admin
장고는 사용자를 관리할 수 있는 관리자 페이지를 기본으로 제공하고 있다. admin/페이지를 통해 관리자 페이지에 접속할 수 있는데, 이를 사용하려면 먼저 슈퍼유저(관리자) 가 있다는 것을 장고에게 알려주어야 한다.
터미널에
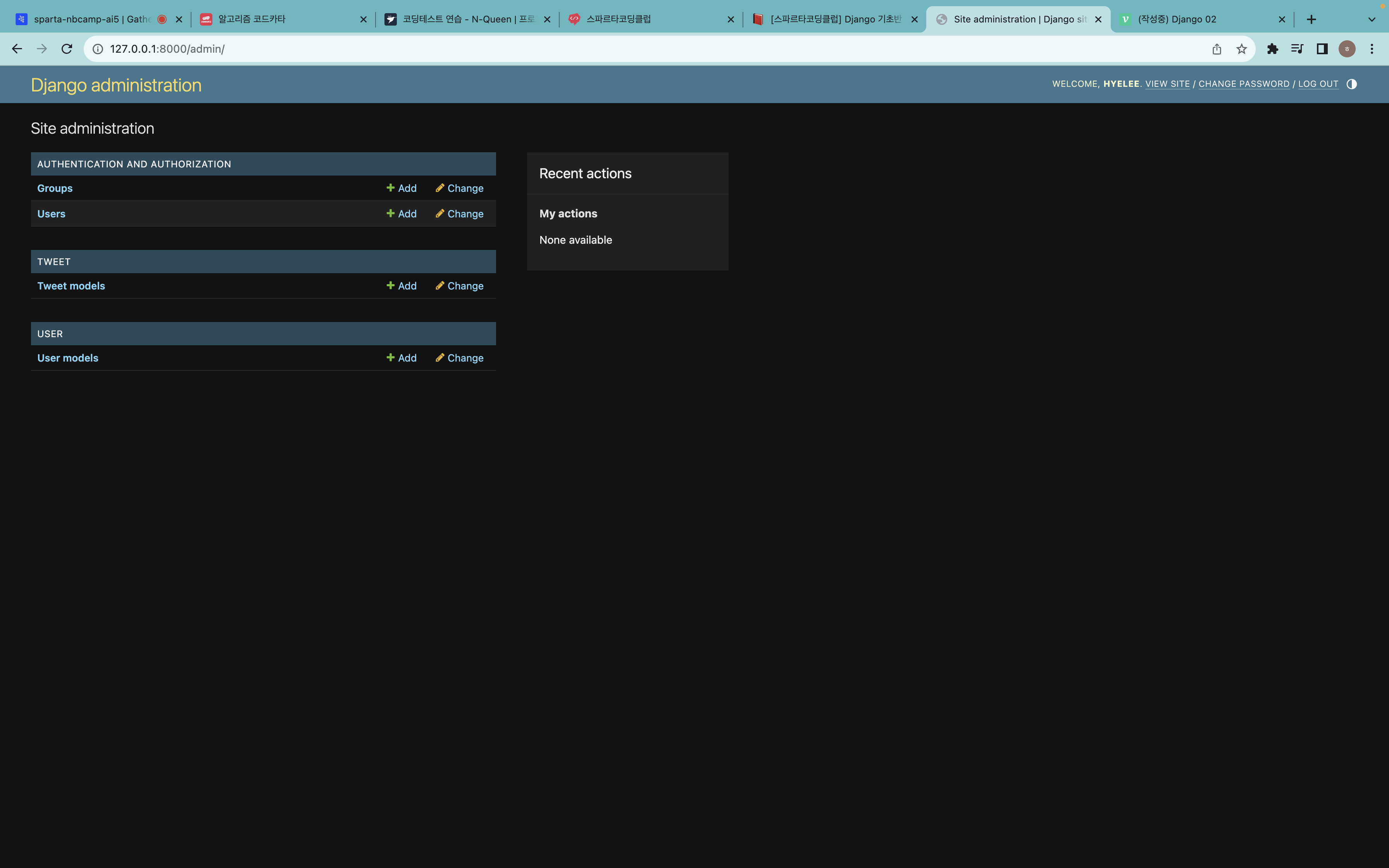
python manage.py createsuperuser명령어를 입력해준 뒤 슈퍼유저의 username, email, password 등을 입력해주면 관리자가 생성된다. 이후 링크에 /admin 울 붙여 접속해주면 아래와 같이 user을 관리할 수 있는 관리자 페이지가 뜨는 것을 볼 수 있다.
나는 이메일과 비밀번호를 너무 비슷하게 해서 경고가 떴었다..

add 버튼이나 change 버튼을 눌러 수정 및 추가도 가능하다.
model 을 admin site에 추가하기
내가 만든 UserModel을 관리자 페이지에 추가해줄 수도 있다. User의 models.py에 usermodel이 있다면, 아래의 코드를 통해 usermodel을 추가해줄 수 있다.
from django.contrib import admin
from .models import UserModel
# Register your models here.
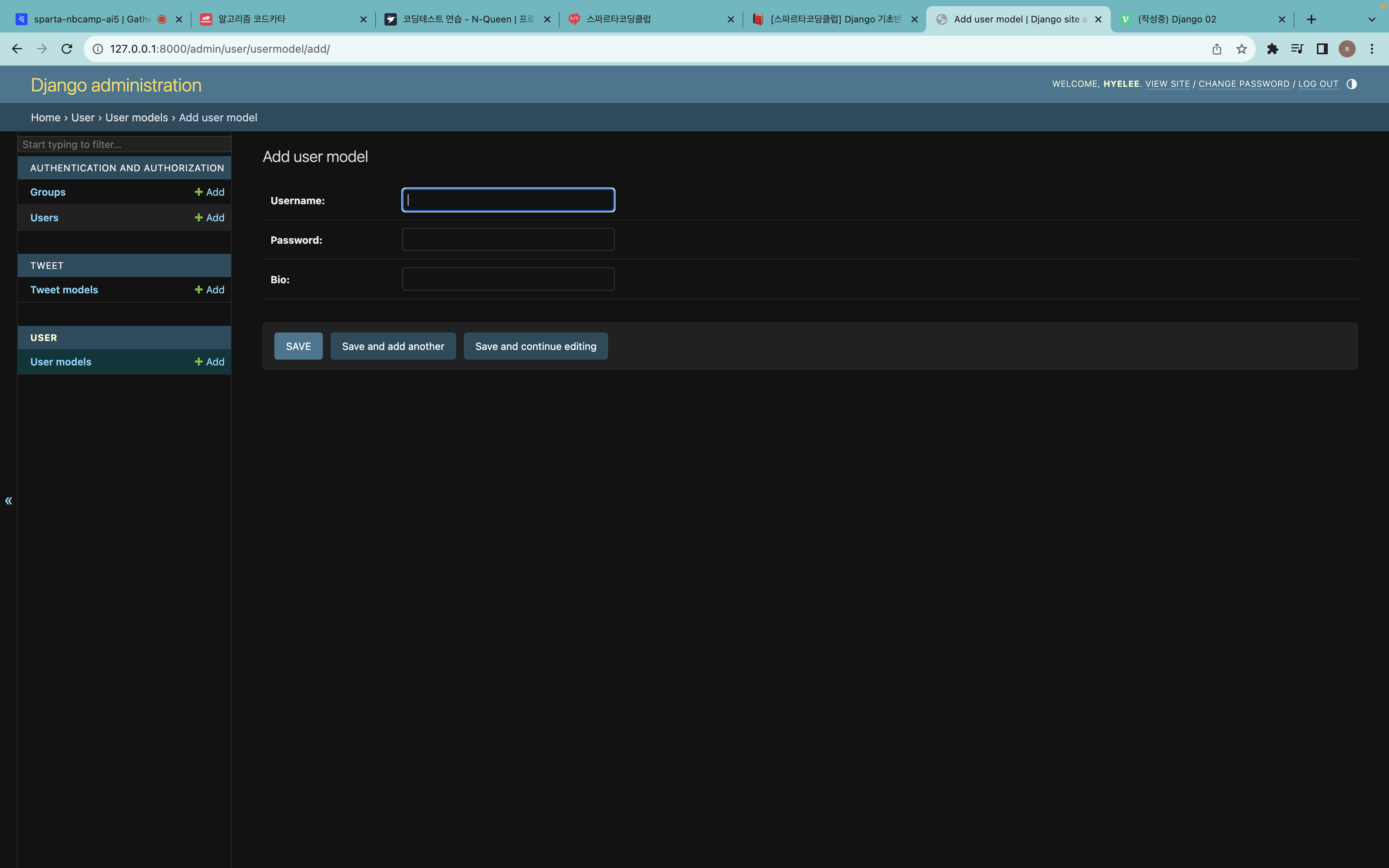
admin.site.register(UserModel) # 이 코드가 나의 UserModel을 Admin에 추가 해 줍니다관리자 페이지에서 user 옆의 add를 눌러보면 우리가 usermodel에 만들어놨던 속성들이 필드로 구현되어 있는 것을 볼 수 있다.

tweet 모델도 같은 방식으로 넣어준다
로그인 화면 구현
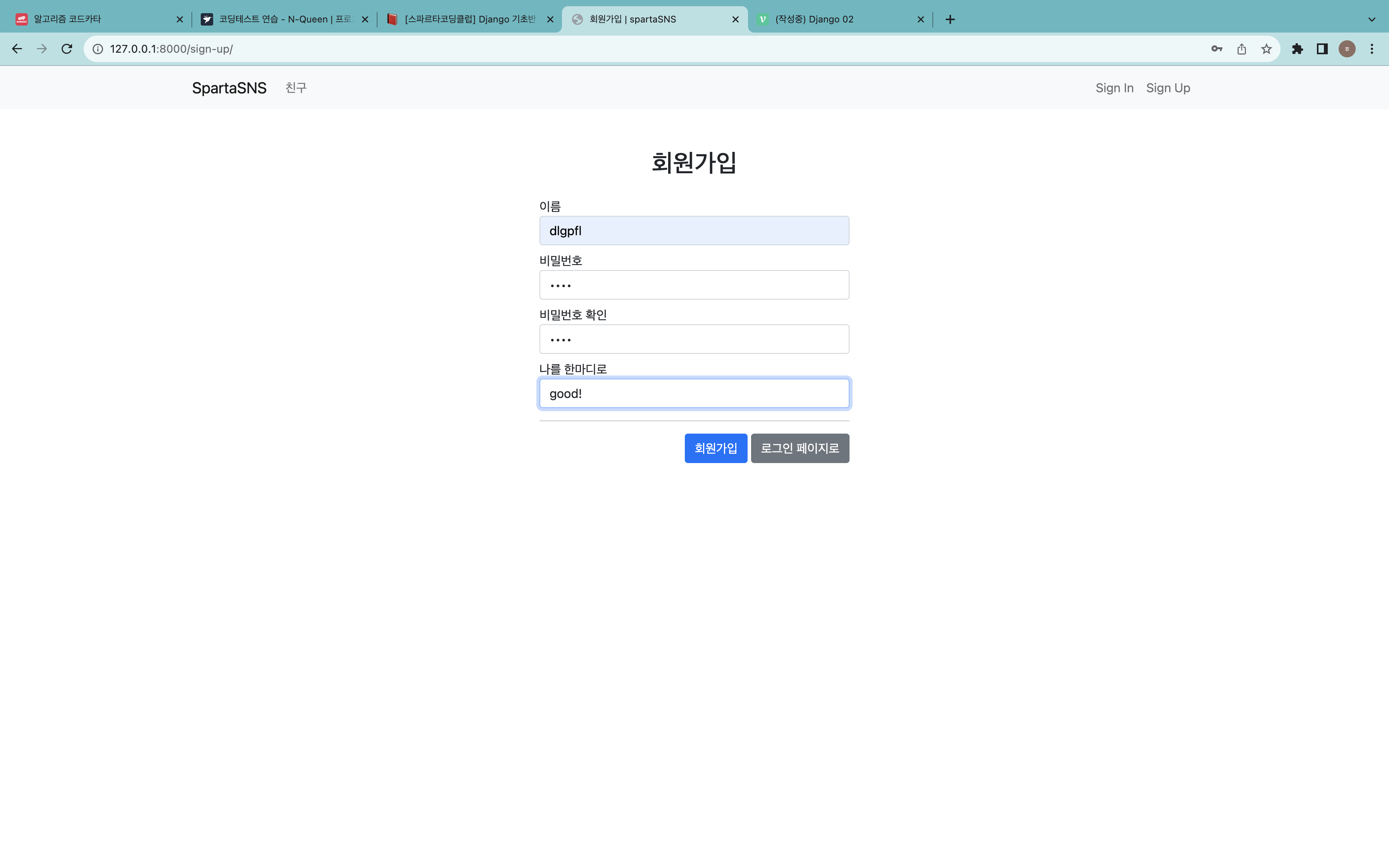
우선 보여줄 로그인 / 화원가입 화면(html)을 templates 폴더에 넣는다

signup.html
{% extends 'base.html' %}
{% block title %}
회원가입
{% endblock %}
{% block content %}
<div class="container">
<div class="wrap">
<h2 class="title-center"> 회원가입 </h2>
<form class="form-area" method="post" action="/sign-up/">
{% csrf_token %} {# django에서 데이터를 post방식으로 보낼 때 해주는 보안 설정 #}
<div class="form-group mt-2 mb-2">
<label for="username">이름</label>
<input type="text" class="form-control" id="username" name="username">
</div>
<div class="form-group mt-2 mb-2">
<label for="password">비밀번호</label>
<input type="password" class="form-control" id="password" name="password">
</div>
<div class="form-group mt-2 mb-2">
<label for="password2">비밀번호 확인</label>
<input type="password" class="form-control" id="password2" name="password2">
</div>
<div class="form-group mt-2 mb-2">
<label for="bio">나를 한마디로</label>
<input type="text" class="form-control" id="bio" name="bio">
</div>
<hr>
<div style="float: right">
<button type="submit" class="btn btn-primary">회원가입</button>
<a href="/sign-in" class="btn btn-secondary">로그인 페이지로</a>
</div>
</form>
</div>
</div>
{% endblock %}- {% %} : html에 파이썬 문법을 적용시킬 수 있도록 도와주는 문법
- {% extends 'base.html' %} : base.html 이라는 파일 위에 추가해 주겠다 - 네비게이션(nav) 에 추가
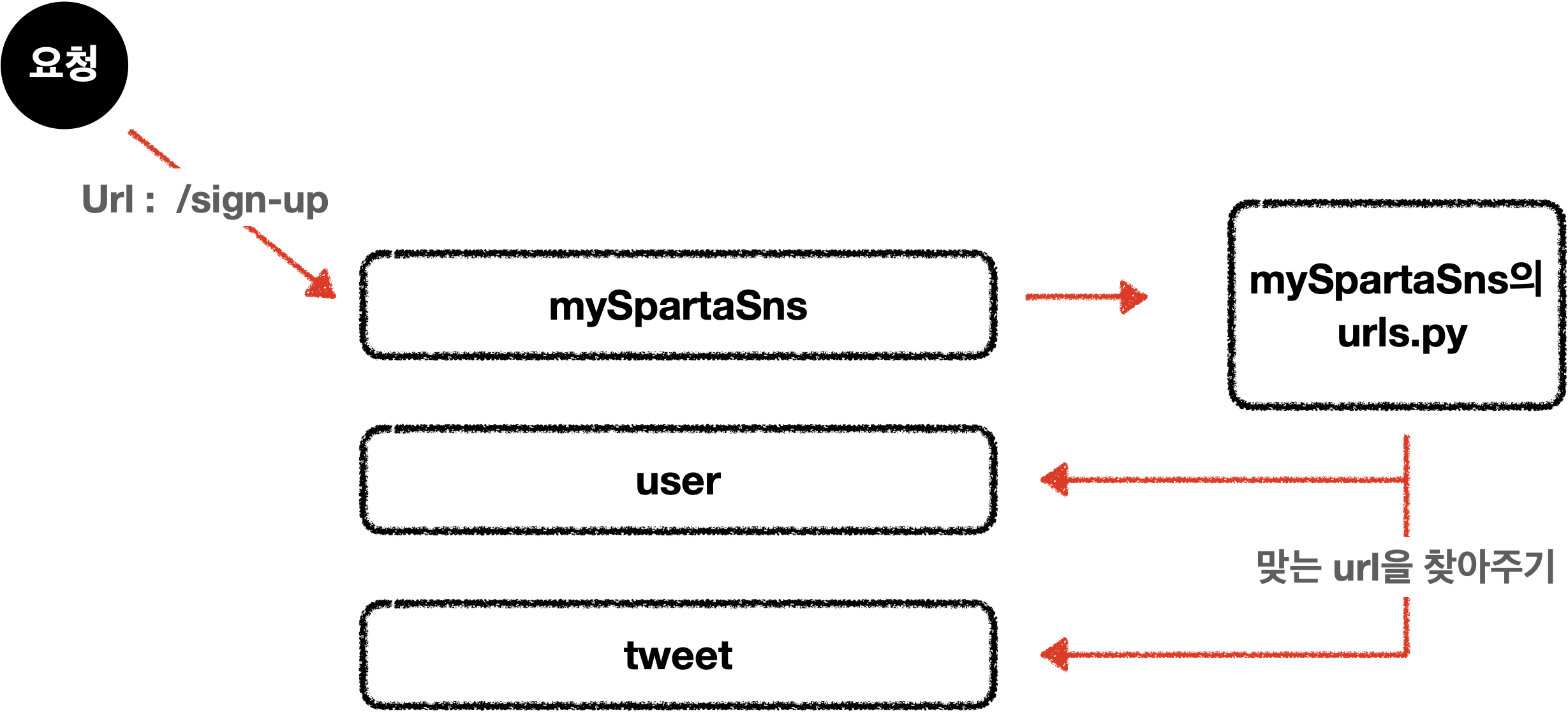
이렇게 템플릿을 작성하였으면, view와 url을 다시 작성해서 SpartaSns가 알맞은 경로로 라우팅을 하도록 해줘야 한다.

새로 생성된 url과 기본으로 생성되어 있던 url을 잘 연결해주어야 웹이 잘 작동한다
작성한 users를 SpartaSns의 url에 연결해주기 위해 include를 import해준다.
# mySpartaSns/urls.py
from django.contrib import admin
from django.urls import path, include # 추가
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('user.urls')) # 추가 - user의 urls.py를 연결
]url이 연결됐다면 url로 갈 시 실행되는 코드를 view.py에 넣는다.
from django.shortcuts import render
# Create your views here.
def sign_up_view(request):
return render(request, 'user/signup.html')
def sign_in_view(request):
return render(request, 'user/signin.html')이후 url.py에 해당 경로로 접속 시 실행되는 메서드를 적어서 백과 클라이언트를 연결해준다.
from django.urls import path
from . import views
urlpatterns = [
path('sign-up/', views.sign_up_view, name='sign-up'), # 해당 경로로 접속 시 signup.html 실행
path('sign-in/', views.sign_in_view, name='sign-in'),
]이제 서버 연결이 끝났다.
회원가입 / 로그인 구현
회원가입
회원가입은 html에서 username과 password를 POST 방식으로 받아 데이터베이스에 저장하는 방식으로 구현해줄 것이다.
우선 view.py에 GET 방식의 요청이 들어올 경우 - 처음 접속했을 때 - 와 POST 방식이 들어올 경우를 구별하여 함수를 나눠준다.
# user/views.py
def sign_up_view(request):
if request.method == 'GET': # GET 메서드로 요청이 들어 올 경우
return render(request, 'user/signup.html')
elif request.method == 'POST': # POST 메서드로 요청이 들어 올 경우
return ""이후 signup.html의 form에 method="POST" action="/sign-up/" 을 추가해 회원가입 시시행할 동작을 설정해준 뒤 {% csrf token %}을 아래에 추가해 보안 관련 설정을 추가해준다.
<!-- 윗 부분 생략 -->
<div class="wrap">
<h2 class="title-center"> 회원가입 </h2>
<form class="form-area" method="post" action="/sign-up/">
{% csrf_token %}
<div class="form-group mt-2 mb-2">
<label for="username">이름</label>
<input type="text" class="form-control" id="username" name="username">
</div>
<div class="form-group mt-2 mb-2">
<!-- 아랫 부분 생략 -->이처럼 html에서 POST 방식으로 전달된 username과 password는 view.py에서 request.POST.get()으로 받을 수 있다. username, password, bio를 차례차례 받아 데이터베이스에 저장해준다.
from django.shortcuts import render, redirect
from .models import UserModel
def sign_up_view(request):
if request.method == 'GET':
return render(request, 'user/signup.html')
elif request.method == 'POST':
username = request.POST.get('username', None)
password = request.POST.get('password', None)
password2 = request.POST.get('password2', None)
bio = request.POST.get('bio', None)
# 만약 비밀번호 확인이 비밀번호와 같지 않으면
if password != password2:
return render(request, 'user/signup.html')
else:
new_user = UserModel()
new_user.username = username
new_user.password = password
new_user.bio = bio
new_user.save()
return redirect('/sign-in')redirect를 return 해서 회원가입이 제대로 되었다면 로그인 페이지로 이동하게 한다.

로그인
로그인 기능도 마찬가지로 view.py에 POST 방식과 GET 방식으로 나누어 데이터를 받는 방식에 따라 다음 동작이 달라지게 설정해준다.
# user/views.py
from django.http import HttpResponse
# http로 접근 시 지정한 response를 해준다
def sign_in_view(request):
if request.method == 'POST':
# 로그인 성공 시 화면에 "로그인 성공!" 이라는 글자가 뜬다.
return HttpResponse("로그인 성공!")
elif request.method == 'GET':
return render(request, 'user/signin.html')html은 회원가입과 비슷하다. method="POST" action="/sign-in/" 을 통해 post 방식으로 /sign-in/에 데이터를 보내준다.
- /sign-up/ 과 마찬가지로 슬래쉬'/'를 꼭 써줘야 한다.
그 뒤 request.POST.get()을 통해 회원가입과 같은 방식으로 데이터를 받은 뒤, UserModel() 객체를 생성하여 입력받은 username의 사용자를 불러온 뒤 입력받은 password와 저장된 password를 비교하여 일치한다면 세션 - 사용자의 정보를 저장할 수 있는 파일 - 에 사용자의 이름을 저장하고 아니면 redirect를 통해 다시 로그인 페이지로 보낸다.
# user/views.py
def sign_in_view(request):
if request.method == 'POST':
username = request.POST.get('username', None)
password = request.POST.get('password', None)
me = UserModel.objects.get(username=username) # 사용자 불러오기
if me.password == password: # 저장된 사용자의 패스워드와 입력받은 패스워드 비교
request.session['user'] = me.username # 세션에 사용자 이름 저장
return HttpResponse("login success!")
else: # 로그인이 실패하면 다시 로그인 페이지를 보여주기
return redirect('/sign-in')
elif request.method == 'GET':
return render(request, 'user/signin.html')로그인 구현 끝!

숙제 1
- 지금 회원가입은 데이터베이스에 동일한 사용자가 있어도 가입이 됩니다.
사용자는 유일하게 만들어져야 하기 때문에 회원가입 시에 이미 있는 사용자 인지 확인하는 코드를 작성 해 주세요
view.py
def sign_up_view(request):
if request.method == 'GET':
return render(request, 'user/signup.html')
elif request.method == 'POST':
username = request.POST.get('username', None)
password = request.POST.get('password', None)
password2 = request.POST.get('password2', None)
bio = request.POST.get('bio', None)
if(UserModel.objects.get(username = username)): # 추가 - 입력받은 사용자가 이미 있다면 회원가입 페이지 render
return render(request, 'user/signup.html')
if password != password2:
return render(request,'user/signup.html')
else:
new_user = UserModel()
new_user.username = username
new_user.password = password
new_user.bio = bio
new_user.save()
return redirect('/sign-in')
숙제 2
- 사용자가 로그인을 성공한 후에 HttpResponse를 사용해서 화면에 '사용자 이름'을 출력 해 주세요
def sign_in_view(request):
if request.method == 'POST':
username = request.POST.get('username', None)
password = request.POST.get('password', None)
me = UserModel.objects.get(username = username)
if me.password == password:
request.session['user'] = me.username
return HttpResponse(f'{username} login success!') # 변수 출력
else:
return redirect('/sign-in')
elif request.method == 'GET':
return render(request, 'user/signin.html')