간단한 토이 프로젝트이다.
mongoDB를 이용해 회원가입 / 로그인 기능을 구현한 뒤 인스타그램 클론 사이트에 redirect 시켜 취미, mbti, 프로필 사진 등을 등록하면 그 아래 인스타 피드와 비슷한 형식으로 리스팅되도록 했다.
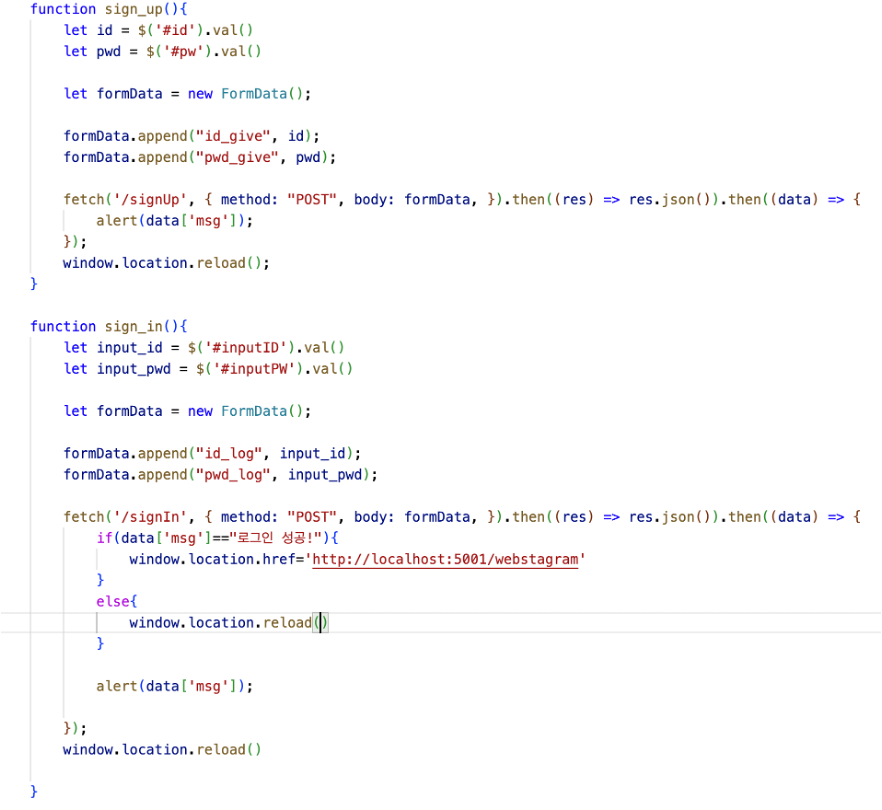
주요 코드

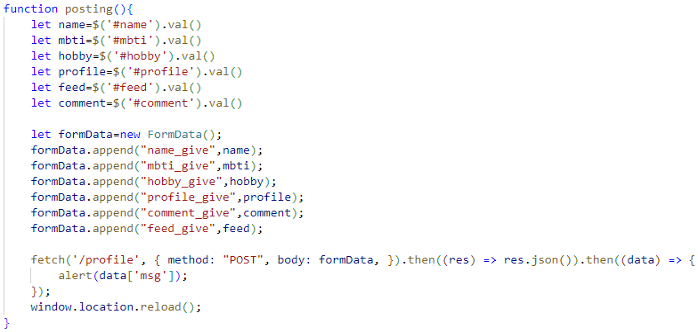
회원 가입 : .val()을 통해 값을 받아 formData 형태로 백에 넘겨주었다.
로그인 : 입력한 id와 pw를 조회하여 로그인 성공이 뜨면 /webstagram 으로, 실패하면 페이지가 reload 되게 하였다.

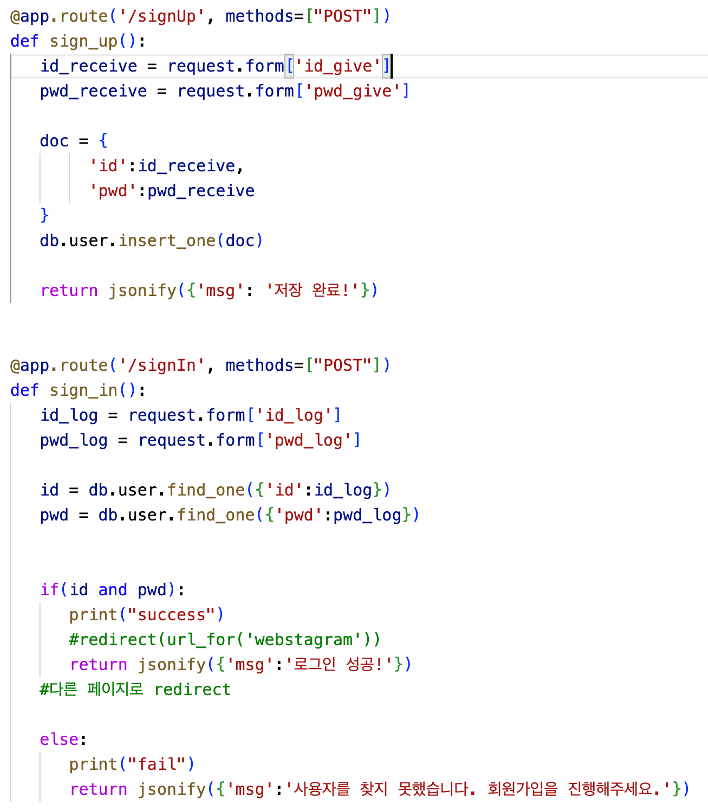
회원가입 : 프론트에서 받은 값을 json 형태로 mongoDB에 저장해주었다.
로그인 : 받은 id와 pw 가 user에 있으면 ‘로그인 성공!’ 이라는 메세지를 보내고 없으면 회원가입을 진행해달라는 메세지를 보낸다.


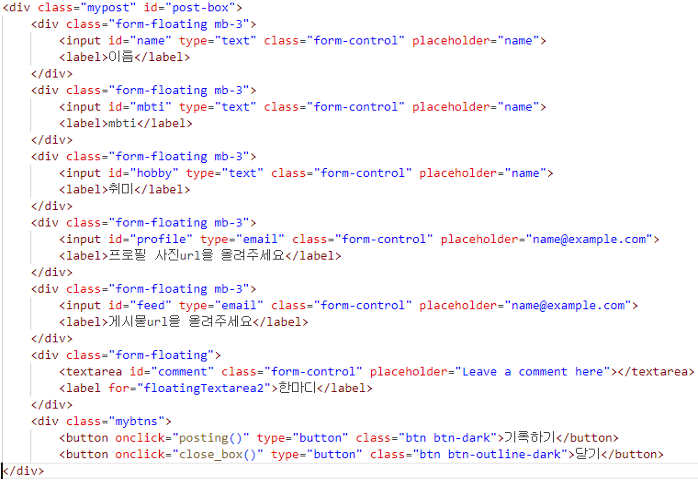
이름, mbti, 취미, 프로필 사진, 피드 사진, 코멘트를 받아서 profiles라는
데이터베이스에 저장하였다.

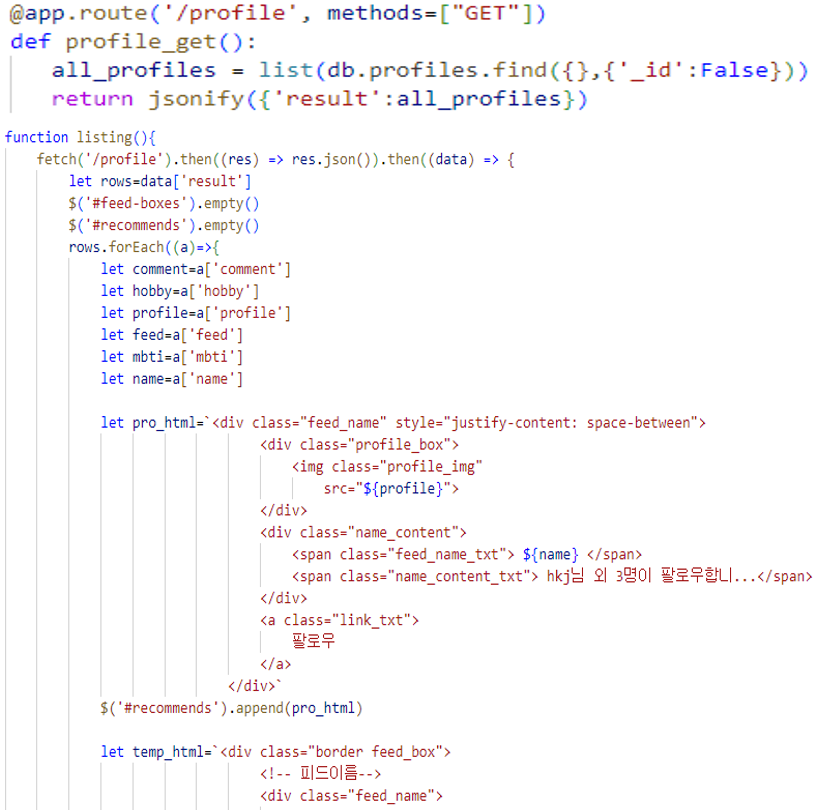
Profiles 데이터베이스에 있는 모든 것을 Client에게 전달한다.
Profiles의 각 데이터마다 안의 요소들을 jQuery를 이용하여 feed_box, profile_box에 입력하였다.
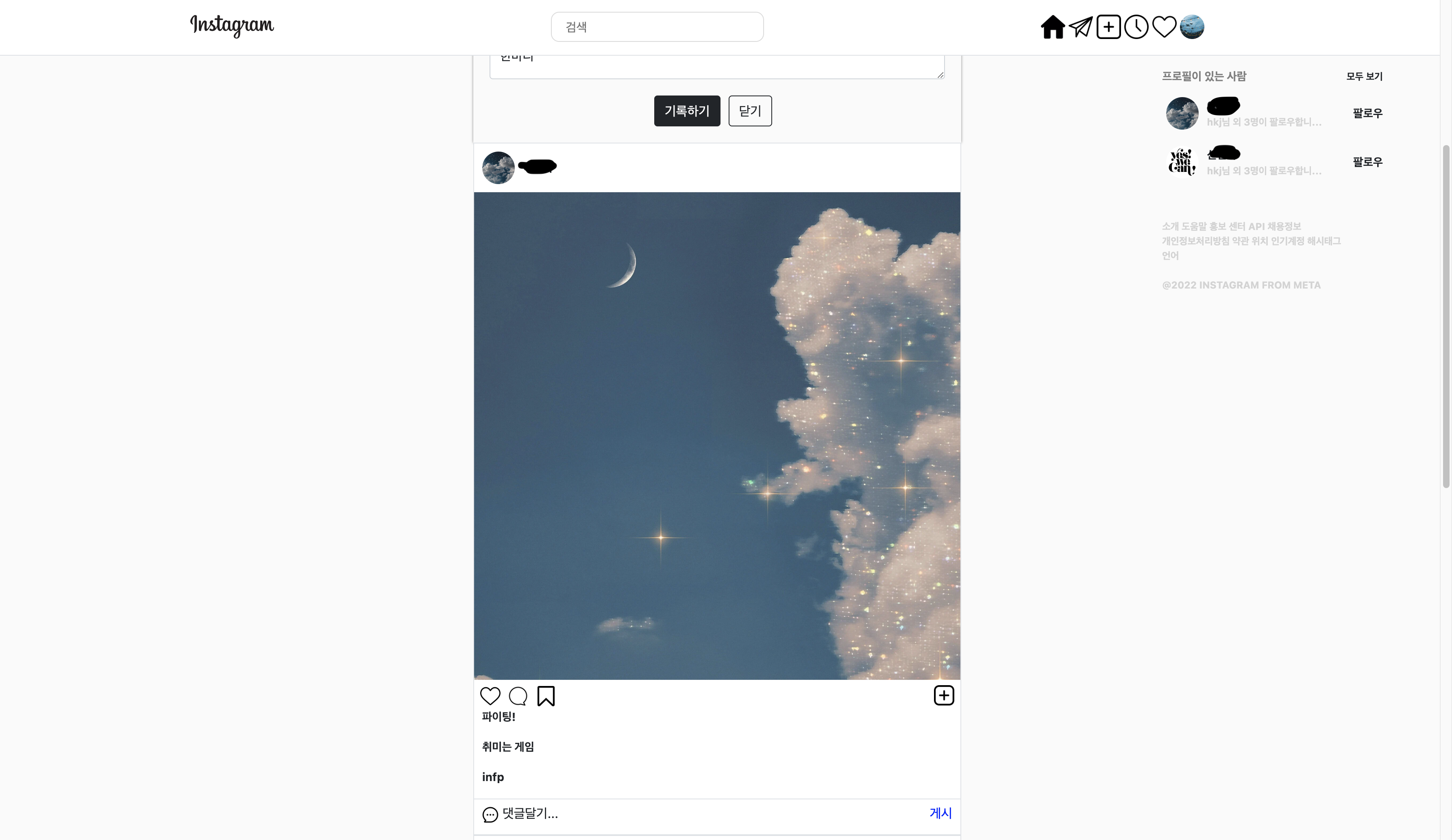
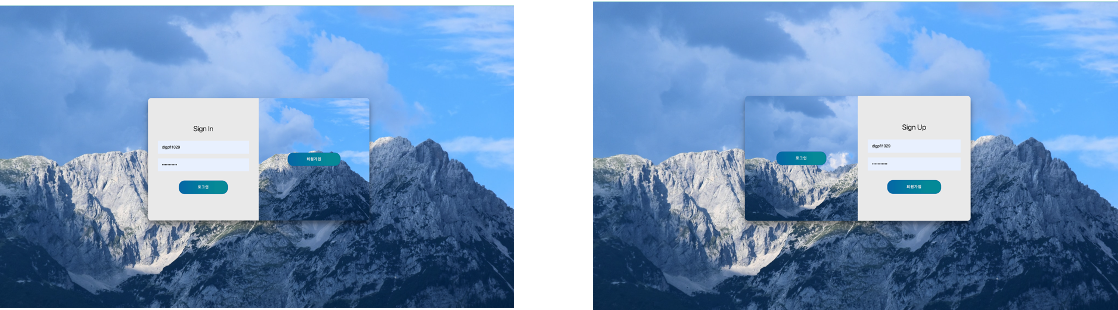
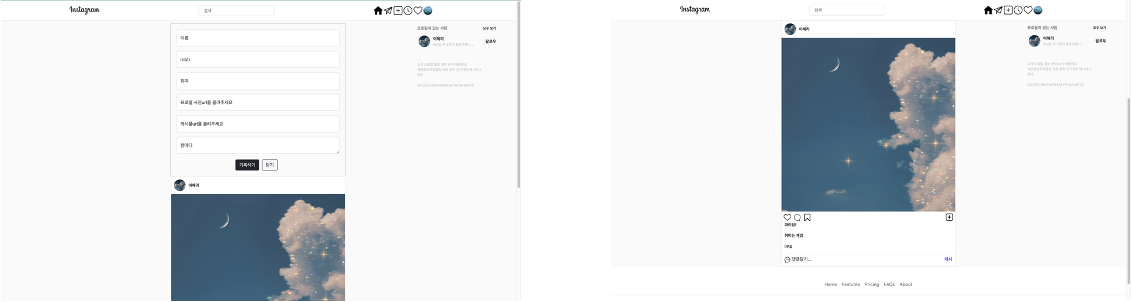
화면 구성


소스코드
https://github.com/igsh97/B1G3.git
참고
- 로그인 화면
https://inpa.tistory.com/entry/CSS-%F0%9F%92%8D-%EB%A1%9C%EA%B7%B8%EC%9D%B8-%ED%9A%8C%EC%9B%90%EA%B0%80%EC%9E%85-%ED%8E%98%EC%9D%B4%EC%A7%80-%EC%8A%A4%ED%83%80%EC%9D%BC-%F0%9F%96%8C%EF%B8%8F-%EB%AA%A8%EC%9D%8C - 인스타그램 ui
https://velog.io/@dbd02017/HTMLCSSInstagram-UI%ED%81%B4%EB%A1%A0%EC%BD%94%EB%94%A9