html 에 대해서 더 배워보자!
html은 사실 이전 스파르타 웹개발 종합반 수업때 다뤄본적이 있다.
하지만 내가 너무 응애이기도했고(지금도 마찬가지지만..)
그때는 세세한 부분을 배우지 못해서 이번시간에 좀 더 딥? 하게 정리해보려한다
ㄱㄱㄱ
먼저 늘 그렇듯 우릴 편안함으로 인도해주는 툴을 하나 깔아보자
visual studio code 라는 툴인데 스파르타 수업들을 동안 들어보지도 못했다는 말에
경악을 금치못하는 친구C를 뒤로하고 설치 및 확장 탭에서 한글패치, 내 입맛대로 파이썬 색깔테마까지 추가해주었다 ㅋㅋ
예전에 배울때 html은 뼈대 즉 사이트의 근간 구조들을 작성하는 언어라고 배웠다.
그래서 그런가 구역도 헤드, 바디 등으로 딱딱 나뉘어 있고, 각종 div 나 section 을 사용하면 더 딱딱해지는 느낌이다..
근데 예상외로 나랑 잘 맞아서 (뭔가 많은 코드들이 같은 줄에 예쁘게 정렬되어있으면 마음이 편안해진다)
이번 수업은 더 재밌었던것 같다.
html 은 여러가지 태그와 타입들이 있는데 간단히 알아보면,
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<!-- 테이블 -->
<table>
<thead>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</tbody>
</table>
<!-- 리스트 -->
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<!-- 이미지 -->
<img src="C:\Users\dlgks\Desktop\컨버스_빈티지.png" style="max-height: 300px;" alt="이미지가 없습니다">
<ul>
<li><img src="C:\Users\dlgks\Desktop\컨버스_빈티지.png" style="max-height: 300px;" alt="이미지가 없습니다"></li>
<li><img src="C:\Users\dlgks\Desktop\컨버스_빈티지.png" style="max-height: 300px;" alt="이미지가 없습니다"></li>
<li><img src="C:\Users\dlgks\Desktop\컨버스_빈티지.png" style="max-height: 300px;" alt="이미지가 없습니다"></li>
</ul>
<!-- input, 무언가를 제출할 때, 사용자가 서버로 정보를 보낼 때 -->
<input type="text" name="hello" id="id">
<input type="password" name="hello" id="id">
<input type="search" name="hello" id="id">
<input type="email" name="hello" id="id" placeholder="이메일을 입력하세요">
<input type="range" name="hello" id="id">
<input type="tel" name="hello" id="id" placeholder="전화번호를 입력하세요">
<input type="image" name="hello" id="id" src="C:\Users\dlgks\Desktop\컨버스_빈티지.png" style="max-height: 300px;" alt="이미지가 없습니다">
<input type="button" value="버튼이지롱">
<input type="submit" value="로그인">
<input type="file">
<!-- 다른 input 들 -->
<input type="checkbox" checked id="cb1">
<label for="cb1">체크된 체크박스</label>
<input type="checkbox" id="cb2">
<label for="cb2">기본 체크박스</label>
<h3>아래 중 하나를 고르세요</h3>
<input type="radio" name="country" id="kr">
<label for="kr">대한민국</label>
<input type="radio" name="country" id="jp">
<label for="jp">일본</label>
<input type="radio" name="country" id="us">
<label for="kr">미국</label>
<input type="radio" name="country" id="cn" disabled>
<label for="kr">중국</label>
</body>
</html> 
간단히라 말한거 같은데
간단하지않은? 코드들을 위에서부터 설명해보자면
table은 그 안에서 thead 와 tbody로 나뉘고 엑셀표라고 생각하면 된다. thead 가 범주(column) 개념이고 tbody 가 그 밑의 표
ul은 리스트로 위에처럼 작성하면 불릿포인트를 달고 세로로 길게 작성이 된다.
img는 이미지를 불러오는 것으로 src 이후의 해당경로에서 불러오며 이미지값이 없을 경우 alt 뒤에 적힌 값이 출력되게 한다.
( 작성도중 궁금해서 찾아본 내용 )
href : a 태그에 홈페이지등의 주소를 입힐 때 사용 (주로 링크)
src : img 태그에 파일 경로에 있는 이미지를 불러올때 사용 (주로 경로)
url : css/html 의 style 에서 img 태그와 같이 사용
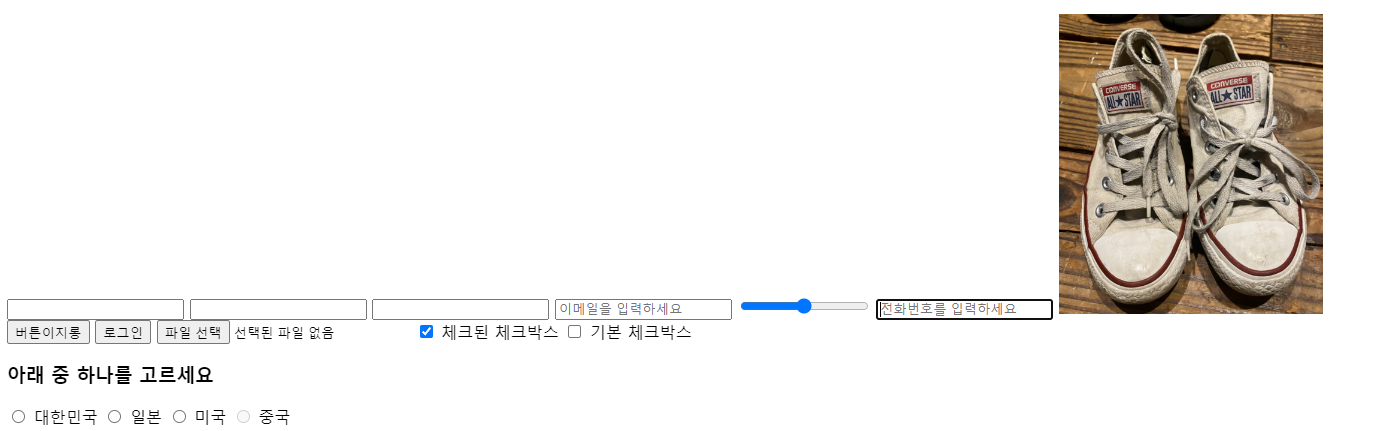
input 은 값을 입력받는 태그인데 type 은 여러개이며 각 타입마다 수행하는 기능이 다 다르다.
text는 말 그대로 텍스트, 문구등을 입력받으며 (숫자도 ㅇㅇ)
password는 비밀번호 타입으로 입력시 ****로 보이지않는 문구들이 입력된다.
search 와 email 은 text 타입과 유사하지만 미묘하게 다르고
range는 범위를 조절할 수 있는 막대바가 생기며,
image는 누를 수 있는 이미지가 생긴다.
button 은 버튼이 생기고 value 값을 이용해 버튼에 표시될 이름을 붙일수 있다.
submit 은 누를 시 같은 영역에 작성된 파라미터값을 저장해 보낼 수 있는 타입이다. ( jsp 시간에 페이지를 넘나들 때 쓰인다.)
file 은 우리가 흔히 보던 파일첨부를 만들어 낸다.
checkbox는 체크할 수 있는 박스를 만들며 checked 입력시 처음부터 체크되어있는 상태로 생성된다.
radio 타입은 설문조사? 할 때 많이 봤던 칸이 생기는데
disabled를 사용해 아예 막아버릴 수 있다.
placeholder는 입력하기 전 무엇을 입력해야할지 알 수 있게 네모박스안에 원하는 문구를 넣을 수 있다.
마무리
이렇게 간단히? html의 각종 태그와 태그안의 타입들에 대해 알아보았다.
태그와 타입은 수없이 많기에 사실 다 외울수는 없을것같고.. 그때그때 이런게 있었던것같아! 싶으면 구글링해야할듯..
다음시간에는 즐거운 CSS에 대해 알아보겠습니다~