
bootstrap과 zeplin 을 사용해서 조금은..? 쉽게 웹화면 구성하고 레이아웃을 잡았다.
bootstrap 링크 , zeplin 링크
Navigation,
===진행과정===
1. html head 부분에 bootstrap 기능 쓸 수 있게 link 추가
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD" crossorigin="anonymous">2. image upload 코드
- 코드 붙여넣은다음에 vscode를 쓰고 있다면 ctrl+shift+f 누르면 코드 정렬됨.
1. hmtl
<script class="jsbin" src="https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<div class="file-upload">
<button class="file-upload-btn" type="button" onclick="$('.file-upload-input').trigger( 'click' )">Add Image</button>
<div class="image-upload-wrap">
<input class="file-upload-input" type='file' onchange="readURL(this);" accept="image/*" />
<div class="drag-text">
<h3>Drag and drop a file or select add Image</h3>
</div>
</div>
<div class="file-upload-content">
<img class="file-upload-image" src="#" alt="your image" />
<div class="image-title-wrap">
<button type="button" onclick="removeUpload()" class="remove-image">Remove <span class="image-title">Uploaded Image</span></button>
</div>
</div>
</div>2. css
body { font-family: sans-serif; background-color: #eeeeee;}
.file-upload { background-color: #ffffff; width: 600px;
margin: 0 auto; padding: 20px;}
.file-upload-btn { width: 100%; margin: 0;
color: #fff; background: #1FB264; border: none;
padding: 10px; border-radius: 4px; border-bottom: 4px solid #15824B; transition: all .2s ease; outline: none;
text-transform: uppercase; font-weight: 700;
}
.file-upload-btn:hover { background: #1AA059; color: #ffffff; transition: all .2s ease; cursor: pointer;
}
.file-upload-btn:active { border: 0; transition: all .2s ease;}
.file-upload-content { display: none; text-align: center;
}
.file-upload-input { position: absolute;
margin: 0; padding: 0;
width: 100%; height: 100%;
outline: none; opacity: 0;
cursor: pointer;}
.image-upload-wrap { margin-top: 20px; border: 4px dashed #1FB264; position: relative;}
.image-dropping,
.image-upload-wrap:hover { background-color: #1FB264;
border: 4px dashed #ffffff;}
.image-title-wrap { padding: 0 15px 15px 15px; color: #222;
}
.drag-text { text-align: center;}
.drag-text h3 { font-weight: 100; text-transform: uppercase; color: #15824B; padding: 60px 0;}
.file-upload-image { max-height: 200px; max-width: 200px;
margin: auto; padding: 20px;}
.remove-image { width: 200px; margin: 0;
color: #fff; background: #cd4535; border: none;
padding: 10px; border-radius: 4px; border-bottom: 4px solid #b02818; transition: all .2s ease; outline: none; text-transform: uppercase; font-weight: 700;}
.remove-image:hover { background: #c13b2a; color: #ffffff; transition: all .2s ease; cursor: pointer;}
.remove-image:active { border: 0; transition: all .2s ease;
}3. js
function readURL(input) {
if (input.files && input.files[0]) {
var reader = new FileReader();
reader.onload = function(e) {
$('.image-upload-wrap').hide();
$('.file-upload-image').attr('src', e.target.result);
$('.file-upload-content').show();
$('.image-title').html(input.files[0].name);
};
reader.readAsDataURL(input.files[0]);
} else { removeUpload(); }
}
function removeUpload() {
$('.file-upload-input').replaceWith($('.file-upload-input').clone());
$('.file-upload-content').hide();
$('.image-upload-wrap').show();
}
$('.image-upload-wrap').bind('dragover', function () {
$('.image-upload-wrap').addClass('image-dropping');
});
$('.image-upload-wrap').bind('dragleave', function () {
$('.image-upload-wrap').removeClass('image-dropping');
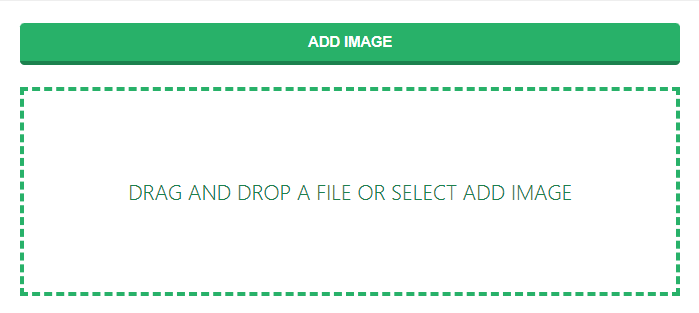
});3. image upload 기능 완성 화면

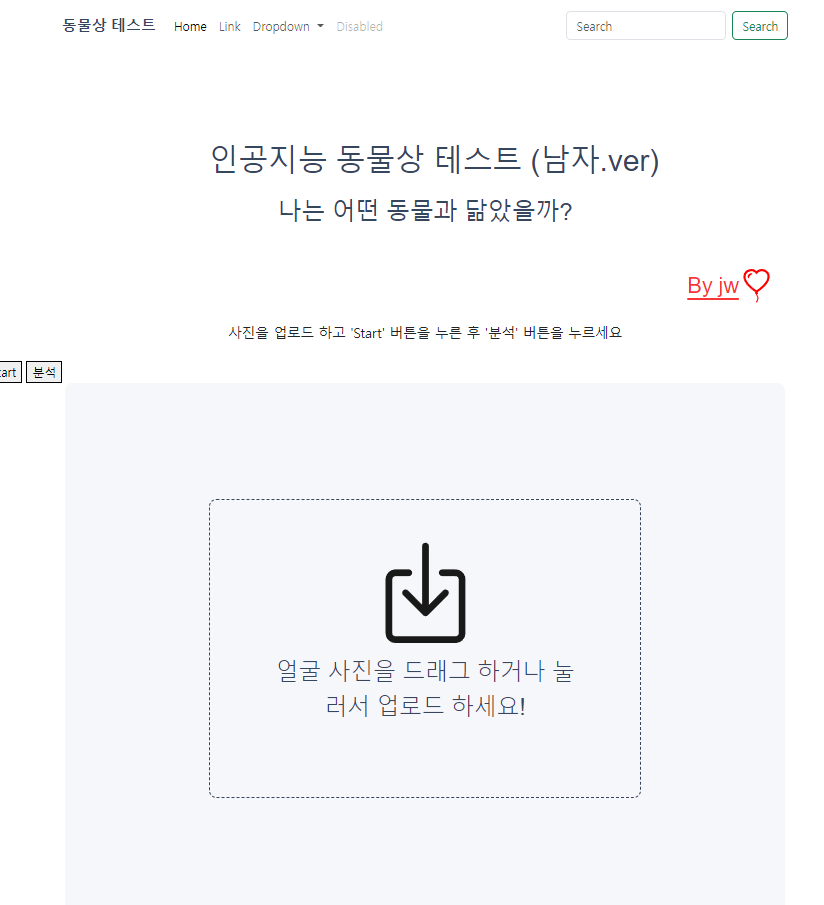
4.스타일 적용 후 완성 화면

- 완성했고, 다음으로는 이미지 업로드 하고 결과창을 그래프로 그려주는 작업
- 광고 붙이는거 진행.
