JavaScript
1.[JS] 데이터 타입

객체를 제외한 모든 타입은 불변 값(변경 불가능한 값)을 정의합니다.예를 들어, 문자열은 불변합니다. 이런 타입을 "원시 타입"이라고 합니다.원시 타입에서 불변성은 변수의 내용을 수정할 수 없다는 뜻은 아니고, 변경가능성 대상이 값이 될수 없다는 뜻이다. 원시 타입 변
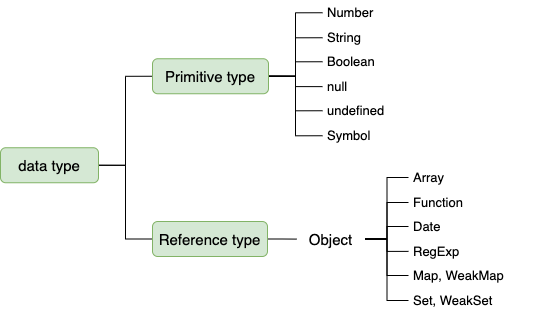
2.[JS] 원시 타입 자료형

논리 요소를 판단하는 자료형값으로 true 와 false를 가질 수 있습니다.특정 값이나 행동에 참,거짓을 판단합니다컴퓨터 과학에서 null 값은 일반적으로 존재하지 않거나,유효하지 않은 객체 또는 주소를 의도적으로 가리키는 참조를 나타냅니다.null값이 참조되는 의미
3.[JS] 객체 타입 자료형

객체 타입 자료형의 특징을 안다.객체 타입 자료형의 사용법을 안다.자바스크립트의 기본 타입(data type)은 객체(object)입니다.객체란 이름(name)과 값(value)으로 구성된 프로퍼티(property)의 정렬되지 않은 집합입니다.프로퍼티의 값으로 함수가
4.[JS] 고차함수

일급 객체(First-Class-Citizen)의 세 가지 특징고차 함수(Higher-Order Function)에 대한 설명추상화(Abstraction)에 대한 설명추상화의 관점에서 고차 함수가 갖는 이점배열 인스턴스 메소드를 자유롭게 사용고차 함수를 활용한 코드 작
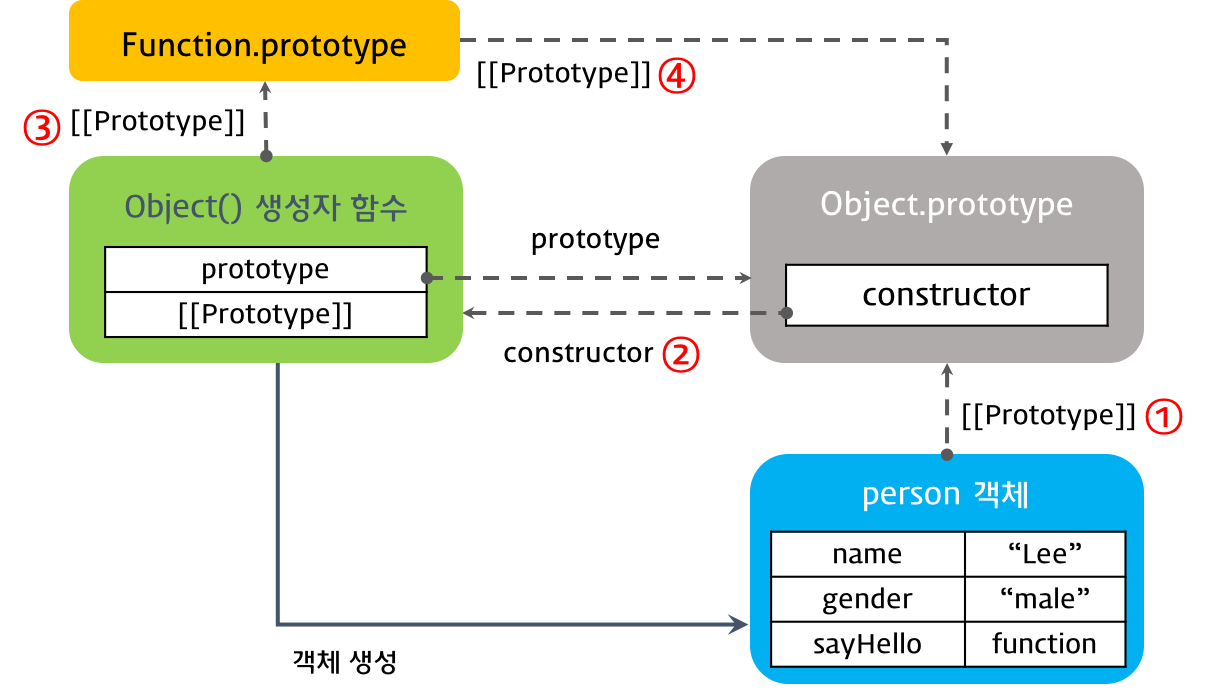
5.[JS] 프로토타입

🥗 프로토타입이란 Java,C++과 같은 클래스 기반 객체지향 프로그래밍 언어와 달리 자바스크립트는 프로토타입 기반 객체지향 프로그래밍 언어이다. 따라서 자바스크립트의 동작 원리를 이해하기 위해서는 프로토타입의 개념을 이해해야 한다. 클래스 기반 객체지향 프로그래밍
6.[JS] 콜백 함수

콜백은 간단히 말하면 함수 안에서 실행하는 또 다른 함수이다.또 다른 함수를 만들 때 인풋(Parameter)을 함수로 받아서 사용할 수 있는데, 이 때 인자로 사용되는 함수를 말한다.즉, 파라미터로 변수가 아닌 함수롤 전달하는 것을 말하며,또한 함수이름 없이(무명)
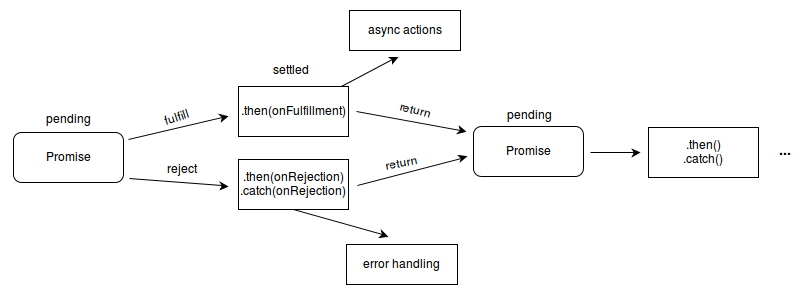
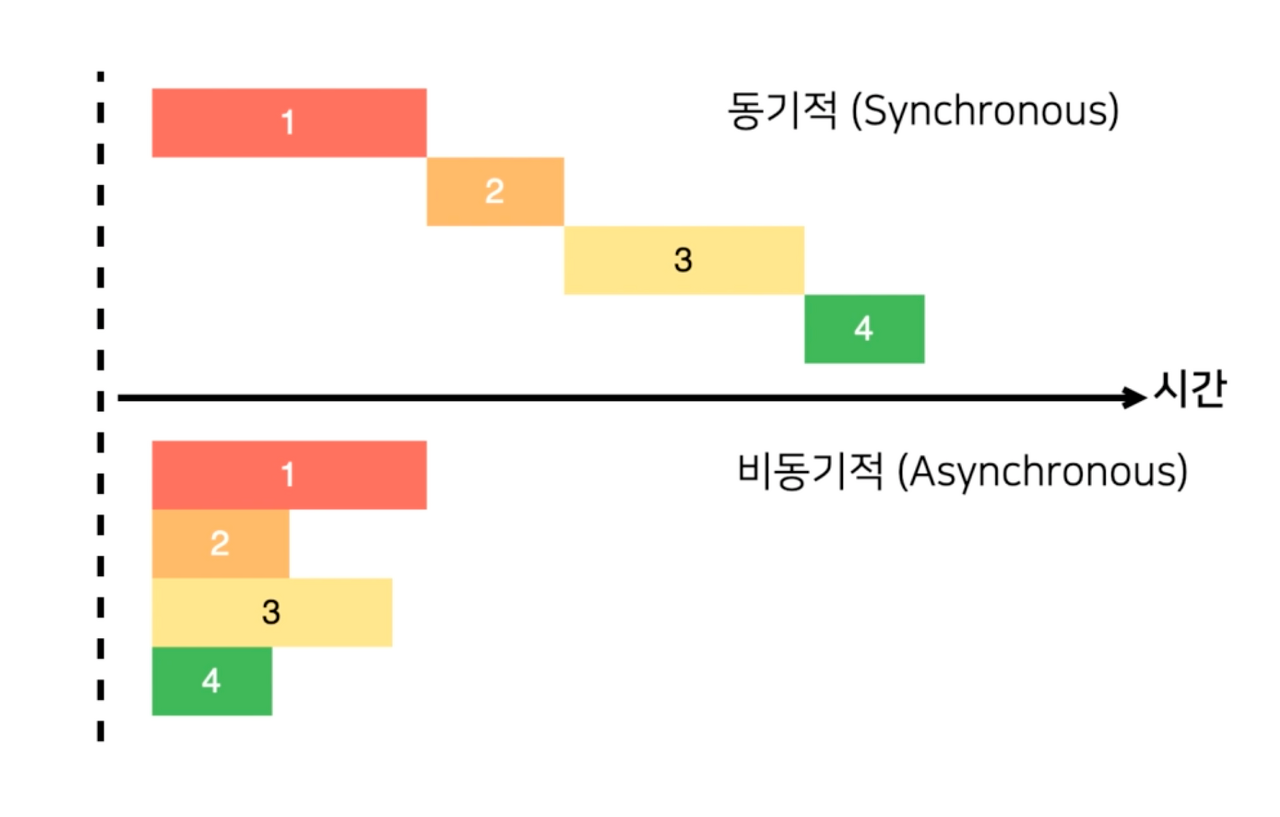
7.[JS] 비동기,동기 처리

자바스크립트에서 비동기 처리란 특정 코드의 연산이 끝날 때까지 코드의 실행을 멈추지 않고,다음 코드를 먼저 실행하는 자바스크립트의 특성을 의미한다. 동시에 여러 작업을 처리할 수 있고, 기다리는 과정에서 다른 함수를 호출 할 수도 있다.Promise는 자바스크립트 비동
8.[JS] This 예약어

자바스크립트나 다른 언어를 다루다 보면 this라는 예약어을 사용하는 경우을 자주 보게 된다. 자바스크립트에서 this는 "누가 나를 불렀는가","이것"같은 뜻으로 해석 될 수있다.this는 자신이 속한 객체 또는 자신이 생성할 인스턴스를 가리키는 "자기참조변수(Sel
9.[JS] 클래스

자바스크립트에서 클래스는 이전에 있었던 생성자 함수을 대체하기 위해서 ES6에 나온 개념입니다.그전에는 생성자 함수을 이용해 객체를 생성하곤 했습니다.생성자 함수나 프로토타입 개념으로도 객체을 생성하고 확장 할 수 있지만, 클래스을 이용하면 좀 더 다양하게 이용 할 수