✳️ 모달
1. 합성 컴포넌트와 컨테이너 컴포넌트
- 컴포넌트를 모아 또 컴포넌트를 만드는 경우를 합성 컴포넌트(Compound Component)라고 함. 대부분 버튼 컴포넌트에 파운데이션 또는 컴포넌트가 여러개 합쳐진 형태

- 컨테이너 컴포넌트에는 바텀시트, 다이얼로그, 리스트, 카드 등 복잡한 구조의 컴포넌트들이 있다.
2. 모달
1. 팝업의 개념
- 화면 위에 새로운 화면을 띄우는 걸 일반적으로 팝업이라고 함.
2. 팝업의 유형
- 1) 윈도우 팝업 : 새로운 윈도우(브라우저 창)을 띄워주는 방식
- 2) 레이어 팝업 : 현재 화면에서 코드로 만든 컴포넌트를 보여주는 방식
3. 모달의 개념
- 사용자가 행동을 취하기 전까지 뒤에 가려진 화면을 조작할 수 없는 것으로 UI를 분류하는 기준 중 하나
4. 모달의 종류
- 팝업, 토스트, 바텀시트, 다이얼로그, 사이드바 등 많은 UI들이 모달로 사용됨
5. 라이트박스의 UX
- 1) 라이트박스의 개념 : ‘뒤에 가려진 화면은 사용할 수 없다’는 걸 보여주기 위해 반투명한 층을 만들어 줌. 이 반투명한 층을 라이트박스(Lightbox)
- 2) 라이트박스의 사용법 : 라이트박스를 누르면 모달을 열기 전으로 다시 되돌려주는 것이 일반적인 방법, 지금까지의 진행 상황이 모두 삭제되는 경우라면 라이트박스를 눌러도 꺼지지 않도록 해야함
6. 모달 사용 시 주의사항
- 사용자를 방해하면서라도 반드시 확인해야 하는 부분이거나, 또는 그만큼 중요한 선택이 필요한 시점’에 사용해야 하는 것
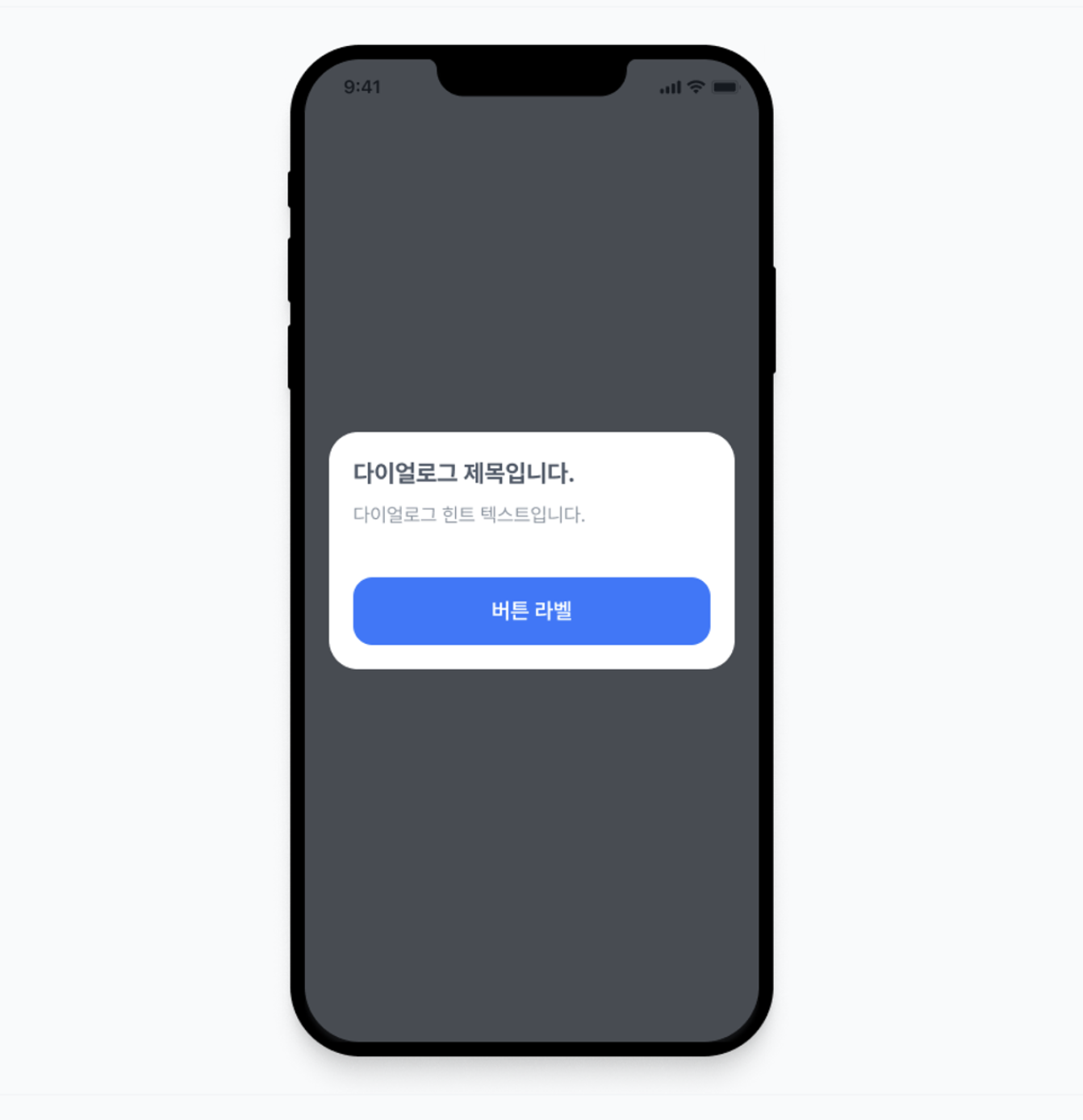
✳️ 다이얼로그(dialog) 컴포넌트
1. 다이얼로그 컴포넌트의 정의
- 컴포넌트의 종류 중 컨테이너에 해당하는 동시에 모달 속성을 가진 컴포넌트


- 다이얼로그는 사용자에게 중요한 선택을 받고, 사용자가 선택한 행동을 확인하는 컴포넌트로 다이얼로그를 쓴다는 건 사용자의 의사를 묻고 답을 얻을 때 사용

- 🔗 다이얼로그 컴포넌트 참고 : 머티리얼 디자인, 우버 디자인 시스템, 카본 디자인 시스템, 라이트닝 디자인 시스템
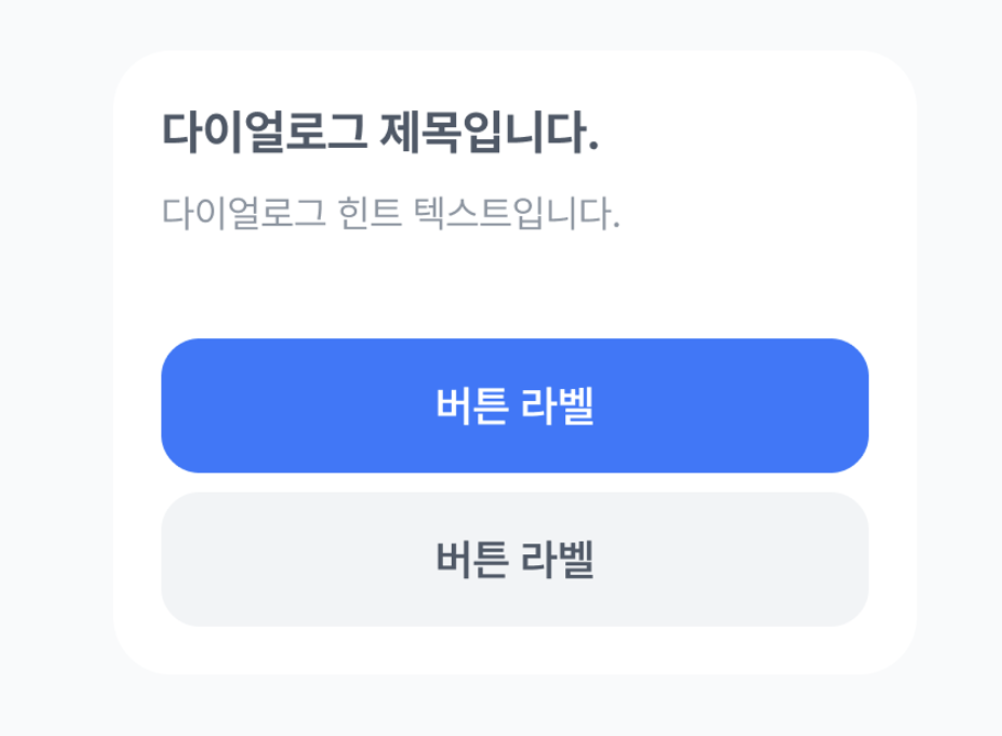
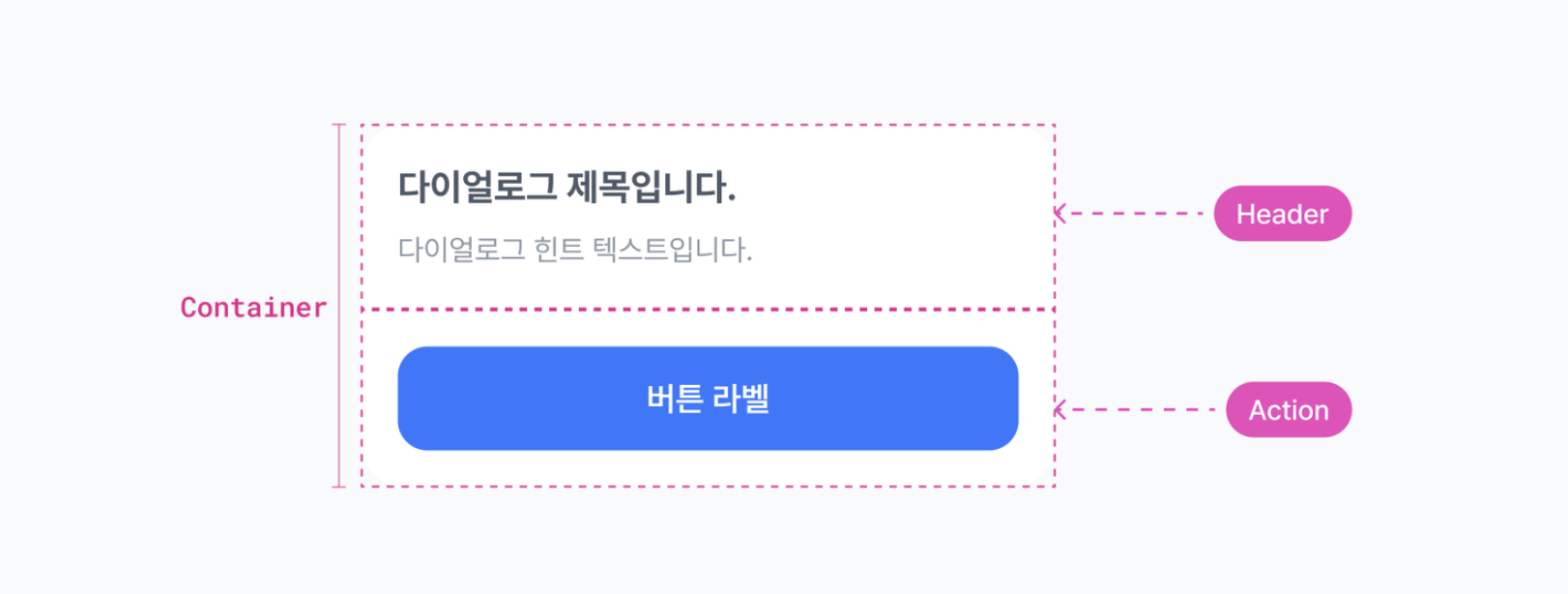
2. 다이얼로그의 구조
- 1) 컨테이너(Container) : 다이얼로그 안에 있는 요소들을 감싸고 있는 프레임
- 2) 헤더(Header) : 다이얼로그의 제목, 부가설명 등이 들어간 제목 부분을 뜻함
- 제목(Title, Heading): 다이얼로그의 제목
- 부제목(Subtitle, Description, Hint Text): 다이얼로그의 내용을 설명하거나 제목을 뒷받침하는 보조 내용
- 3) 액션(Action) : 다이얼로그의 버튼 부분을 뜻함
3. 다이얼로그 설계에서 유의할 점
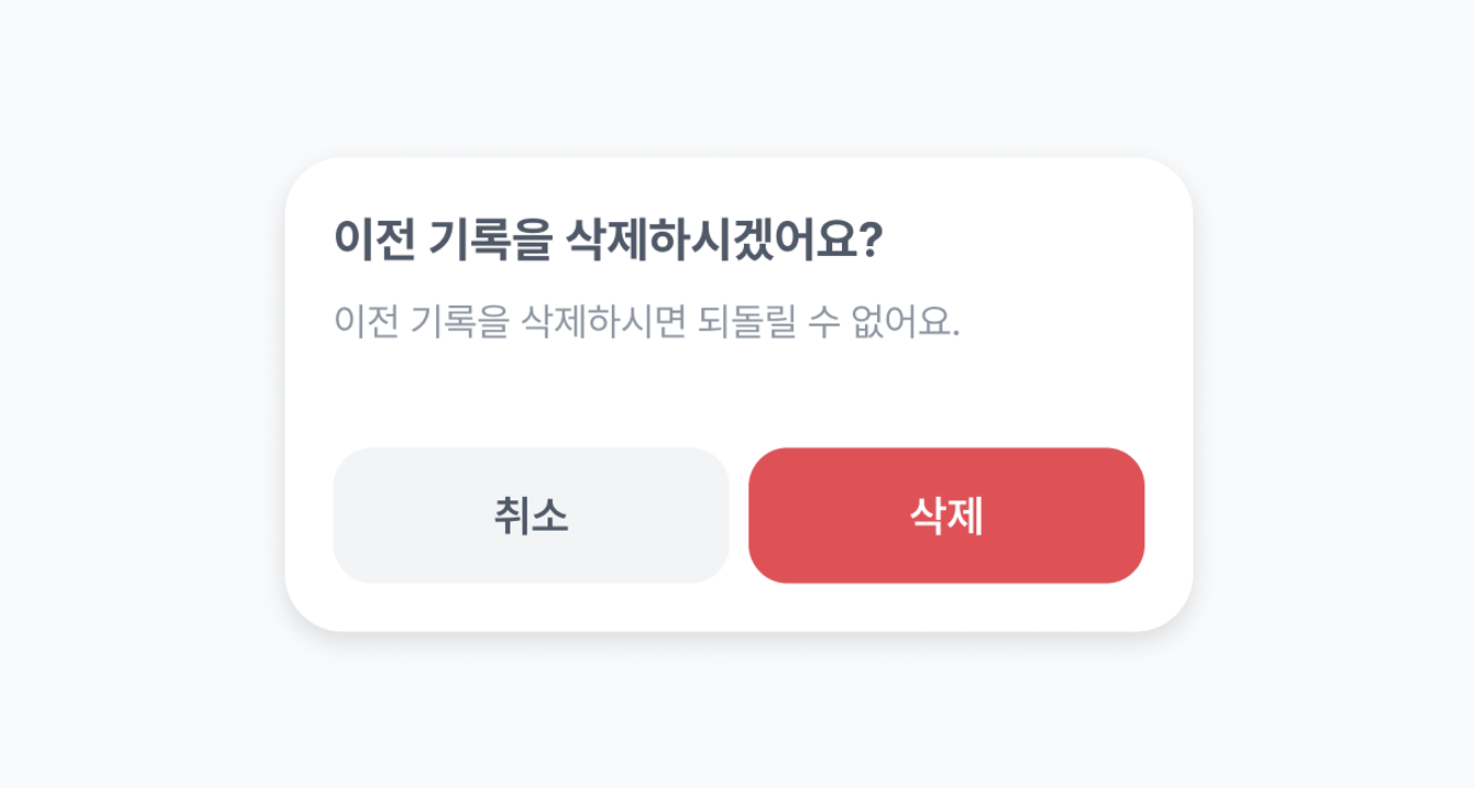
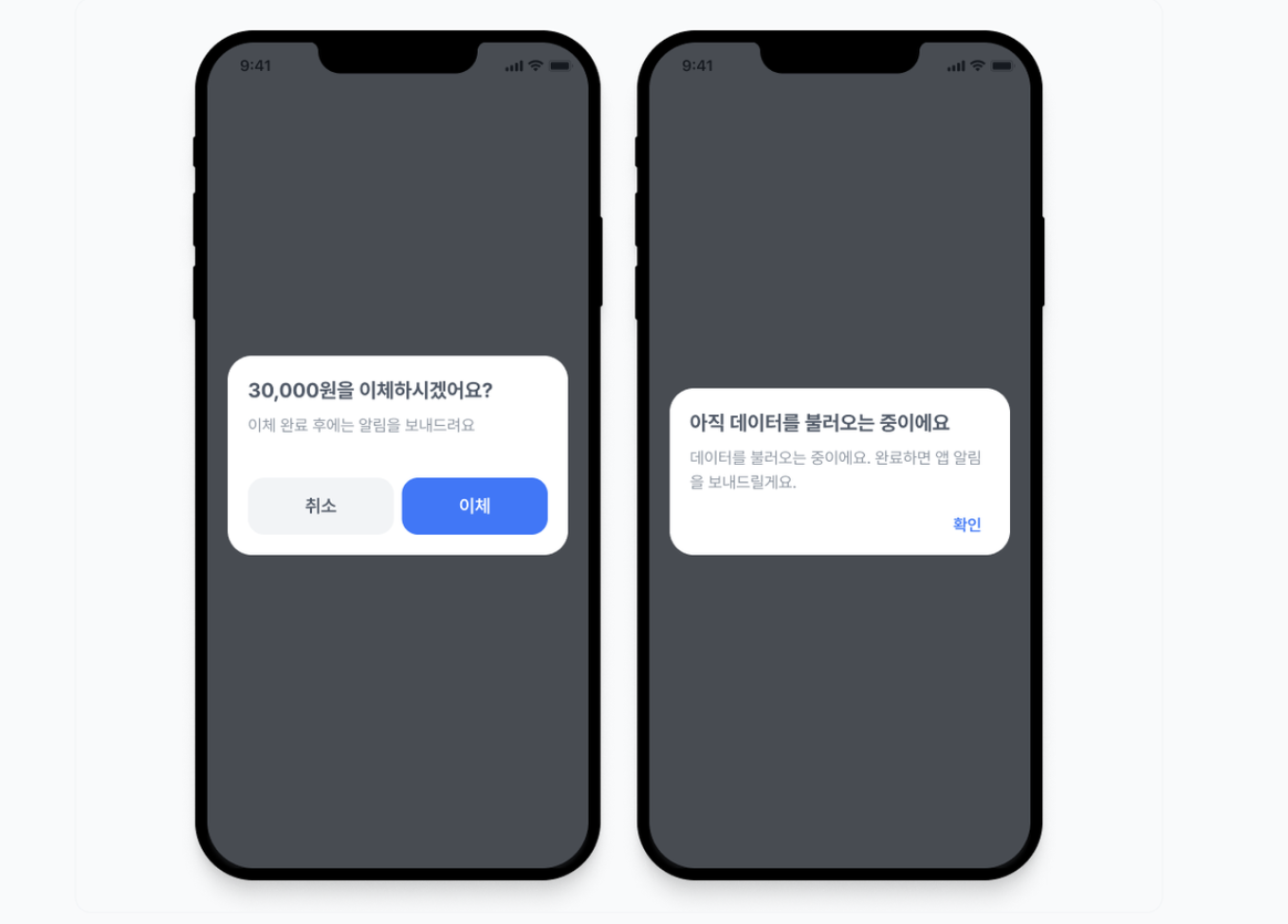
- 1) 선택지의 유형에 따라 조작법이 달라짐

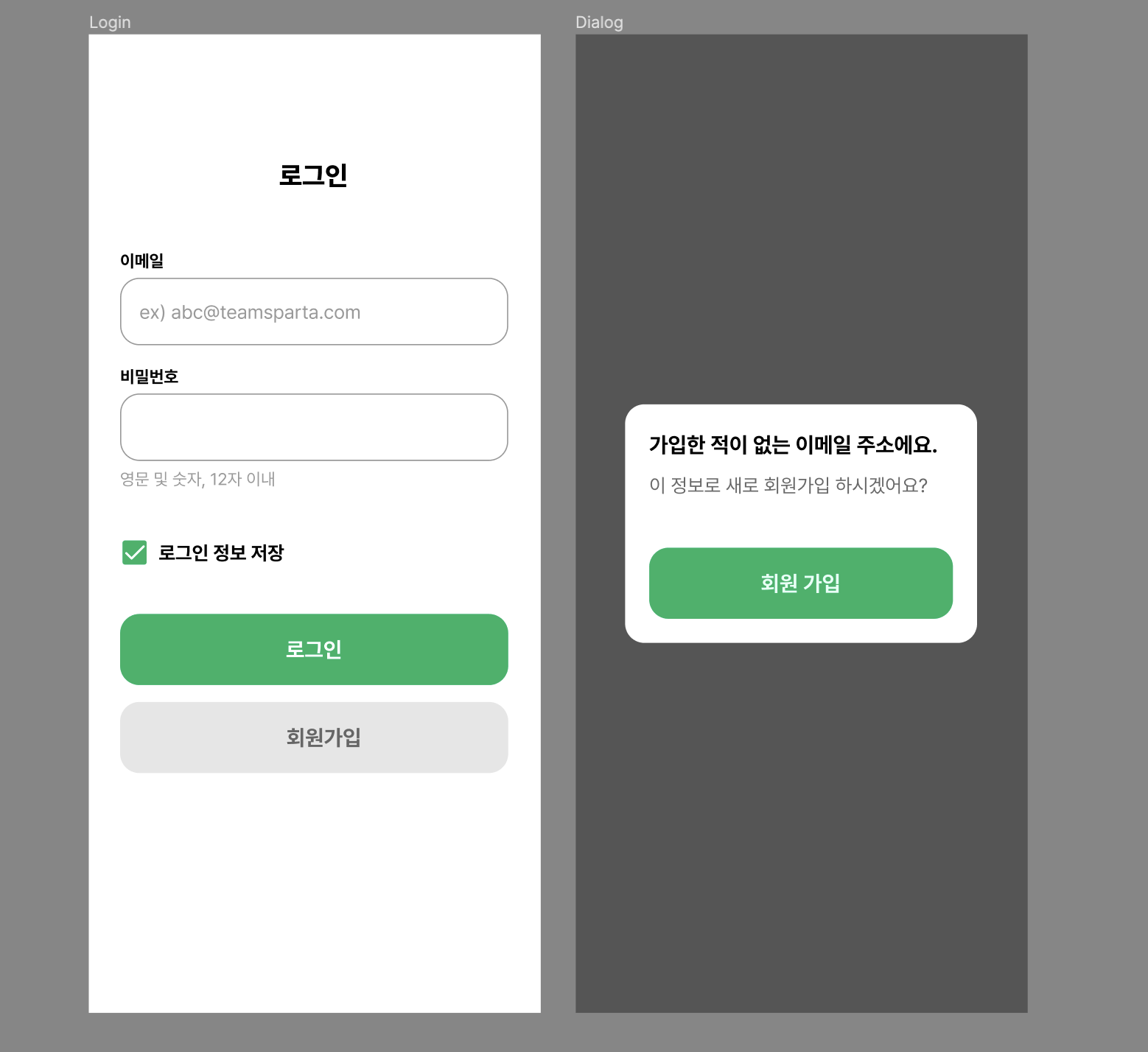
- 사용자가 A 또는 B를 선택해야 하는 상황 (좌측이미지 : 다이얼로그)
- 사용자에게 경고 또는 확인 등을 표시할 때 (우측이미지 : 얼럿 Alert)
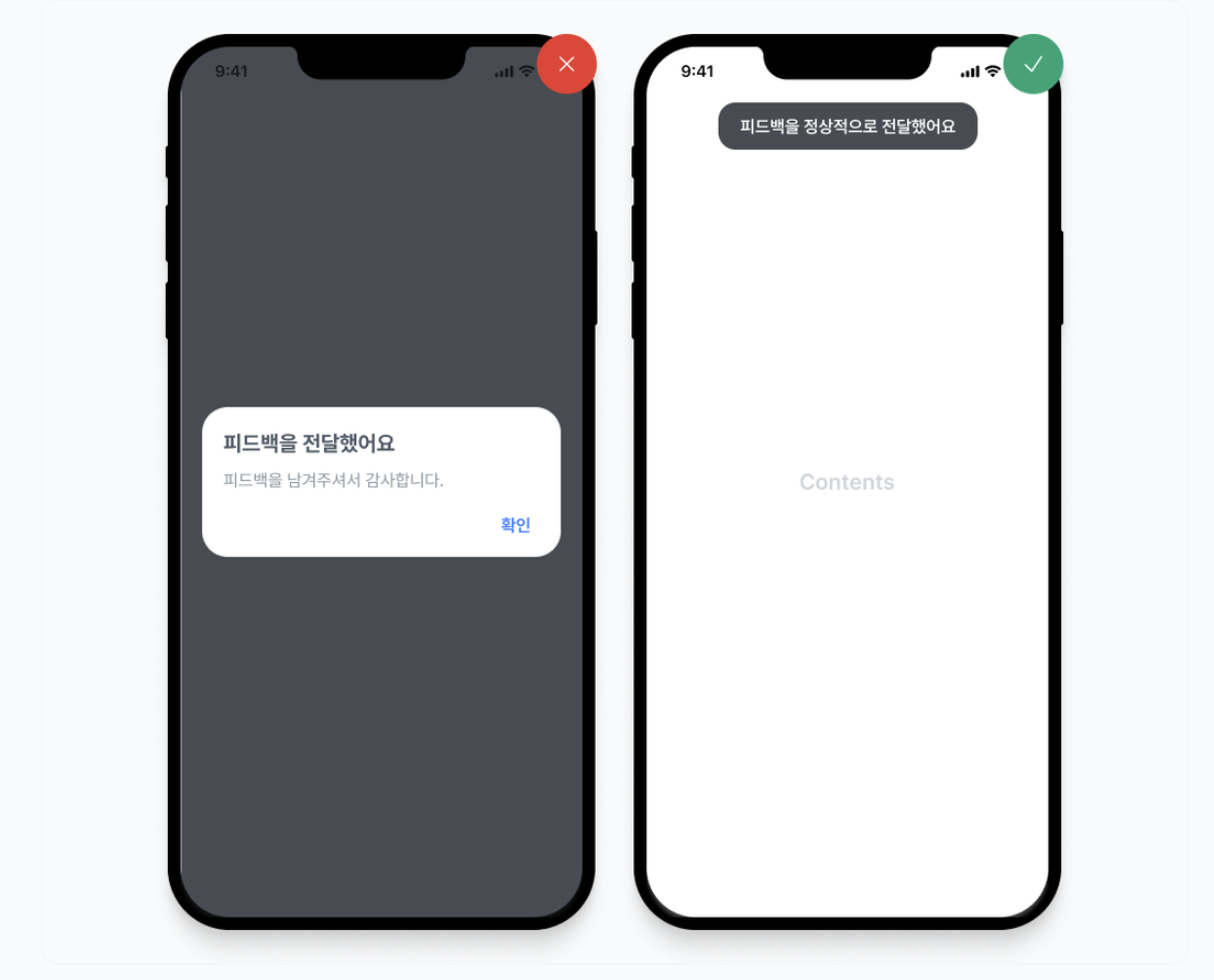
- 2) 사용자 흐름에서 필수로 거쳐야 할 때 사용

- 다이얼로그는 필연적으로 사용자를 방해하기 때문에 반드시 받아야 하는 정보만 받아야 함 이런 경우는 토스트(스낵바)를 사용하는 것이 좋다.
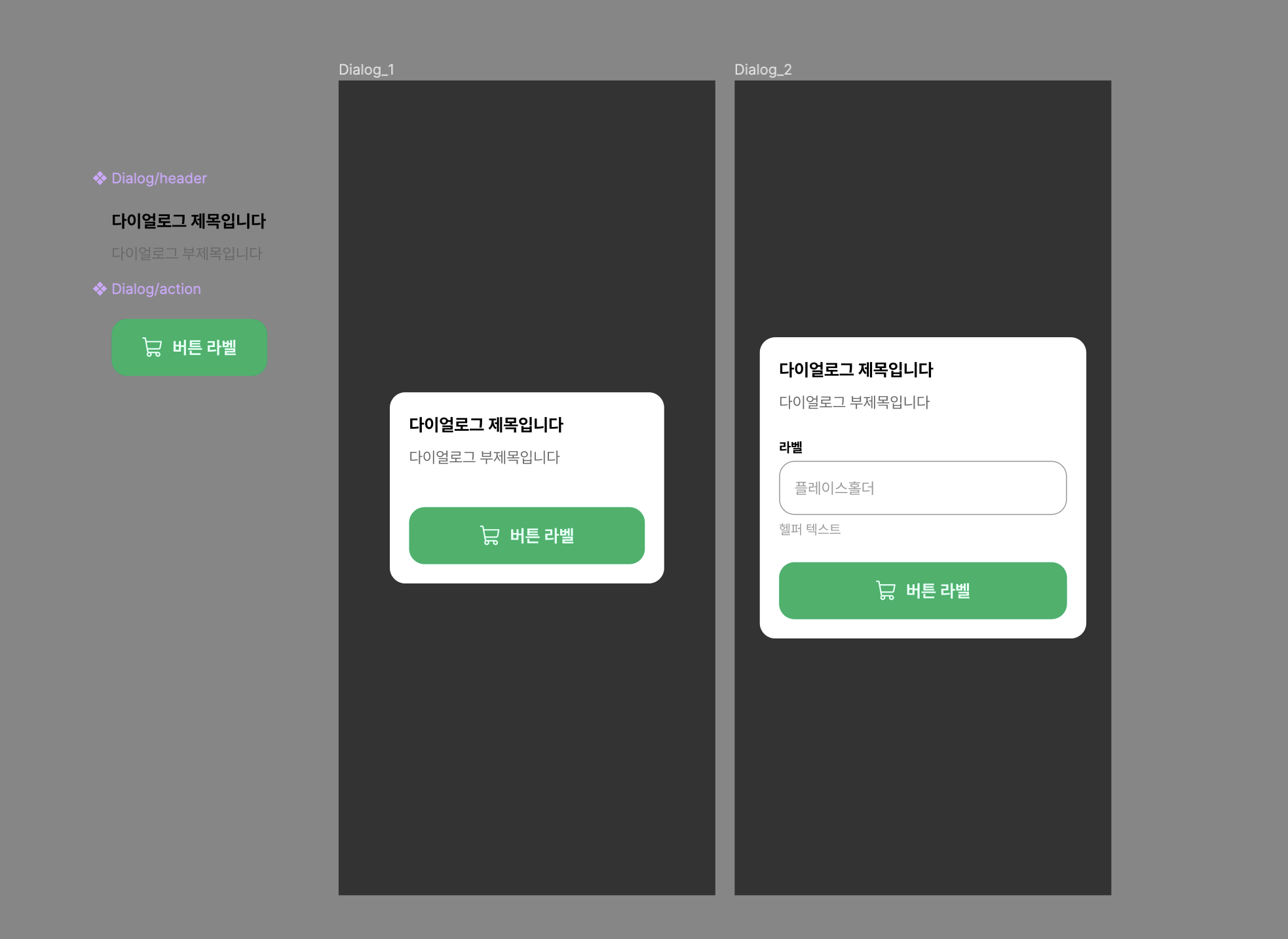
4. 다이얼로그 작업해보기

✳️ 컨트롤 요소 이해하기
1. 컨트롤 컴포넌트
- 여러 선택지 중 사용자가 원하는 것을 고를 수 있도록 돕는 요소
2. 컨트롤 컴포넌트의 종류
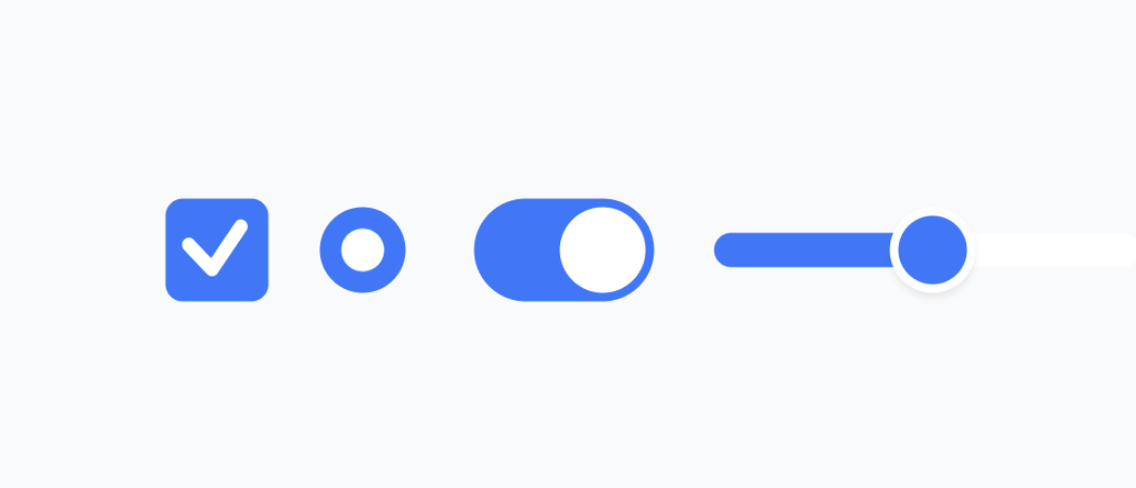
- 디자인 시스템마다 차이는 있겠지만, 대부분 아래의 4개 컨트롤은 포함되어 있음
 (왼쪽부터 순서대로 체크박스, 라디오, 스위치(토글), 슬라이더)
(왼쪽부터 순서대로 체크박스, 라디오, 스위치(토글), 슬라이더)
3. 컨트롤 요소 설계 시 참고할 점
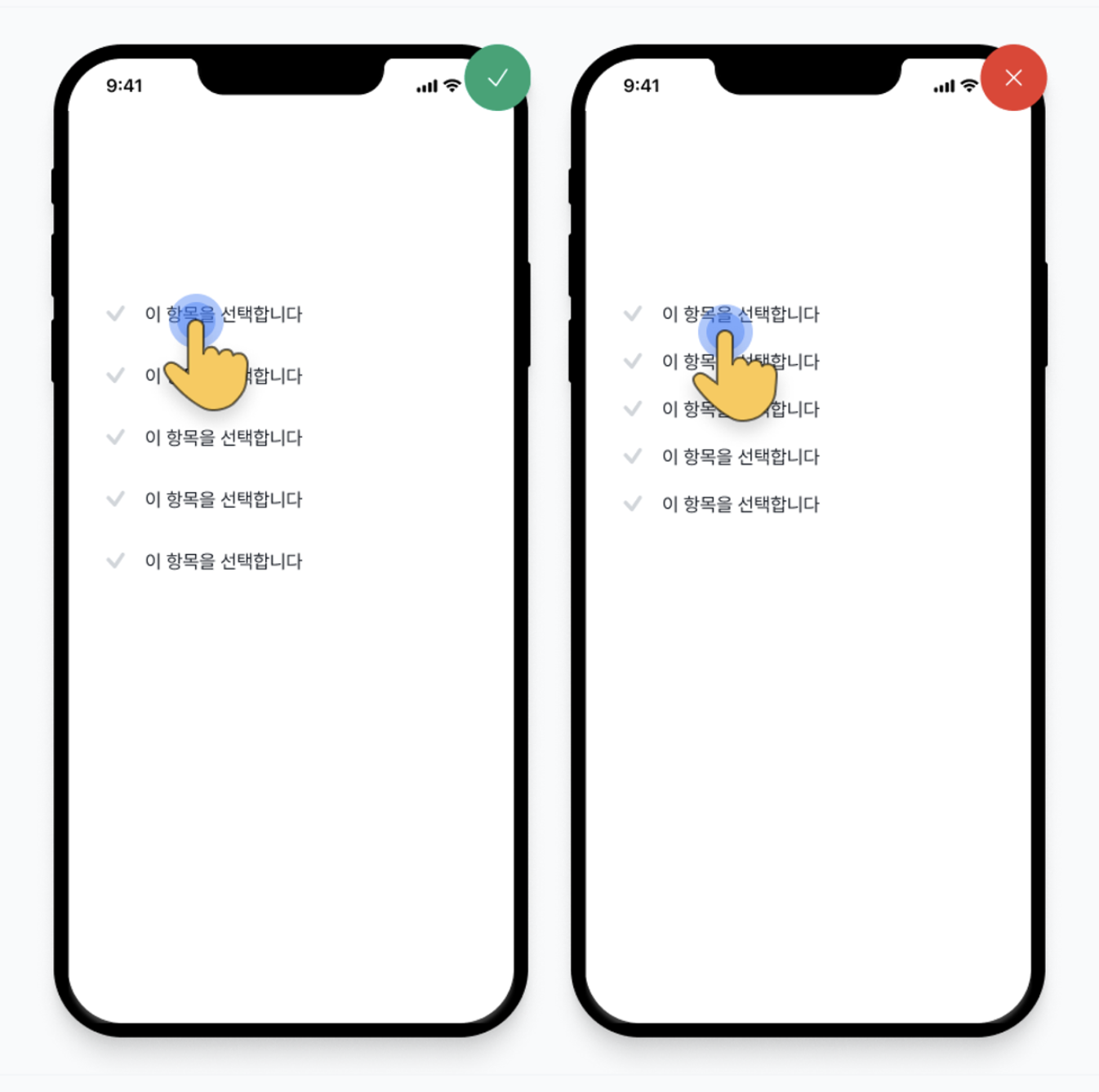
- 1) 컨트롤 요소의 최소 터치 영역

- 컨트롤 요소 자체는 작더라도, 그 주변으로 최소 크기 범위를 만들어야 함 (닐슨 노먼 그룹 관련 자료 읽기)
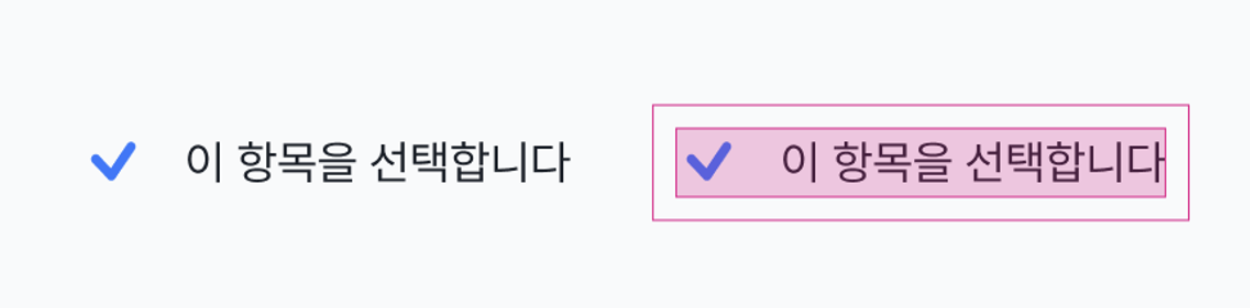
- 2) 컨트롤 요소의 라벨

- 여러 컨트롤 요소를 배치할 때는 간격을 충분히 줘서 잘못 누르는 일을 최대한 줄여줘야 함
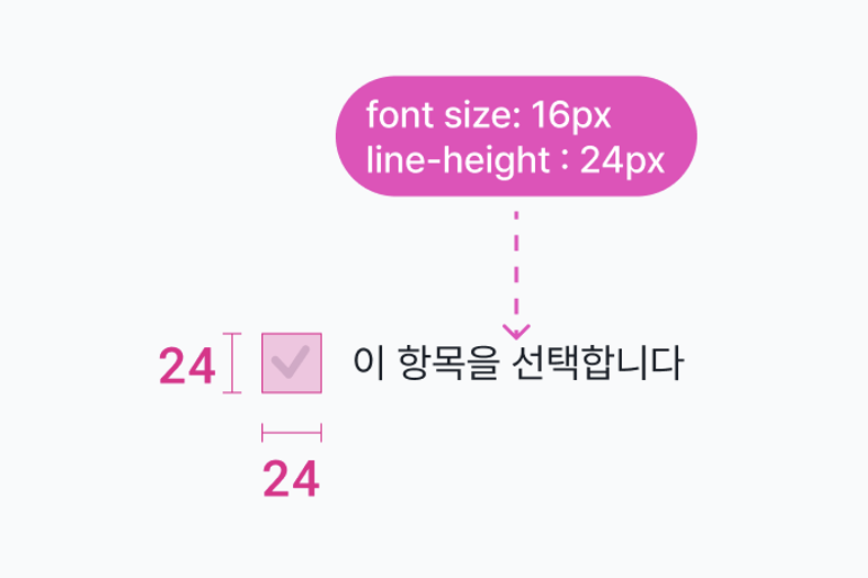
- 3) 컨트롤 요소와 라벨의 정렬

- 컨트롤 요소와 라벨, 두 요소의 세로를 같게 해두는 게 좋다. 라벨의 세로는 행간과 같기 때문에, 컨트롤의 사이즈를 행간에 사용한 값들로 만들어두면 정렬을 조금 더 쉽게 할 수 있다.
✳️ 체크박스 컴포넌트
1. 체크박스 컴포넌트의 정의
- 선택지 중 1개 이상을 선택할 때 사용하고 일반적으로 라벨과 함께 같이 쓰임
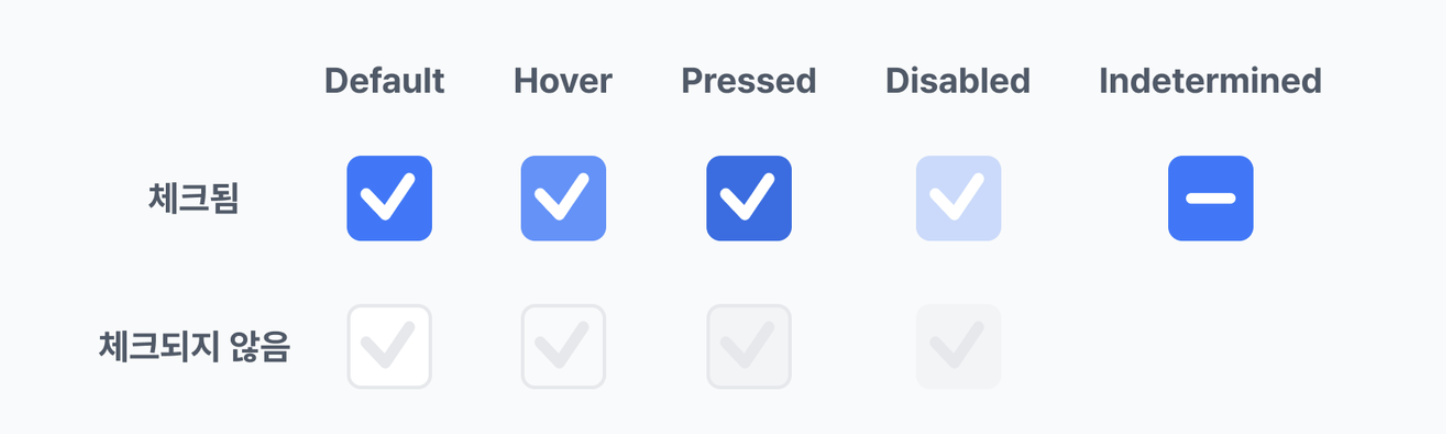
2. 체크박스의 의사 상태
- 기본적으로 2가지 의사 상태로 자세하게 설계한다면 더 많은 상태를 가질 수 있음

3. 체크박스의 특징
- 1) 체크박스는 여러개를 선택할 수 있음
- 2) 체크박스는 아무것도 선택하지 않을 수 있음
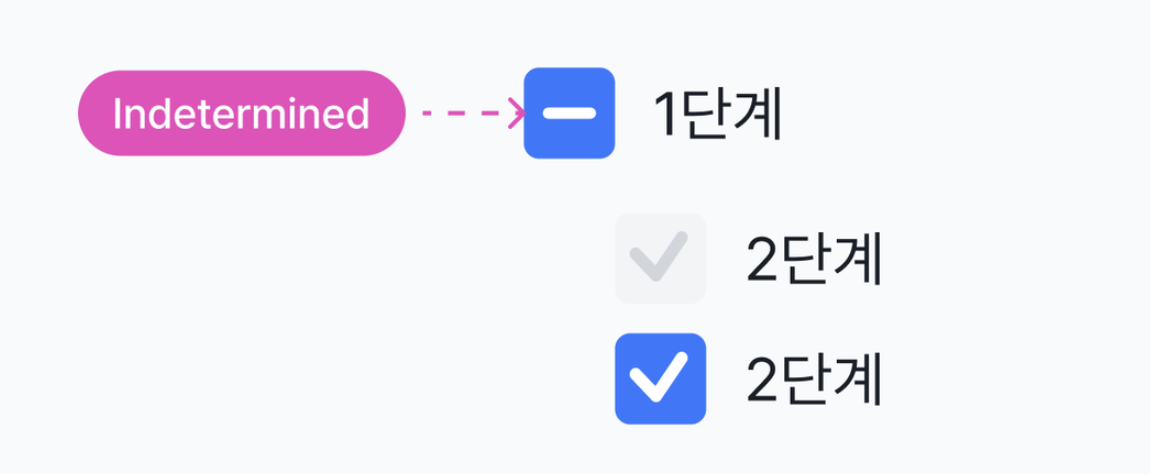
- 3) 하위 항목이 있을 때, 일부만 선택할 수도 있음

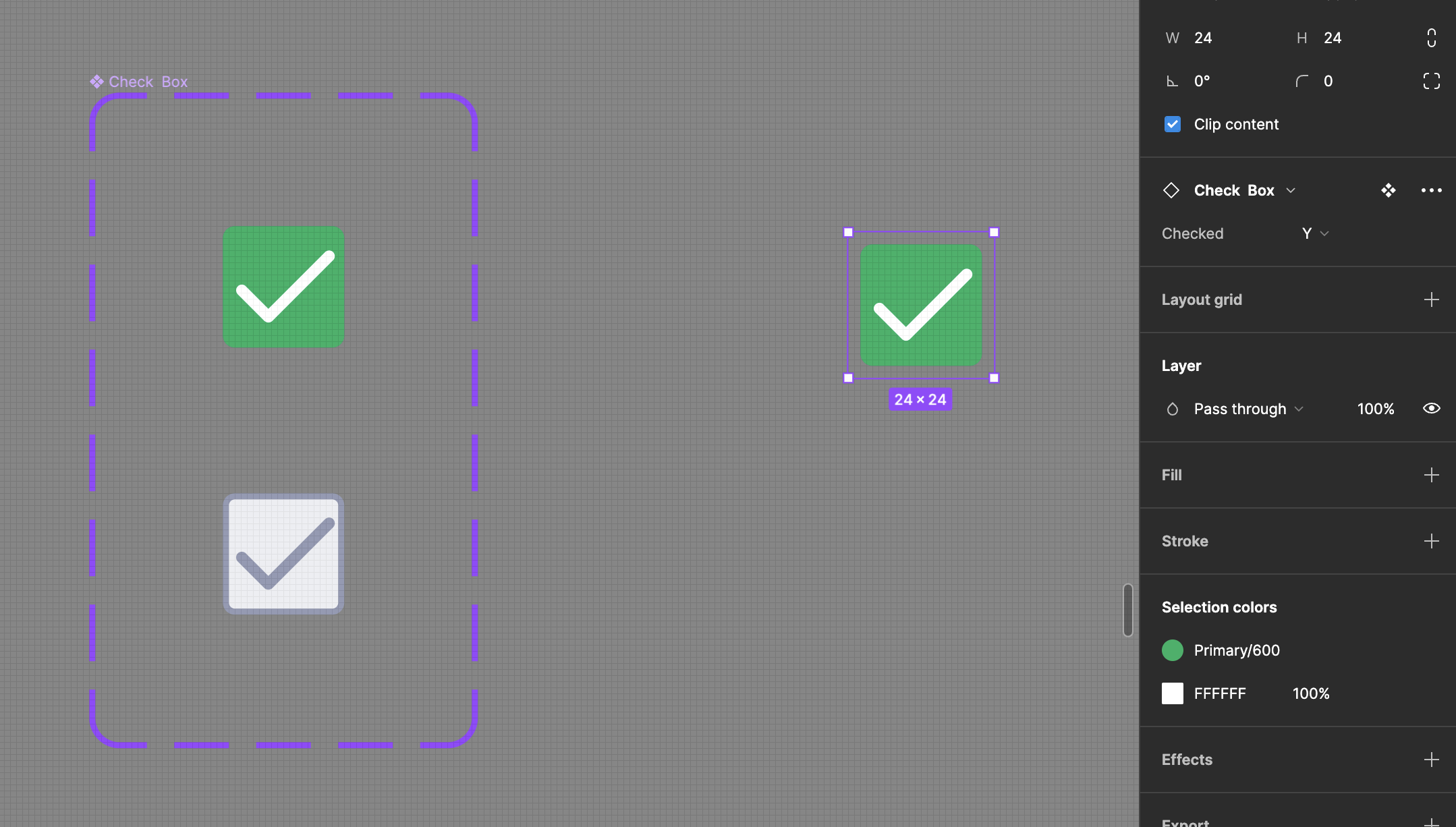
4. 체크박스 만들기
- 체크박스와 라디오는 기본 크기를 24px로 만드는 것을 권장함. 4배수나 8배수 그리드에서 사용하기 적합한 크기와 동시에 기본 폰트 스타일의 행간 크기인 24px과도 크기가 맞기 때문

- 🔗 시각 보정을 공부하기 좋은 자료들 : 시각적으로 균형있는 디자인하는 방법(시각 보정 팁), Luke Jones ‘시각적인 보정’을 읽고 든 생각.
✳️ 라디오 컴포넌트
1. 라디오 컴포넌트의 정의
- 여러 선택지 중 1개를 선택할 때 사용하는 컨트롤 컴포넌트로 일반적으로 라벨과 함께 같이 씀
- 🔗 라디오 컴포넌트 참고하기 : 머티리얼 디자인 →, 우버 디자인 시스템 →, 카본 디자인 시스템, 라이트닝 디자인 시스템 →
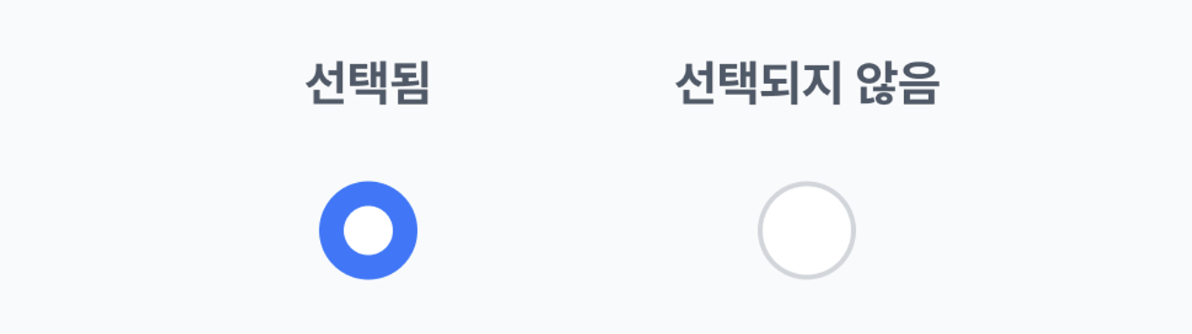
2. 라디오의 의사 상태
- 체크박스와 마찬가지로, 라디오 역시 자세하게 설계한다면 더 많은 상태를 가질 수도 있음
3. 라디오의 특징
- 여러개를 동시에 선택할 수 없고 아무것도 선택하지 않는 게 불가능
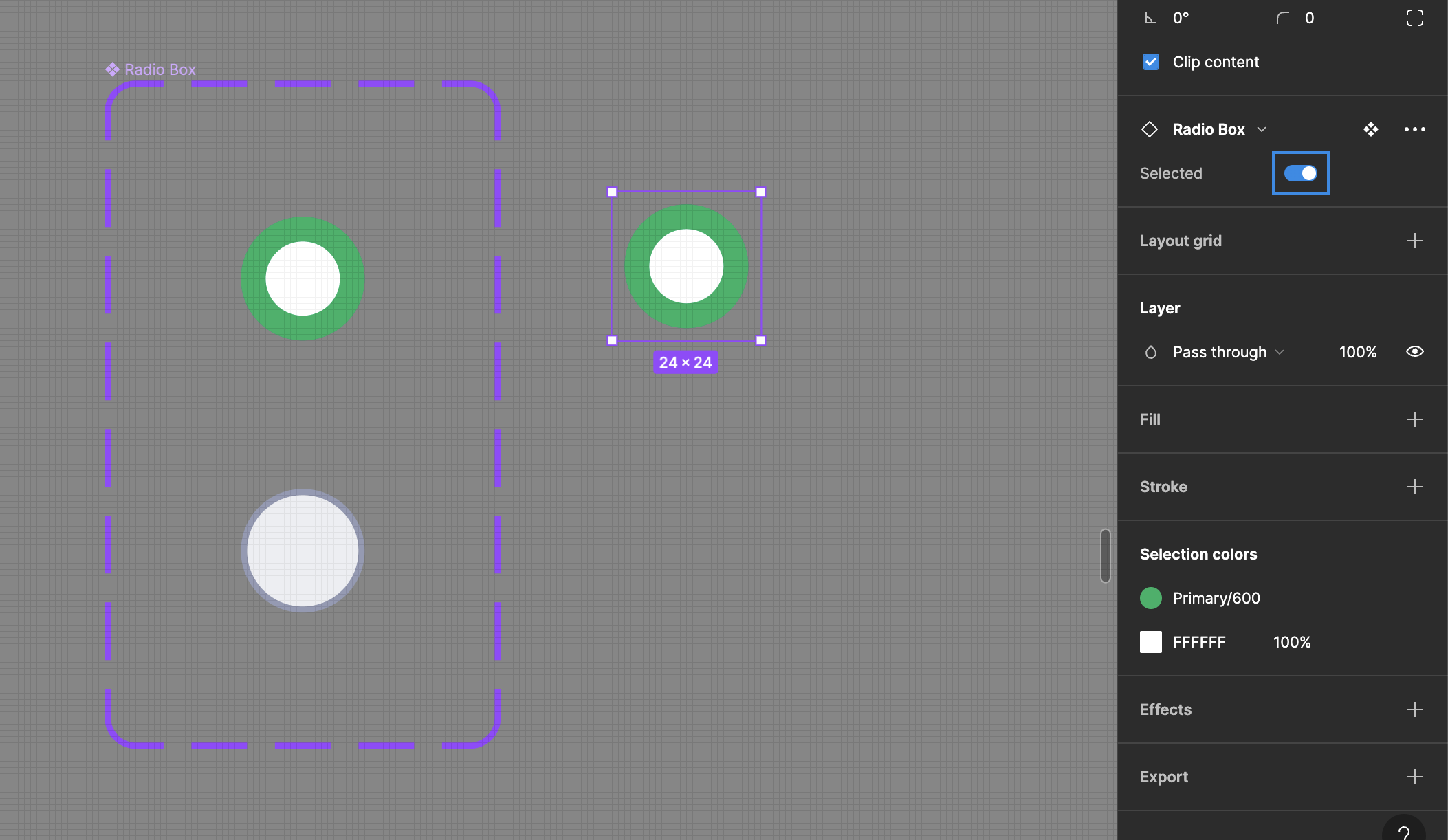
3. 라디오 만들기
✳️ 피그마 실습(숙제)
- 가상의 로그인 화면 만들기 + 심화(다이얼로그)

🔗 실제작업파일보기