문제제기
앞서 Firebase를 공부하던와중에 Firebase 사이트에 작성되어있는 문서들을 좀 더 내가 이해하기쉽게 정리하고싶어서 부족하지만 조금이나마 해보려한다
문제해결
Firebase란 ?? 서버나 데이터베이스를 간편하게 구현할 수 있게 해주는 라이브러리
Firebase의 기능들
1. RealtimeDatabase
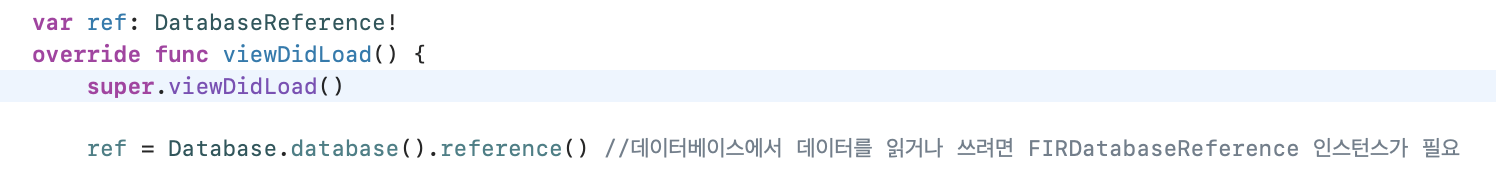
1. 내가 만든 RealtimeDatabase에 접근해보기

-> 기본적으로 Firebase에서 제공하는 RealtimeDatabase를 사용하기위해선 위처럼 FIRDatabaseReference 인스턴스가 필요하다, 이를 위한 코드이다
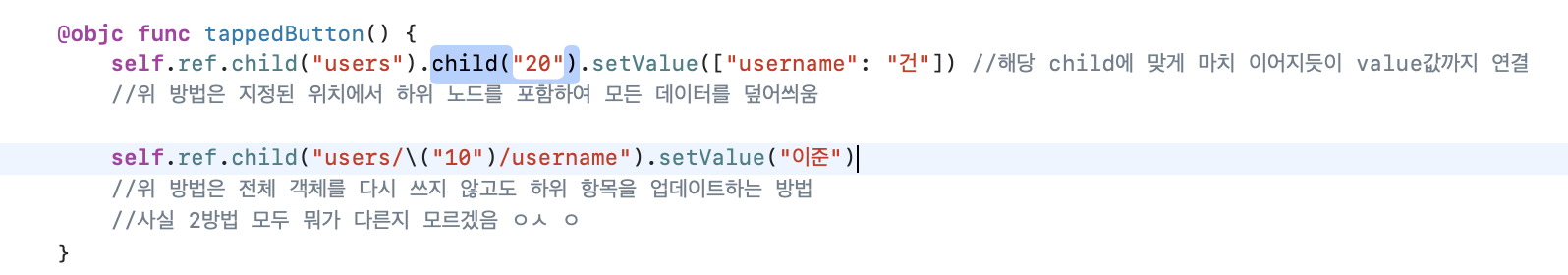
2. RealtimeDatabase에 데이터추가해보기

-> 내가 만든 RealtimeDatabase에 데이터를 추가하기위해선 위 그림처럼 child를 이용하여 하위노드로 연결시켜 setValue를 통해서 값을 추가해줄 수 있다
-> 지금 데이터추가하는 방법으로 2가지를 작성했는데
위같은 경우는 지정해준 위치에서 하위노드를 포함한 모든 데이터를 덮어씌우고
아래같은 경우는 전체 객체를 쓰지않고도 하위 항목을 업데이트할 수 있다고 문서에 나와있지만 난 저 둘의 차이점을 잘 모르겠다(추후에 다시 작성해보자)
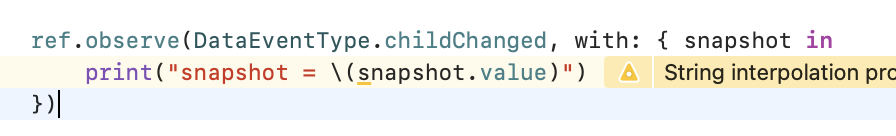
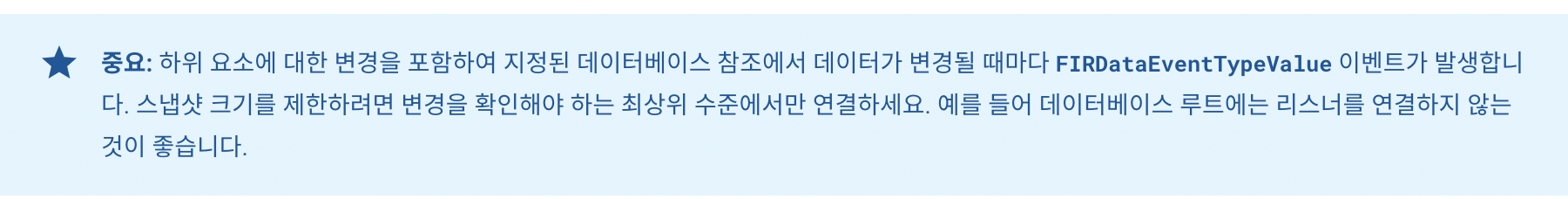
3. 내가 만든 RealtimeDatabase를 감시하고 어떠한 이벤트를 감시해보기-리스너


-> 여기서 루트는 최상위루트로 모든 하위노드들의 뿌리가 되는 것을 말함
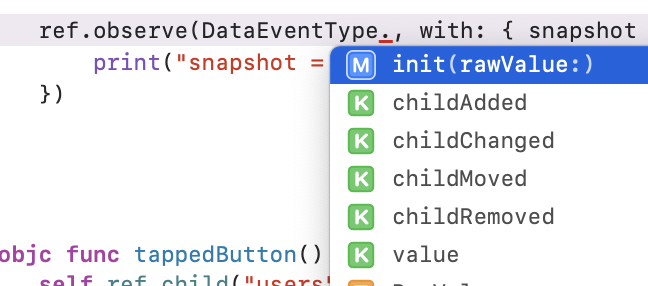
-> 기존에 가져와서 사용했던 FIRDatabaseReference에서 observe를 이용하여 관찰할 수 있다, 굳이 이 뿐만이 아니라 원하는 위치를 관찰하는것도 가능!!
-> 여기서 DataEventType은 열거형으로 내가 어떠한 이벤트를 관찰하고싶은지 작성
-> 그리고 마지막으로 with는 지정해준 DataEventType을 관찰하게되면 snapshot을 통해 방출할 수 있다
-> 하위 데이터를 포함하여 해당 위치의 모든 데이터를 포함하는 snapshot이 이벤트 콜백에 전달
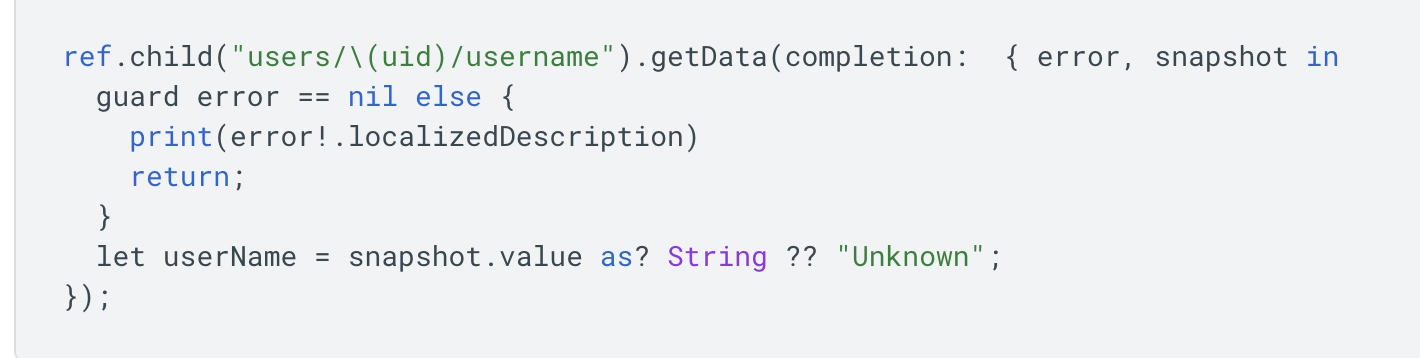
4. 한번 데이터 싹 훑기

-> getData는 지정해준 reference에 데이터에 대한 snapshot을 볼 수 있다, 이는 관찰자가 아닌 딱 한번 보여주는 용도임을 명심하자
-> 무지성 getData를 쓰는것은 성능저하를 유발시킬 수 있으니 실시간 리스너를 사용하는것을 추천한다고한다
5. 관찰자를 사용하여 데이터 한번 쑥 훑기
-> 이 방법은 한 번 로드된 후 자주 변경되지 않거나 능동적으로 수신 대기할 필요가 없는 데이터에 유용let userID = Auth.auth().currentUser?.uid
ref.child("users").child(userID!).observeSingleEvent(of: .value, with: { snapshot in
// Get user value
let value = snapshot.value as? NSDictionary
let username = value?["username"] as? String ?? ""
let user = User(username: username)
// ...
}) { error in
print(error.localizedDescription)
}
2. Auth
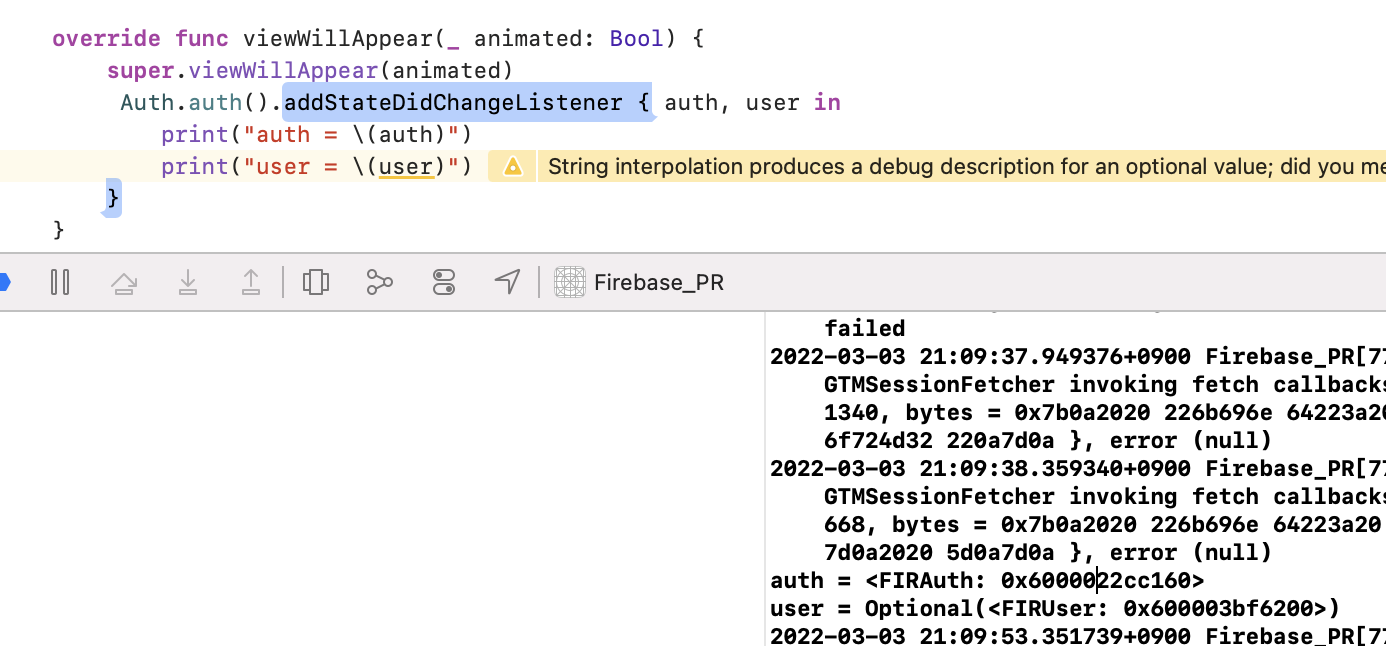
1. 인증에 성공했는지에대한 리스너

-> 보면은 addStateDidChangeListener라는 메소드를 이용하였고 이름 그대로 상태가 변화할때를 캐치하는 리스너같다
-> 위 콘솔창을 보게되면 viewWillAppear메소드에 이를 사용하였고 Auth.auth().createUser를 통해서 회원가입에 성공하자 콘솔창에 auth와 user가 찍히는 모습!!!(옳지않은 형식이나 올바른 이메일이 아닐 경우에 찍히지않는다, 성공할때만!!)
