먼저 CERTBOT을 이용하여 SSL 인증서를 발급받아야한다. 원래 다른 블로그글 찾아서 하다가 이제 그 방법 안돼 라는 경고문이 떠서 공식 사이트를 들어간 것으로 기억한다.
🔎CERTBOT NGINX-UBUNTU 설치
# snapd 설치 - linux 통합 패키지 관리 툴
$ sudo apt update
$ sudo apt install snapd
# CERTBOT 설치
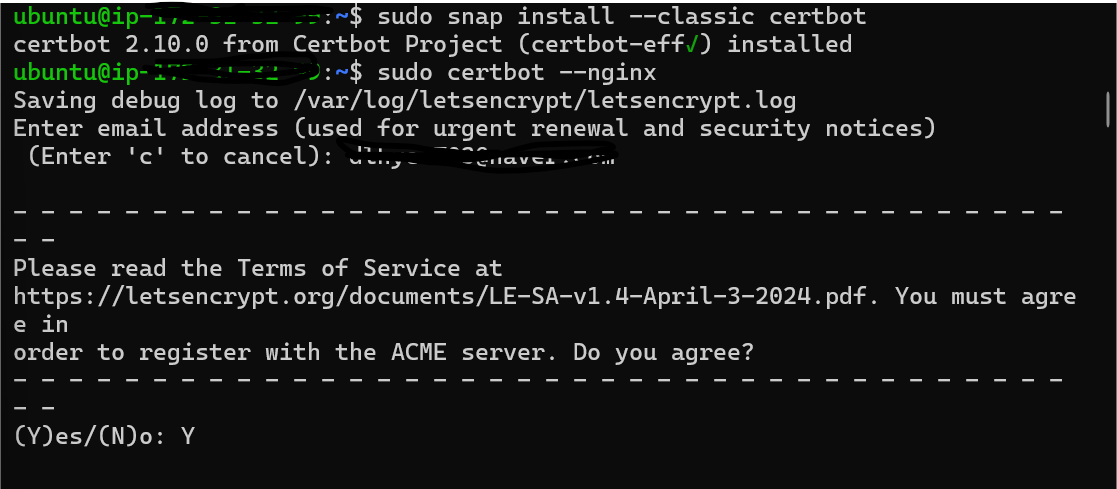
$ sudo snap install --classic certbot
# 심볼릭 링크 생성
$ sudo ln -s /snap/bin/certbot /usr/bin/certbot
# SSL 인증서 발급 - NGINX꺼
$ sudo certbot certonly --nginx- 내 이메일 작성하고 Y(es) 하면서 진행


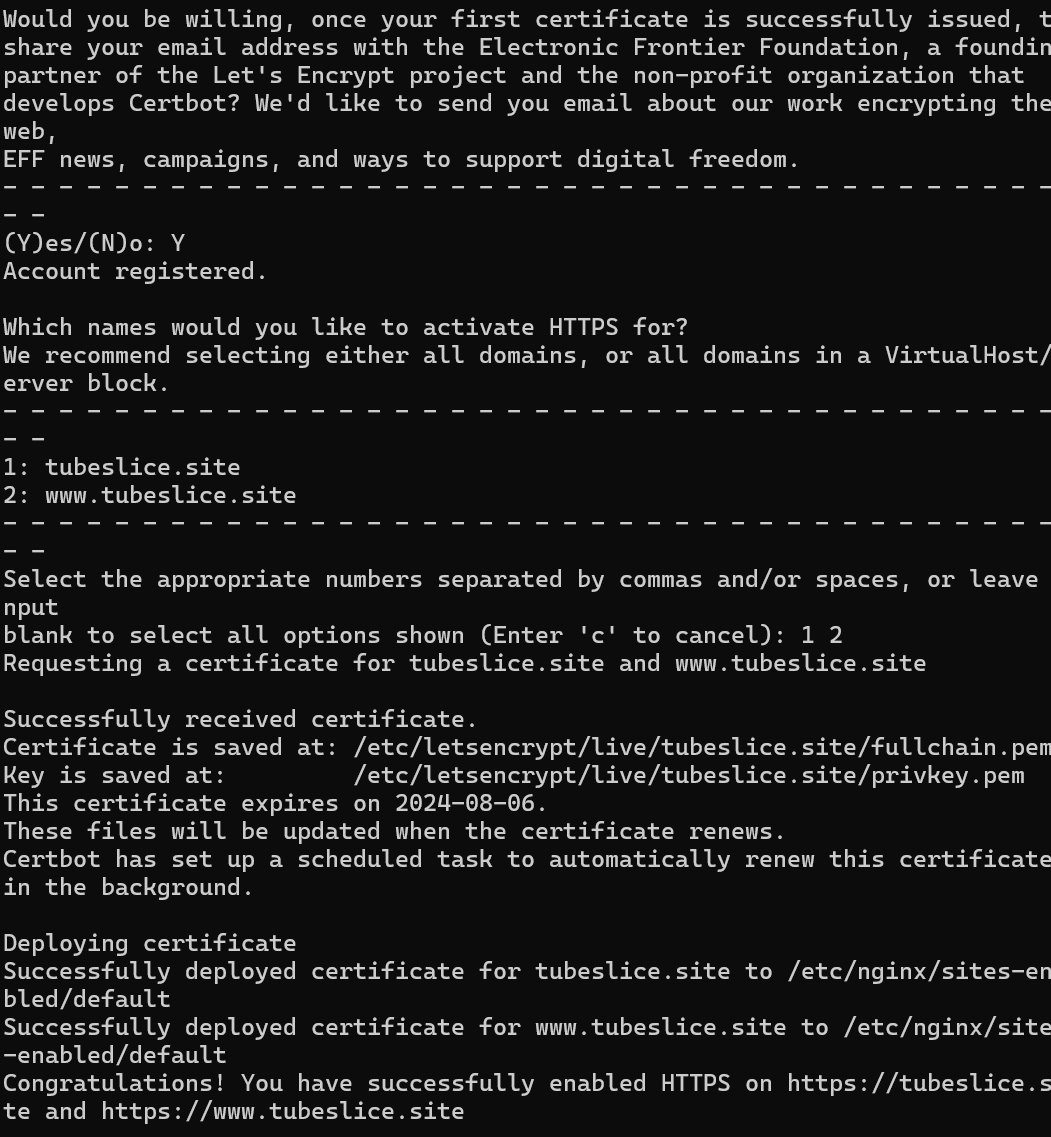
- 이후 내가 HTTPS를 적용할 도메인을 입력하면 된다. 이때 가비아로 사놓은 도메인에 내 IP주소 미리 적는거 필수!
✅심볼릭 링크 생성 이유
'/usr/bin이라는 디렉토리에는 PATH 환경변수가 포함되어있어서 파일의 전체경로를 입력하지 않아도 명령줄에서 실행을 가능하게 해준다.
이거 안쓰면 certbot 실행마다 cerbot이라고 못치고 /snap/bin/certbot이라고 적어야한다.
⭕ 적용된 모습 확인완료

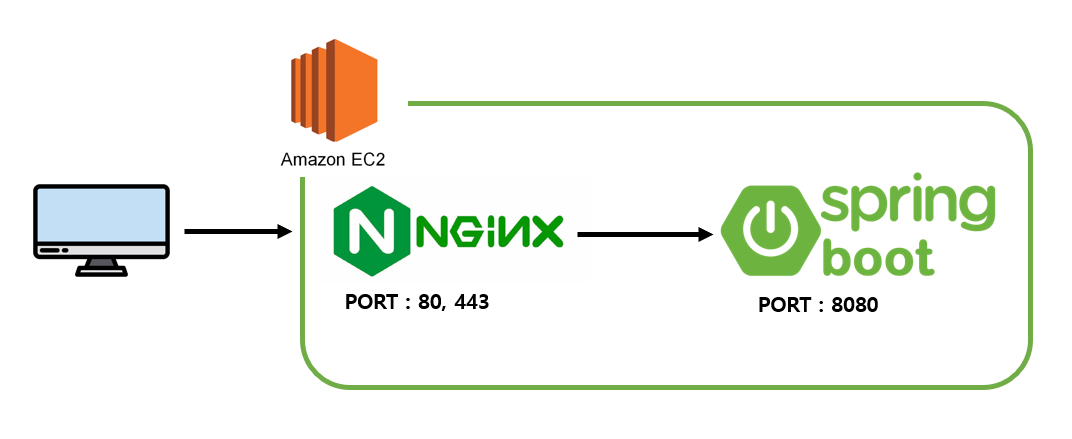
이제 나는 8080포트를 이용하므로 nginx 설정파일에가서 프록시 설정을 해줘야한다. 먼저 생성된 .pem을 스프링부트에서 사용가능하도록 openssl을 통해 .p12로 생성해줘야한다.
일단 pem키가 있는 곳으로 이동해야한다. 만약 어딨는지 기억나지 않는다면certbot certificates로 확인가능

다음과 같이 해당 구역으론 권한문제로 못들어간다. 이럴땐 sudo -i 명령어로 들어갈 수 있다.
$ sudo -i
$ cd /etc/letsencrypt/live/도메인명
# keystore.p12 생성
$ keytool -genkey -alias spring -storetype PKCS12 -keyalg RSA -keysize 2048 -keystore keystore.p12 -validity 4000이러면 해당 폴더에 keystore.p12라는 파일이 생성된다. 근데 외부에서 이 파일에 접근하려면 권한문제가 생겨 복잡하므로 나는 먼저 /home/ubuntu에 해당 파일을 copy한 후 권한을 다 줬다. 이후 로컬로 파일을 가져와 인텔리제이에 넣고 git에 push하면 끝!
🔎ec2 서버에 있는 파일 로컬로 가져오기
- 이건 로컬터미널에서 작성하면 된다.
scp -i pem키가존재하는주소 ubuntu@ec2주소:/home/ubuntu/keystore.p12 가져오고싶은 곳 주소다음은 NGINX 설정파일에서 8080포트로 리다이렉트

설정파일은 default를 수정해준다.
$ cd /etc/nginx/sites-available
$ sudo vim defaultserver{
server_name example.shop www.example.shop;
location / {
proxy_pass http://example.shop:8080;
try_files $uri $uri/ = 404;
}
listen [::]:443 ssl;
listen 443 ssl;
ssl_certificate /fullchain.pem이 있는 폴더의 주소
ssl_certificate_key /privkey.pem이 있는 폴더의 주소
}
server {
if ($host = www.example.shop) {
return 301 https://$host$request_uri;
}
if ($host = example.shop) {
return 301 https://$host$request_url;
}
listen 80;
listem [::]:80;
server_name example.shop www.example.shop;
return 404;
}# 설정파일에 문제있나 확인
$ sudo nginx -t
$ sudo service nginx restart그러면 이제 해당 도메인에 https가 적용된 것을 확인할 수 있다.

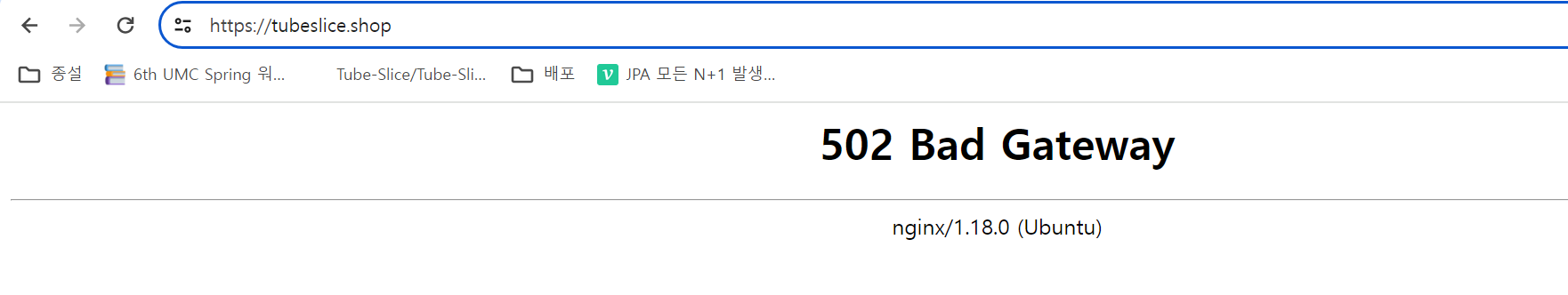
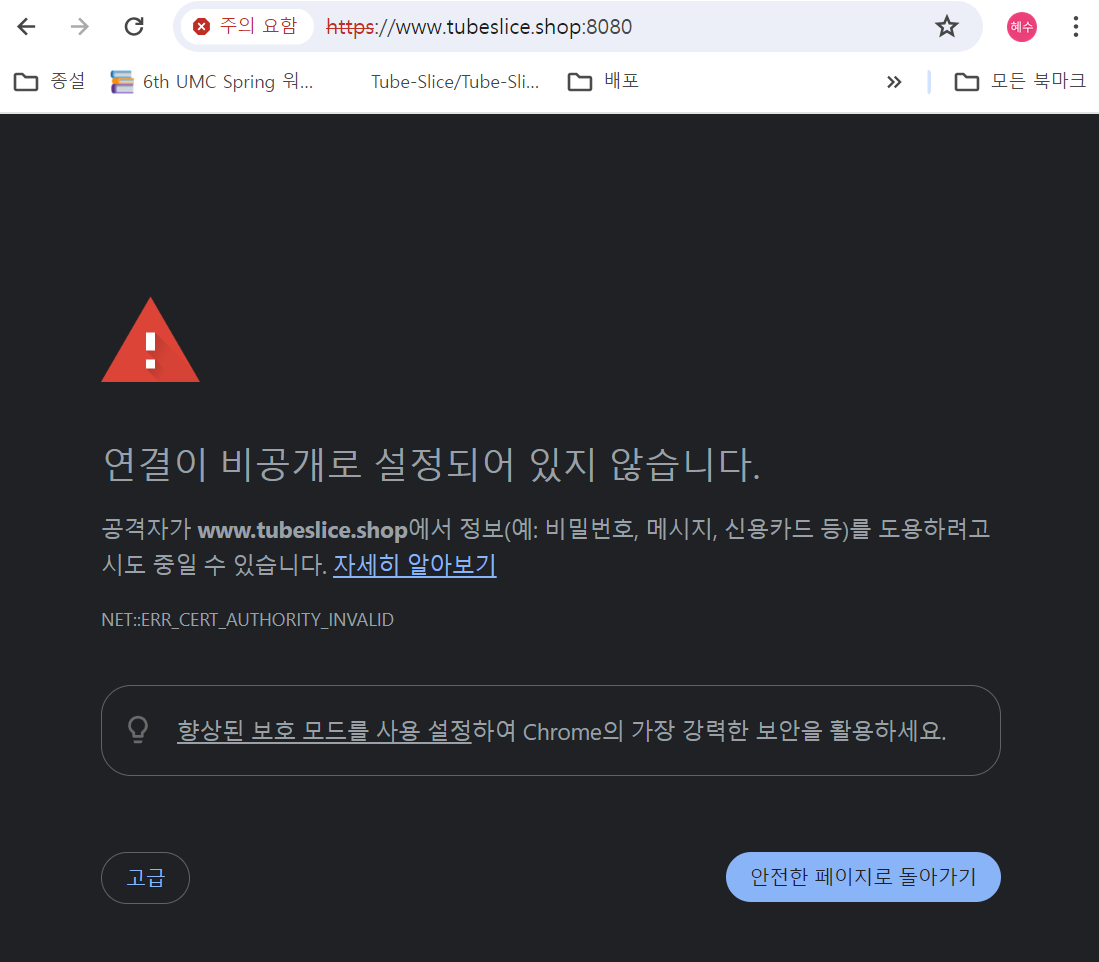
- 이부분은 내가 이해가 부족한 거 같다. 왜 80포트에선 잘 적용되면서 8080포트만 이러지..? 인터넷도 확인하고 다 뒤져봐도 왜 이러는지 모르겠다.. 몇날몇일 고생해도 풀리지 않는 부분...
++ 다른 블로그를 찾아보니 자체인증서라 그렇다고한다. 헝..
