
1. DOM이 뭘까?
DOM을 설명하기전에 BOM을 설명할 필요가 있다.
웹은 기본적으로 웹 브라우저를 통해 서비스 됩니다. 크롬, 사파리, 익스플로어 등이 바로 웹 브라우저 입니다. 브라우저는 html 읽어들여 사용자에게 보여줍니다. 이러한 브라우저와 관련된 객체들의 집합을 브라우저 객체 모델 즉, BOM(Browser Object Model) 입니다. 브라우저는 BOM 을 이용하여 브라우저의 기능들을 수행할 수 있습니다.
그렇다면 DOM은 무엇일까요?
DOM은 BOM의 하위 객체로써 DOM은 Document Object Model의 약자입니다. 이를 직역하게 되면 문서 객체 모델입니다. 그러면 여기서 문서 객체란 무엇일까요?(밑에서 더 자세히 다룹니다)
원본 html 문서의 <html>, <body>, <div> 등이 문서 객체입니다. 이러한 태그들은 자바스크립트로 조작을 할수 있는데 문서 객체란 쉽게 말해 자바스크립트를 이용하여 수정 가능한 객체입니다.
따라서 DOM은 자바스크립트를 이용하여 조작할 수 있는 객체를 사용하여 원본 html 문서를 해석하는 방법입니다.
DOM은 브라우저가 자바스크립트를 이용해 웹 페이지를 조작할 수 있도록 제공해주는 요소일 뿐입니다. 우리가 자바스크립트를 이용해 웹 페이지를 조작하는 것인 엄밀히 말하면 원본 html 문서를 조작하는 것이 아니라 DOM을 조작하는 것입니다.
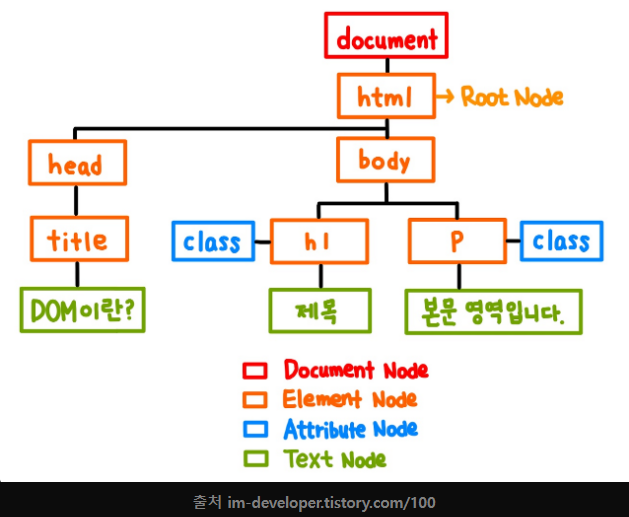
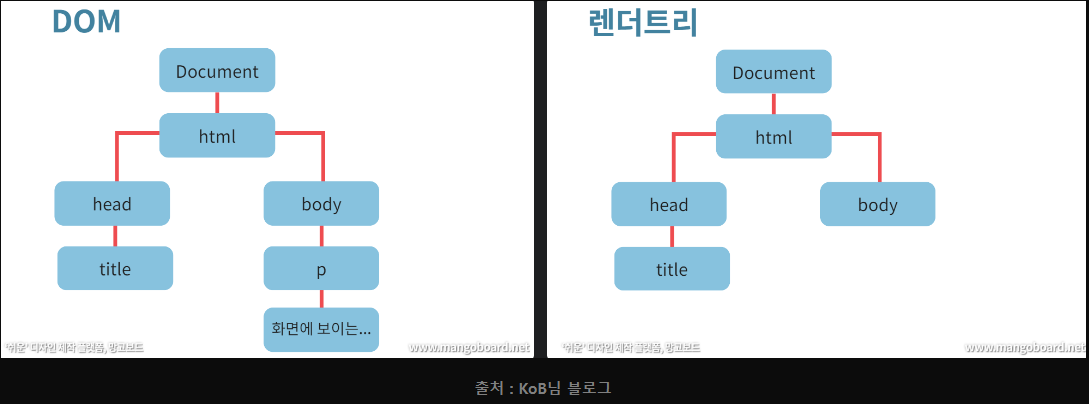
2. DOM은 트리구조를 갖는다

- Document Node : 최상위에 존재하며 DOM 트리에 접근하기 위한 Root Node입니다.
- Element Node : h1, div 같은 태그를 가르키는 Node입니다.
- Attribute Node : class, id , href, style 같은 속성에 대한 Node입니다.
- Text Node :
<div> Hello World </div>에서 태그 안에 감싸진 Hello Wolrd를 가르키는 Node입니다..
3. 그럼 문서객체란 무엇일까요?
문서객체는 2가지 종류로 나눌 수 있는데, 정적인 문서 객체와 동적인 문서 객체입니다. 정적인 문서 객체는 우리가 생성한 원본 html 문서에 있는 객체들이고 동적인 문서 객체는 아래와 같다.
var div = document.createElement('div');<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>DOM에 대한 설명.</h1>
<script>
var div = document.createElement('div');
var divText = document.createTextNode('동적인 문서객체.');
div.appendChild(divText);
document.body.appendChild(div);
</script>
</body>
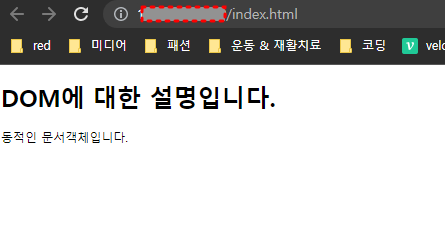
</html>자바스크립트를 이용하여 body 태그의 자식으로 div 태그를 생성시켜주었습니다. h1 보다 아래에 스크립트 태그를 해주셔야 오류없이 됩니다. 이유는 스크립트 언어 특징을 살펴보시면 될것 같습니다.
<h1> 는 원본 html 문서에 있던 객체였으므로 정적 문서객체이고, 새로 생긴 <div> 태그는 스크립트로 생성했기 때문에 동적 문서객체가 됩니다.

4. DOM은 브라우저에 보이지 않습니다.
DOM에 대해 더 깊숙히 알아보겠습니다. 분명 앞에서 DOM은 문서객체 모델이라 하였고, 문서객체는 <html>, <div> 같은 태그라고 하였습니다. 하지만 이것들을 함부로 문서객체 즉, DOM 이라고 단정지으면 안됩니다.
우리가 사용하는 웹 페이지는 DOM + CSSOM 의 조합인 렌더트리 라는 것을 보여주는 것입니다. DOM이 보여지는 것이 아닙니다.
diplay:none; 이라는 속성을 예로 들어보겠습니다.
<p style="display:none"> Hello </p> 을 만들게 되면 우리는 스타일 속성 때문에 <p> 태그를 화면에서 볼수 없습니다. 하지만 여전히 자바스크립트로 <p> 태그 조작이 가능합니다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(()=>{
$('p').attr('style','display:none');
});
</script>
</head>
<body>
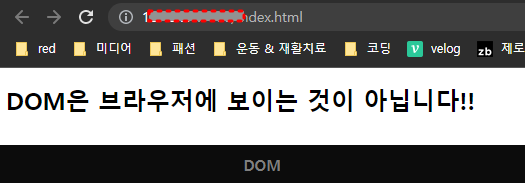
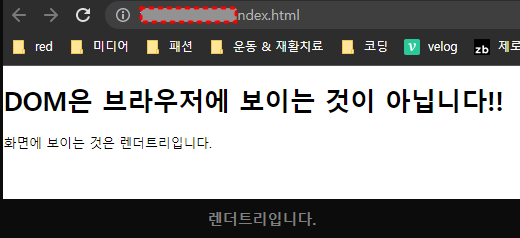
<h1>DOM은 브라우저에 보이는 것이 아닙니다!!</h1>
<p>화면에 보이는 것은 렌더트리입니다.</p>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(()=>{
});
</script>
</head>
<body>
<h1>DOM은 브라우저에 보이는 것이 아닙니다!!</h1>
<p>화면에 보이는 것은 렌더트리입니다.</p>
</body>
</html>

렌더트리는 자바스크립트로
태그의 스타일 속성을 display:none 으로 했기 때문에 보이지 않습니다. DOM과 렌더트리의 차이입니다.
요약
- DOM은 항상 유효한 html 형식이다.
- JS에 의해 조작가능하여야 한다.
- 가상요소를 포함하지 않는다. (ex : before, after)
- 보이지 않는 요소를 포함한다. (ex : display : none)
- 렌더트리와 DOM은 다르다.
- 개발자 도구의 Element 와 DOM은 다르다.
참고 사이트
tistory 개인블로그
wit.nts-corp.com/2019/02/14/5522
d2.naver.com/helloworld/59361
im-developer.tistory.com/100
m.blog.naver.com/magnking/220972680805
