, text-end…와 같이 자세한 속성을 잘 알고 있진 않지만 이렇게 속성을 적용하면 원하는 것에 더 가까운 디자인을 할 수 있다는 것도 알게 되었으며 이전글과 현재 페이지, 다음글을 보여줄 수 있는 div class도 만들면서 게시판의 기본적인 프론트 틀을 갖출 수 있게 되어 좋았던 강의였다.
