✳️ UX/UI 입문 강의 5차 요약정리
-
디자인 원칙은 인지심리학의 관점에서 디자인할 때 지켜야 할 규칙을 정해놓은 것이다. 종류는 ①게슈탈트 법칙, ②UX 비주얼 디자인 원칙, ③UX/UI 심리학 법칙, ④기업의 디자인 원칙이 있다.
-
①게슈탈트 심리학은 사람이 이미지를 인식할 때 주변에 있는 요소간의 관계와 맥락에 영향을 받는다는 이론이고 유사성/근접성/폐쇄성/연속성/공통성의 원리가 있다. 사람의 뇌는 대상을 있는 그대로 받아들이지 않기 때문에 기억하기 쉬운 상태로 받아들인다.(ex.착시)
-
②UX 비주얼 디자인 원칙은 UX에 영향을 끼치는 시각디자인의 원칙을 정리한 것으로 이유/근거를 들어 설명할 수 있고, 심미성뿐만 아니라 사용성도 높여주며 제품 몰입에 도움과 편리를 준다. 이 원칙에는 스케일/시각적위계/균형/대비가 있다.
-
③UX/UI 심리학 법칙은 사람이 어떻게 행동하고, 왜 그런 행동을 하는지를 설명한다. 초기 의사결정의 근거가 되어주고 명확한 이론적 근거를 바탕으로 주장할 수 있으며 UX를 근원적으로 이해할 수 있도록 돕는다. 위 법칙으로는 제이콥의법칙/피츠의법칙/힉의법칙/밀러의법칙/포스텔의법칙/피크엔드법칙/심미적사용효과/폰레스토프효과/테슬러의법칙/도허티임계가 있다.
-
④기업의 디자인 원칙은 기업의 철학을 담고, 심미성과 사용성이 높은 제품을 만들 수 있도록 제시하는 가이드이다
-
✳️ 디자인 원칙 - 1. 게슈탈트 심리학의 사례
① 유사성의 원리 (ex.서핏)
- 유사성 : 모양/크기/색상/방향을 이용한 유사관계가 있고 비슷한 것끼리 묶어서 지각하려는 경향이 있다. 정보의 그룹화가 잘되면 사용자가 내용을 파악하기 편하고 가장 강력한 유사관계는 '색상'이다.

② 근접성의 원리 (ex.스파르타코딩 내일배움캠프 홈페이지)
- 가까운 것끼지 묶어서 지각하려는 경향으로 각 그룹마다 어떤 정보가 있는지 빠르게 인지할 수 있도록 도와준다.

③ 폐쇄성의 원리 (ex.트리플)
- 공백이 있더라도 메워서 닫힌 형태로 인식하려는 경향이 있다. 일부가 잘려있어도 이어질거라는 예측을 할 수 있다.

✳️ 디자인 원칙 - 2. UX 비주얼 디자인 원칙 사례
① 시각적위계 (ex.HOLIX)
- 시각적위계 : 시선흐름이 이동하도록(크기,색상,간격,배치 등/중요시 채도, 대비로 적용)

② 균형 (ex.스픽)
- 균형 : 적당한 배열, 비율을 주는 것(대칭/비대칭/방사형)

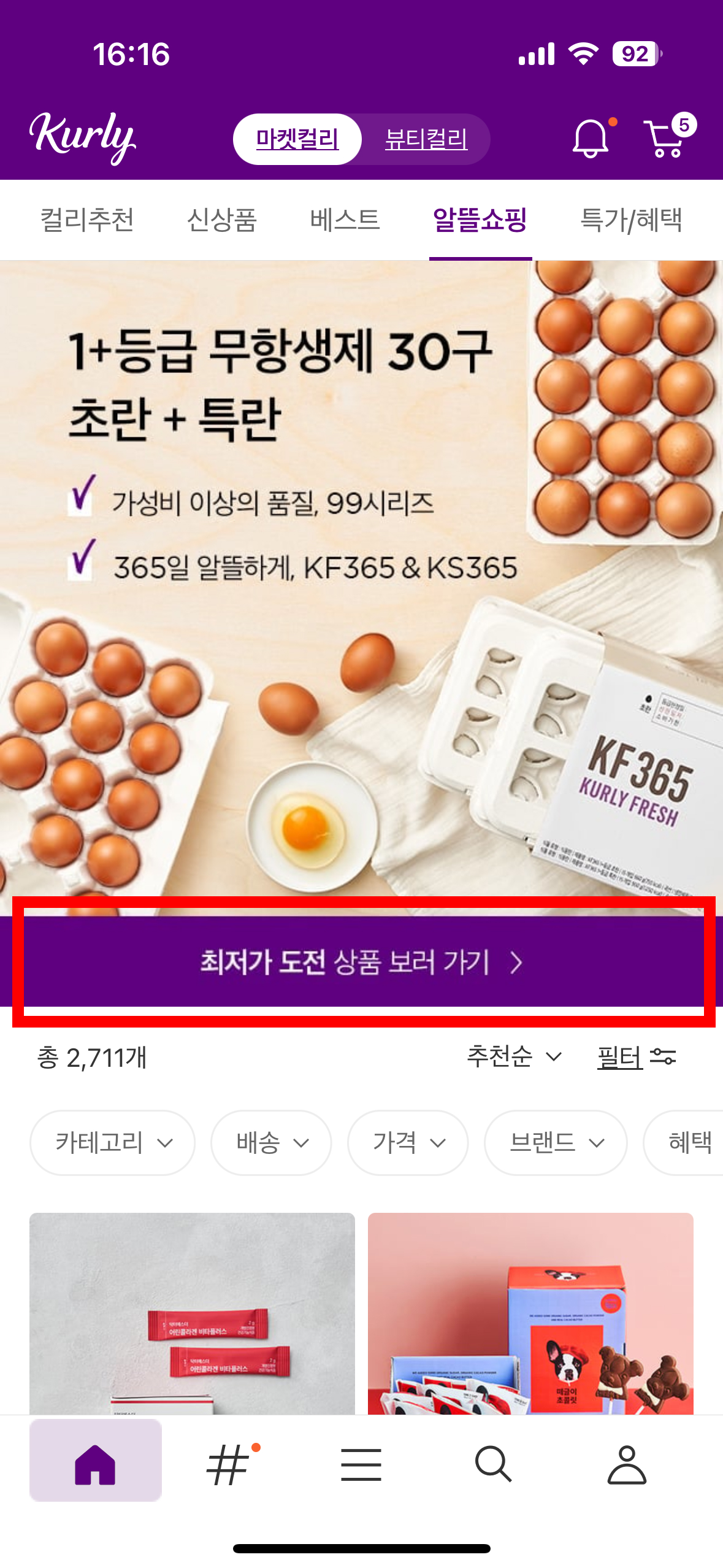
③ 대비 (ex.마켓컬리)
- 대비 : 특정부분 돋보이게(크기/색상 or 명암/색상 차이로)

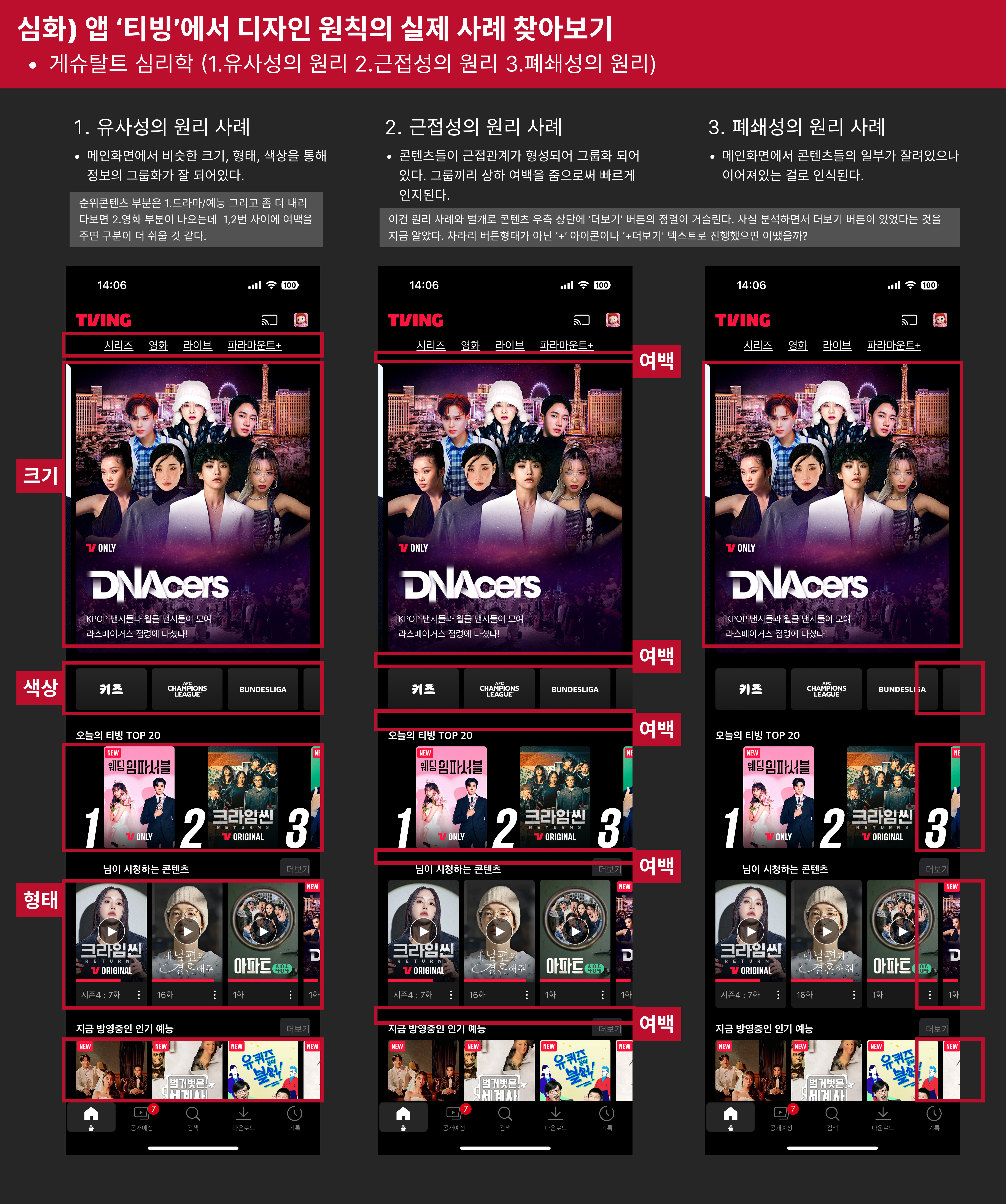
✳️ 디자인 원칙 - 3. 심화) 앱 '티빙'에서 디자인 원칙 분석
① 게슈탈트 심리학
-
유사성의 원리 사례 : 메인화면에서 비슷한 크기, 형태, 색상을 통해 정보의 그룹화가 잘 되어있다.
- 개인의견 : 순위콘텐츠 부분에는 1.드라마/예능 그리고 좀 더 내리다보면 2.영화 부분이 나오는데 1,2번 사이에 여백을 주고 제목 텍스트의 크기를 키운다면 구분이 더 쉬울 것 같다.
-
근접성의 원리 사례 : 콘텐츠들이 근접관계가 형성되어 그룹화 되어있다. 그룹끼리 상하 여백을 줌으로써 빠르게 인지된다.
-
폐쇄성의 원리 사례 : 메인화면에서 콘텐츠들의 일부가 잘려있으나 이어져있는 걸로 인식된다.
- 개인의견 : 이건 원리 사례와 별개로 콘텐츠 우측 상단에 ‘더보기' 버튼의 정렬이 거슬린다. 사실 분석하면서 더보기 버튼이 있었다는 것을 지금 알았다. 차라리 버튼형태가 아닌 ‘+’ 아이콘이나 ‘+더보기' 텍스트로 진행했으면 어땠을까?

② UX비주얼디자인원칙
-
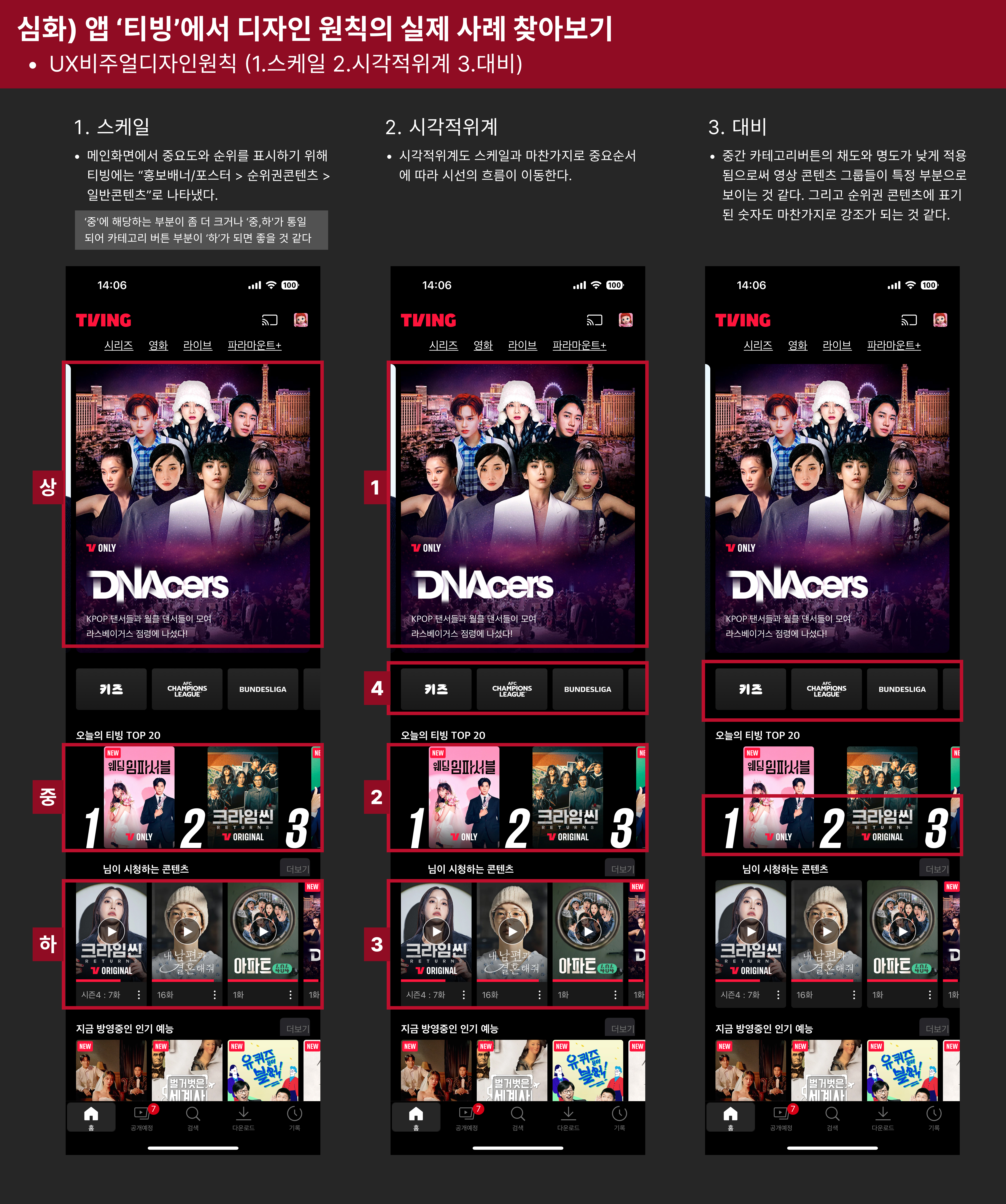
스케일 : 메인화면에서 중요도와 순위를 표시하기 위해 티빙에는 “홍보배너/포스터 > 순위권콘텐츠 > 일반콘텐츠”로 나타냈다.
- 개인의견 : ‘중'에 해당하는 부분이 좀 더 크거나 ‘중,하'가 통일 되어 카테고리 버튼 부분이 ‘하’가 되면 좋을 것 같다.
-
시각적위계 : 스케일과 마찬가지로 중요순서에 따라 시선의 흐름이 이동한다.
-
대비 : 중간 카테고리버튼의 채도와 명도가 낮게 적용됨으로써 영상 콘텐츠 그룹들이 특정 부분으로 보이는 것 같다. 그리고 순위권 콘텐츠에 표기된 숫자도 마찬가지로 강조가 되는 것 같다.

③ UX/UI심리학법칙
-
피츠의법칙 : 영상콘텐츠를 아래로 내려 이전 페이지로 접근할 수 있는 기능이 있다. 엄지손가락이 잘 닿지 않는 곳에 뒤로가는 버튼이 있어 이 기능이 추가적으로 있는 것 같다.
-
밀러의법칙 : 덩어리로 그룹이 되어 규칙과 체계로 인해 빠르게 이해하고 찾을 수 있어야 하는데 티빙의 경우 정보의 덩어리가 10개를 넘었다. 많은 것을 보여주고 싶은 의도도 있겠지만 분류를 조금 덜어내는 것은 어떨까 싶다.