오늘은 독해 지문 js 를 연결할 차례이다.
우선 제일 중요한 생성 독해지문을 받아오는 작업은 fetch 로 해준다.
const response = await fetch(`${config.backend_base_url}/english/reading/`, {
method: "POST",
})
const data = await response.json()- 그냥 response 로 쓰면 Promise 객체가 반환되어서 await 을 앞에 써주었다.
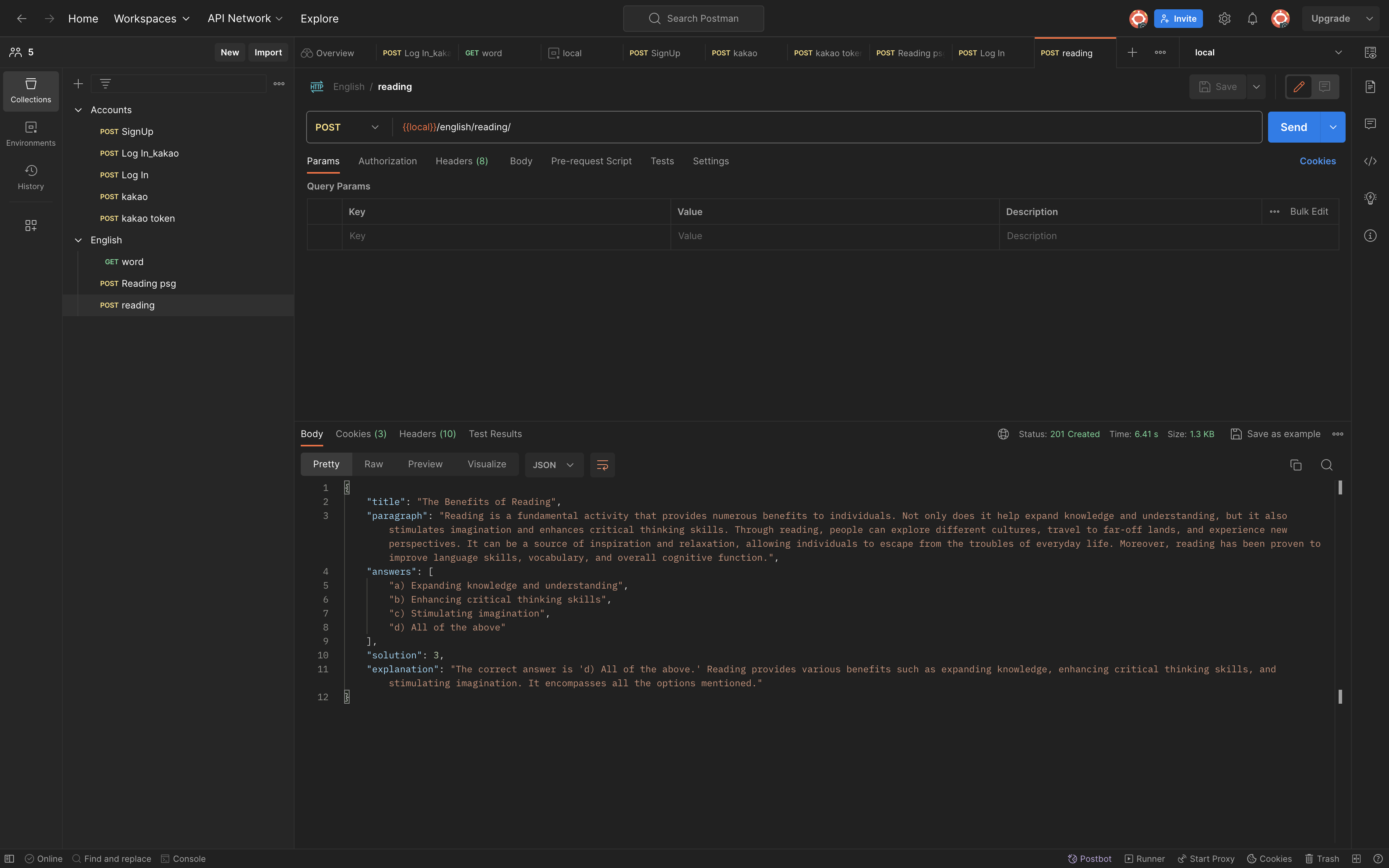
- 포스트맨으로 미리 어떤 형식으로 생성되는지 확인한 뒤에 작업한다.

그 다음 원래 있던 독해 지문 html 의 innertext 들을 받아온 결과로 전부 바꿔준다.
const randomTitle = data.title;
const randomParagraph =
data.paragraph;
const randomQuestion = "Q. Which one is describing paragraph best?";
const randomChoice1 = data.answers[0];
const randomChoice2 = data.answers[1];
const randomChoice3 = data.answers[2];
const randomChoice4 = data.answers[3];
// console.log(randomChoice1, randomChoice2)
const correctAnswer = "ch" + (data.solution + 1);
correct = data.solution
const randomSol =
data.explanation;
document
.getElementById("rp_question_text")
.setAttribute("data-correct-answer", correctAnswer);- data.solution 에 1을 더해준 이유는 인덱스가 0번 부터 시작하기 때문에 a를 고르면 0번이라고 보이기 때문이다. 그냥 보기 편하라고 1을 더해주었다.
innertext 를 바꾼 뒤에는 전역 변수에다 정답인 선지의 번호를 저장하여 나중에 유저가 고른 요소와 해당 선지의 요소를 비교할 것이다. 참고로 html은 아래와 같다. fetch 문의 정답 결과가 숫자로 오므로 id 도 숫자로 설정해서 조금 더 편하게 이용하였다.
<div class="non-click" id="0">1. New Crayon Shin-Chan is aired on TV DB.</div>
<div class="non-click" id="1">2. New Crayon Shin-Chan is dubbed in 15
languages.</div>
<div class="non-click" id="2">3. Author of Crayon Shin-Chan said the new
season will be released in 2025.Author of Crayon Shin-Chan said the new season will be released in
2025.Author
of Crayon Shin-Chan said the new season will be released in 2025.Author of Crayon Shin-Chan said the new
season will be released in 2025.</div>
<div class="non-click" id="3">4. Crayon Shin-Chan is a Japanese manga series.
</div>onclick 으로 하니 undefined 오류가 나 window.onload 때 jquery 를 이용하여 함수를 하나씩 붙여줄 계획이다.
// window 시작
window.onload = function () {
submitted = false;
enableSelection(document.querySelector(".reading_submit"));
loadNewReading(); // 페이지 로드 시에 초기 정답 설정
$('#0').on('click', selectChoice);
$('#1').on('click', selectChoice)
$('#2').on('click', selectChoice)
$('#3').on('click', selectChoice)
$('#submit').on('click', handleSubmission)
$('#solution').on('click', showSolution)
$('#close-sol').on('click', closeSolution)
$('#next-sol').on('click', nextSolution)
$('#save-sol').on('click', saveSolution)
$('#exit-sol').on('click', exitSolution)
$('#really-yes').on('click', reallyYes)
$('#really-no').on('click', reallyNo)
$('#goto-main').on('click', gotoMain)
};로직 자체는 어렵지 않으나 onclick 으로 써놓은 걸 하나하나 확인하고 다시 붙이는 작업이 노가다라 시간이 많이 걸렸다.

하나하나 작업하시느라 정말 고생 많으셨어요👍