이번에는 프론트엔드를 맡아서 예쁜 로그인 / 회원가입 템플릿을 찾다가
https://inpa.tistory.com/entry/CSS-%F0%9F%92%8D-%EB%A1%9C%EA%B7%B8%EC%9D%B8-%ED%9A%8C%EC%9B%90%EA%B0%80%EC%9E%85-%ED%8E%98%EC%9D%B4%EC%A7%80-%EC%8A%A4%ED%83%80%EC%9D%BC-%F0%9F%96%8C%EF%B8%8F-%EB%AA%A8%EC%9D%8C
이분 블로그에서 괜찮은 템플릿을 발견했다.
사이트 디자인 테마가 진초록이라 초록색이 있는 원색 계열 템플릿을 사용하려고 했는데

? js 가 있어야할 곳에 처음보는 게 있었다.
알고보니 Babel 은 구식 브라우저(지금은 서비스를 종료했지만 인터넷 익스플로러 같은) 에서 ECMAScript 2015+ 코드를 호환 가능한 js 로 변환하는 데에 주로 사용되는 javascript 컴파일러라고 한다.
해당 템플릿은 js 부분을 react 의 jsx 작성한 뒤 바벨로 호환을 하여 쓰는 템플릿이었던 것이다.
바벨을 쓰기 위해서는 npm 을 써야하기에 우선 node.js 를 최신 버전으로 설치해줘야 한다. 이곳에서 각자의 OS 에 맞는 node.js 를 설치할 수 있다.
다음에는 아래의 명령어를 입력하여 기본 세팅을 완료해준다.
npm init -y # 프로젝트 초기화
npm i @babel/core # 바벨 관련 패키지 설치 - core : 필수 패키지
@babel/cli # 명령어로 사용하기 위한 패키지
@babel/plugin-transform-arrow-functions # 바벨 플러그인을 사용하기 위한 패키지
@babel/plugin-transform-template-literals # 바벨 플러그인 중 템플릿과 관련된 패키지
@babel/preset-react # react 의 jsx 를 변환하기 위한 패키지
@babel/preset-env # 바벨 플러그인을 모아둔 것이 다음 생성된 package.json 에 아래의 줄을 추가한다.
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack --mode=production",
"start": "webpack serve --open --mode=development"
},package.json 전문
{
"name": "wowyoutoo_front",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack --mode=production",
"start": "webpack serve --open --mode=development"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/cli": "^7.23.0",
"@babel/core": "^7.23.2",
"@babel/preset-env": "^7.23.2",
"@babel/preset-flow": "^7.22.15",
"@babel/preset-react": "^7.22.15",
"@babel/preset-typescript": "^7.23.2",
"babel-loader": "^9.1.3",
"clean-webpack-plugin": "^4.0.0",
"css-loader": "^6.8.1",
"file-loader": "^6.2.0",
"mini-css-extract-plugin": "^2.7.6",
"style-loader": "^3.3.3",
"webpack": "^5.89.0",
"webpack-cli": "^5.1.4",
"webpack-dev-server": "^4.15.1"
},
"dependencies": {
"html-webpack-plugin": "^5.5.3"
}
}바벨 관련 설정을 집어넣어주기 위해 루트폴더에 babel.config.json 파일을 생성한 뒤 아래의 내용을 담아준다.
- babel.config.json 파일이 없으면 바벨이 실행되지 않으니 webpack.config.js 와 헷갈리지 말고 꼭 만들어주자
babel.config.json
{
"presets": ["@babel/preset-react"] // react 를 사용할 것이므로
}.babelrc 파일에서 써주어도 된다.
{
"presets" : ["@babel/preset-env"]
}템플릿과 이미지 관련 설정을 해주고 바벨과 통합하기 위해 webpack.config.js 를 루트폴더에 만들고 아래와 같이 작성해준다.
const path = require('path'); // 파일이나 폴더의 경로 작업을 위한 툴을 제공한다. path는 노드에서 제공하는 path모듈을 사용한다.
const HtmlWebpackPlugin = require('html-webpack-plugin');
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
entry: './src/login.js', // 시작파일, 여기서 시작해서 사용하는 모듈들을 모두 파악한다.
output: { //만들어지는 최종 파일을 내보내는 옵션이다.
filename: 'login.js', // 파일 이름
path: path.resolve(__dirname, 'script')// 폴더를 의미한다.
},
module: {
rules: [
{
test: /\.css$/, //확장자가 css 일때,
use: ["style-loader", "css-loader"], // use는 뒤에서부터 읽는다, css-loader로 읽고 style-loader로 넣어준다
},
{
test: /\.js$/,
use: [
{
loader: "babel-loader",
options: {
presets: [
"@babel/preset-react",
[
"@babel/preset-env",
{
useBuiltIns: "usage",
corejs: "3.6.4",
targets: {
chrome: "87",
},
},
],
],
},
},
],
exclude: /node_modules/,
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: "login.html", // template은 만들어진 파일로 html을 만들어 준다.
}),
],
devServer: {
static: {
directory: path.resolve(__dirname, "script"),
},
port: 5500,
},
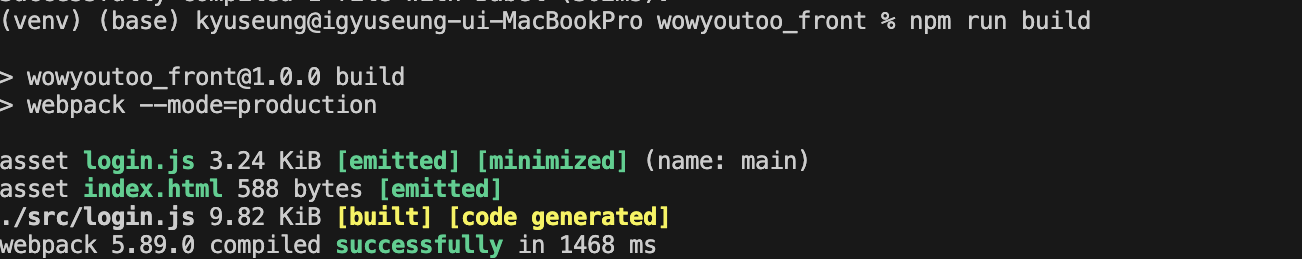
}npm install -D babel-loader 을 통해 로드해준다. 그 다음 npm run build 으로 동작하면 아래와 같이 잘 실행되는 것을 볼 수 있다.

그리고 나는 따로 css 폴더 아래에 login.css 파일을 만들어서 사용할 것이므로 이 파일을 로드하기 위한 모듈을 깔아준다.
npm i css-loader style-loader이외의 이미지파일이나 txt 등의 파일을 로드하고 싶다면 여기 참고
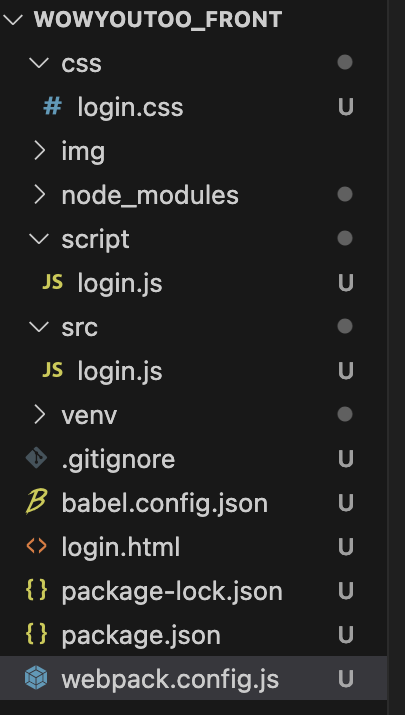
이제 npx babel [파일] --out-file [변환후파일위치] 를 쳐주면 변환된 .js 파일이 지정해준 파일 위치에 나타난다. 나는 script 에 login.js 를 생성해야 했으므로 src 파일에 login.js 로 소스파일을 넣고 npx babel src -d script 라고 쳤다.
그러면 아래와 같이 src/login.js 와는 별개로 이 jsx 를 js 로 변환한 코드가 script 아래에 생성되는 것을 볼 수 있다.

여기까지 한 뒤에 라이브 서버를 열어주면 의도했던 화면이 잘 보일 것이다.
