console API
개발을 하면서 디버그 목적 및 데이터 확인등...
console.log()를 굉장히 자주 쓰는데요!
같이 console API가 무엇이고, console.log()외에도
어떤 기능을 제공하는지 알아보겠습니다!
console이란?
console 객체는 브라우저의 디버깅 콘솔에 접근할 수 있는 메서드를 제공합니다. 동작 방식은 브라우저마다 다르지만, 사실상 표준으로 여기지는 기능도 많습니다.
console 객체는 아무 전역 객체에서나 접근할 수 있습니다. 브라우징 문맥에선 Window, 워커에서는 WorkerGlobalScope 속성으로 포함하고 있습니다.
Window.console의 형태로 노출되어 있으므로 간단하게 console로 참조할 수 있습니다.
console.log("이렇게 간단히 사용할 수 있습니다.")console의 method
console.assert()
console.assert()는 주어진 조건이 거짓인 경우 콘솔에 오류 메시지를 출력합니다.
참인 경우는 아무것도 출력하지 않습니다.
console.assert(assertion:boolean, obj1 [, obj2, ..., objN])
문법의 위의 문법대로 사용하면 됩니다.
const errorMsg = 'the # is not even';
for (let number = 2; number <= 5; number++;) {
console.log('the # is ' + number);
console.assert(number % 2 === 0, {number, errorMsg});
}
// output:
// the # is 2
// the # is 3
// Assertion failed: {number: 3, errorMsg: "the # is not even"}
// the # is 4
// the # is 5
// Assertion failed: {number: 5, errorMsg: "the # is not even"}사용하면 이런 결과를 얻을 수 있습니다.
주의할 점은 console.log()의 경우에는
console.log('%d와 %d를 더하면 %d입니다.', 2, 4, 6); 처럼
거의 모든 브라우저에서 C언어의 printf처럼 입력한 인자로 치환되지만,
console.assert()는 일부 브라우저에서 동작하지 않습니다.
console.clear()
console.clear()는 현재 환경에서 가능한 경우, 콘솔에 기록된 메시지를 모두 지웁니다.
clear()라고 쳐도 일부 브라우저에서는 console.clear()와 같이 동작합니다.
console 창에서 다양한 것들을 써보면서 테스트하다가 로그가 많이 쌓여 지저분할 때
사용하면 유용합니다.
console.count()
console.count()는 특정 count() 호출의 횟수를 세어 출력합니다.
console.count(label : string)
label을 명시하지 않으면 "default"를 지정한 것처럼 동작합니다.
let user = "";
function greet() {
console.count();
return "hi " + user;
}
user = "bob";
greet();
user = "alice";
greet();
greet();
console.count();
// "default: 1"
// "default: 2"
// "default: 3"
// "default: 4"저는 개인적으로 리렌더링 횟수 파악 및 메소드 호출이 중복되는지 체크를
하는 용도로 사용했던 것 같습니다.
console.countReset()
console.countReset()은 console.count()를 초기화합니다.
console.countReset(label : string)
label을 명시하지 않으면 "default" 카운터를 초기화합니다.
let user = "";
function greet() {
console.count(user);
return "hi " + user;
}
user = "bob";
greet();
user = "alice";
greet();
greet();
console.countReset("bob");
console.count("alice");
// "bob: 1"
// "alice: 1"
// "alice: 2"
// "bob: 0"
// "alice: 3"console.debug()
console.debug()는 메시지를 "Debug"중요도로 콘솔에 출력합니다.
디버그 중요도 메시지는 별도 설정 없이 보이지 않습니다.
console.debug(obj1 [, obj2, ..., objN])
console.debug("debug -> verbose", "Is shown")console -> verbose를 확인해보면
debug -> verbose Is shown이라고 찍혀있는 것을 볼 수 있습니다.
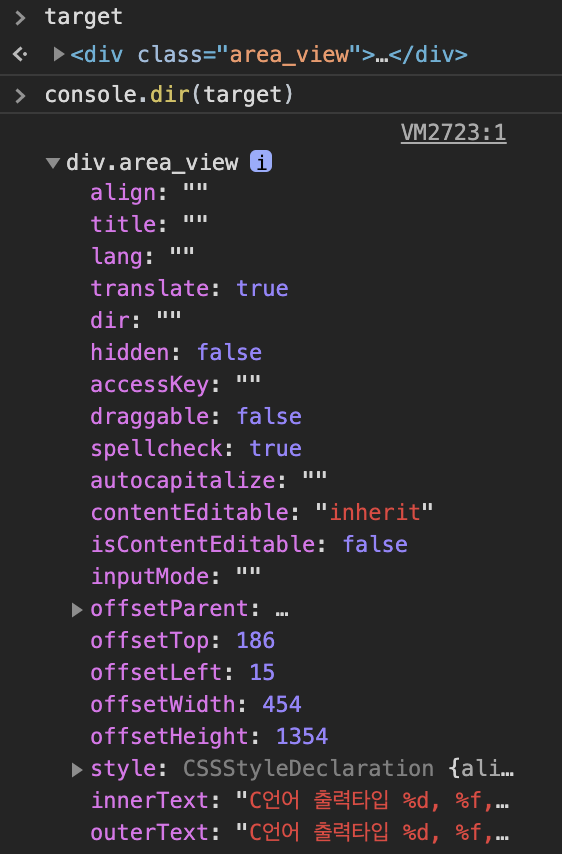
console.dir()
console.dir()은 지정된 JS 객체의 속성에 대한 대화식 목록을 표시합니다.
출력은 하위 객체의 내용을 볼 수 있는 펼침 삼각형이 있는 계층 구조 목록으로 표시됩니다.
즉, console.dir ()은 개발자가 객체의 속성을 쉽게 얻을 수있는 콘솔에서
지정된 JavaScript 객체의 모든 속성을 보는 방법입니다.
console.dir(object)
const obj = {
id: `id - ${new Date().getTime()}`,
age: '31',
name: 'leekeunhwan',
hobby: [
{
name: 'playstation game'
},
{
name: 'programming study'
}
],
hates: [
{
name: 'exercise...'
}
]
}
console.dir(obj);
// Object
// id: "id - 1584174163176"
// age: "31"
// name: "leekeunhwan"
// hobby: Array(2)
// 0: {name: "playstation game"}
// 1: {name: "programming study"}
// length: 2
// __proto__: Array(0)
// hates: Array(1)
// 0: {name: "exercise..."}
// length: 1
// __proto__: Array(0)
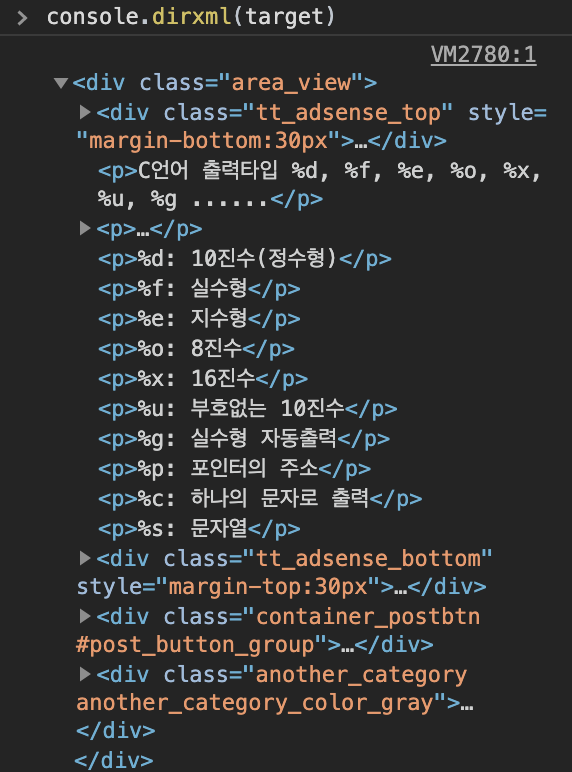
// __proto__: Objectconsole.dirxml()
console.dirxml()은 지정된 XML / HTML 요소의 하위 요소에 대한 대화식 트리를 표시합니다.
요소로 표시 할 수없는 경우 JavaScript Object보기가 대신 표시됩니다.
출력은 확장 가능한 노드의 계층 구조 목록으로 표시되며 하위 노드의 내용을 볼 수 있습니다.
console.dirxml(object)

target은 document.querySelector('.area_view') 입니다.
console.dir로 찍으면 모든 속성들이 열거됩니다.
어떤것이 구성되어있는지 물론 element창으로 확인할 수 있지만
존재하는 것들이 다 보이기에 파악이 쉽지 않습니다.
하지만 아래처럼 console.dirxml()을 통해서 호출을 하게되면
html 하위 요소에 대해 대화식 트리를 제공받을 수 있습니다.
보다 쉽게 확인이 가능합니다.

console.error()
console.error()는 웹 콘솔에 오류 메시지를 출력합니다.
console.log()와 하는 행동은 유사하지만,
console -> error 창을 통해 볼 수 있고,
console.log()처럼 바탕색이 transparent가 아닌
빨간색으로 error처럼 표기됩니다.
console.error(obj : object | msg : string)
console.group()
console.group()은 웹 콘솔 로그에 새로운 인라인 그룹을 작성합니다.
이것은 console.groupEnd ()가 호출 될 때까지 추가 레벨로
다음 콘솔 메시지를 들여 씁니다.
console.group()
저도 알아보면서 이건 처음알게 된건데요!
잘쓰면 좋을 수 있겠다고 생각이 들었던 기능입니다.
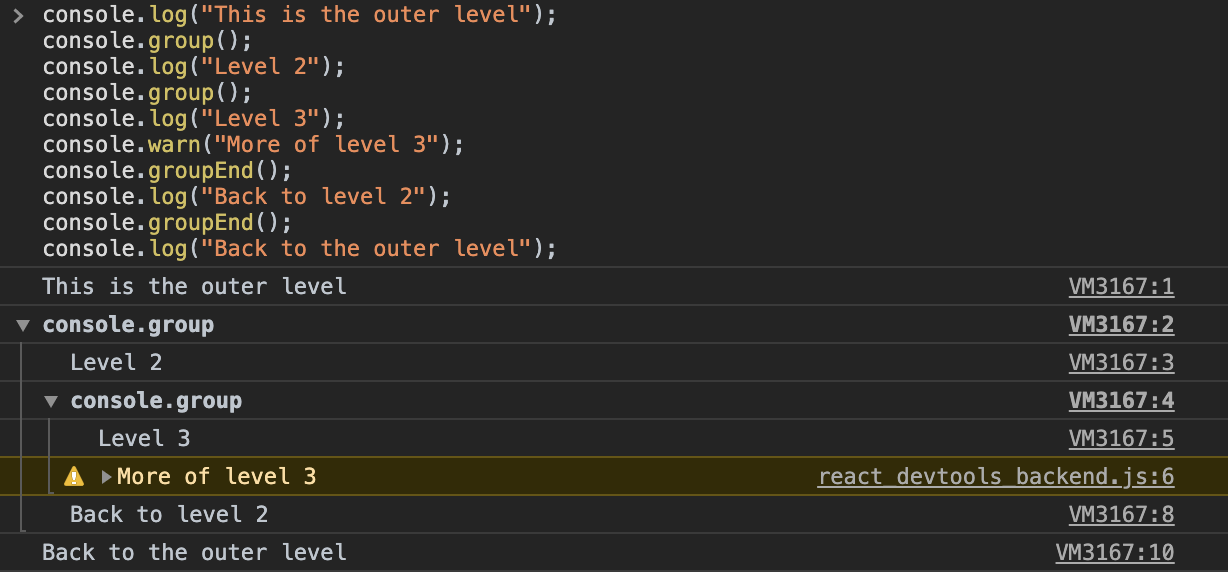
다음은 mdn에서 들어준 예시의 코드입니다.
console.log("This is the outer level");
console.group();
console.log("Level 2");
console.group();
console.log("Level 3");
console.warn("More of level 3");
console.groupEnd();
console.log("Back to level 2");
console.groupEnd();
console.log("Back to the outer level");해당 코드를 콘솔창에서 돌려보면 다음과 같습니다.

그룹화되어 들여쓰기(indent)가 적용된 결과를 볼 수 있습니다.
아직 어떻게 써야 잘 쓸지 명확하게 감이 오지는 않지만
디버그를 보다 효율적으로 할 수 있는 방법이라는 직감은 오는 것 같습니다.
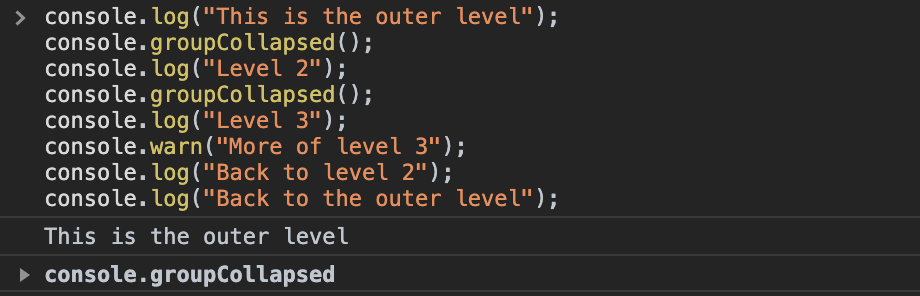
console.groupCollapsed()
console.groupCollapsed()는 console.group()과 유사합니다.
하지만 접혀져서 나오기 때문에 클릭하여 펼쳐서 확인해야합니다.
그룹이 많아서 필요한 부분만 열어서 보고 싶을 때 사용하면 좋을 것 같습니다.
console.groupCollapsed()

console.groupEnd()
console.groupEnd()은 console.group(), console.groupCollapsed()을
호출하여, 들여쓰기 된 부분에서 Back to the outer level의 역할을 합니다.
즉, 그룹을 종료시켜 상위로 이동하는 행동을 합니다.
console.groupEnd()
console.info()
console.info()는 console.debug(), console.error()와 비슷합니다.
console -> info에서 확인이 가능합니다. (정보 메시지 출력)
firefox에서는 웹 콘솔 로그에서 이 항목 옆에 "i" 아이콘이 표시됩니다.
console.info(obj : object | msg : string)
console.log()
우리가 잘 아는 console.log()는 웹 콘솔에 메시지를 출력합니다.
메시지는 단일 문자열이거나 하나 이상의 JavaScript 객체 일 수 있습니다.
앞에서 말씀드린 것처럼 치환해서 사용하는 방법도 가능합니다.
console.log(TheDataYouWant)
console.log('%d와 %d를 더하면 %d입니다.', 2, 4, 6);
console.table()
console.table()은 테이블 형식의 데이터를 테이블로 표시합니다.
이 함수는 필수 인수 데이터(배열 또는 객체)와 추가 선택적 매개 변수 열을 가져와서
데이터를 테이블로 기록합니다.
배열의 각 요소(또는 데이터가 객체 인 경우 열거 가능한 속성)는 테이블의 행이됩니다.
표의 첫 번째 열은 (색인)으로 표시됩니다. 데이터가 배열이면 해당 값이 배열 색인이됩니다.
데이터가 객체 인 경우 해당 값은 속성 이름이됩니다.
(Firefox에서) console.table은 1000 개의 행을 표시하는 것으로 제한됩니다
정말 신기한데요! mdn의 예시를 가져와서 실행해보겠습니다.
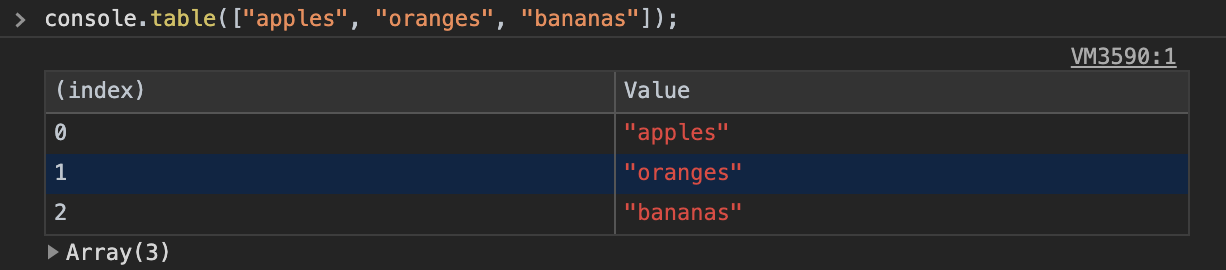
console.table(["apples", "oranges", "bananas"]);
위처럼 배열도 가능하고 객체도 가능합니다.
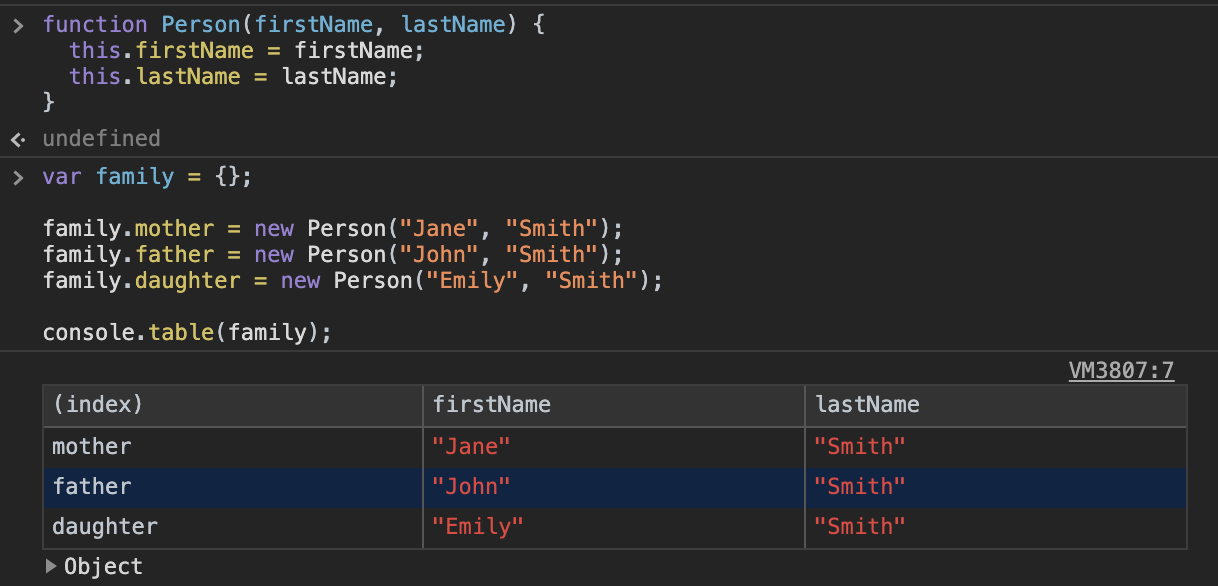
let family = {};
family.mother = new Person("Jane", "Smith");
family.father = new Person("John", "Smith");
family.daughter = new Person("Emily", "Smith");
console.table(family);
잘 활용하면, Code Beautify보다 유용할 수도 있을 것 같습니다!
console.time(), console.timeEnd()
console.time()은 작업 소요 시간을 추적하는 데 사용할 수있는 타이머를 시작합니다.
각 타이머에 고유 한 이름을 지정하고 특정 페이지에서 최대 10,000 개의 타이머를 실행할 수 있습니다.
동일한 이름으로 console.timeEnd()를 호출하면 브라우저는 타이머가 시작된 이후
경과 된 시간을 밀리 초 단위로 출력합니다.
console.time(timerName: string)
console.timeEnd(timerName: string)
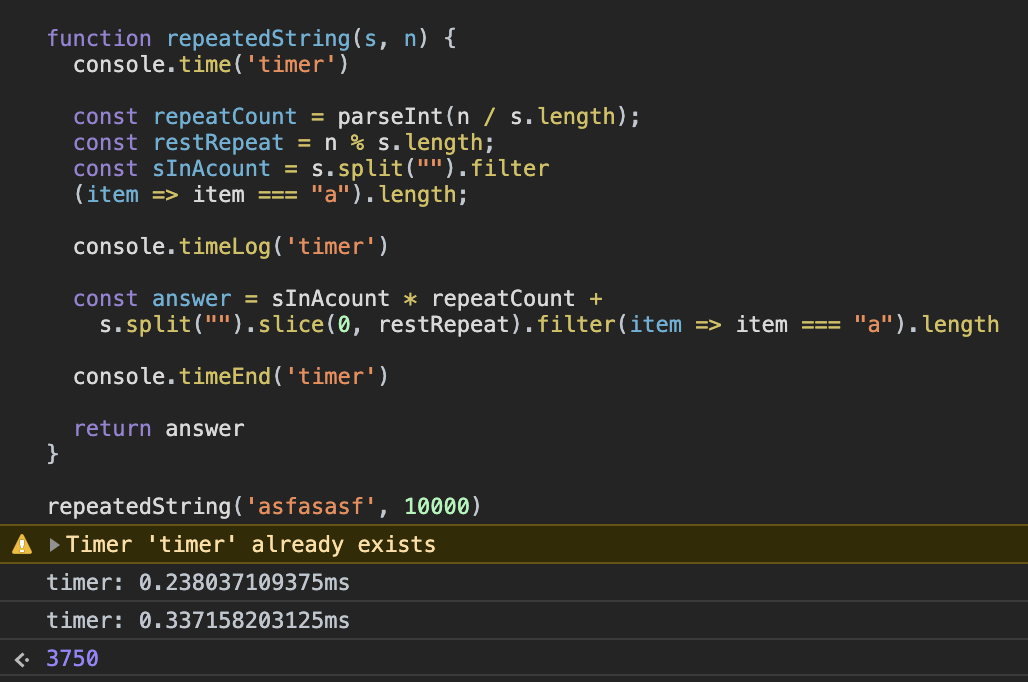
function repeatedString(s, n) {
console.time('timer')
const repeatCount = parseInt(n / s.length);
const restRepeat = n % s.length;
const sInAcount = s.split("").filter(item => item === "a").length;
const answer = sInAcount * repeatCount +
s.split("").slice(0, restRepeat).filter(item => item === "a").length
console.timeEnd('timer')
return answer
}
repeatedString('asfasasf', 10000)
// timer: 1ms
// 3750저는 이걸 잘몰라서
const startTime = new Date().getTime()
const endTime = new Date().getTime()
const processedTime = endTime - startTime;이렇게 했던 것 같은데 이제부터는 저도 console.time(), console.timeEnd()를
사용하고자 합니다🤣🤣
console.timeLog()
console.timeLog()은 Console.time()을 콘솔에 호출하여
이전에 시작된 타이머의 현재 값을 기록합니다.

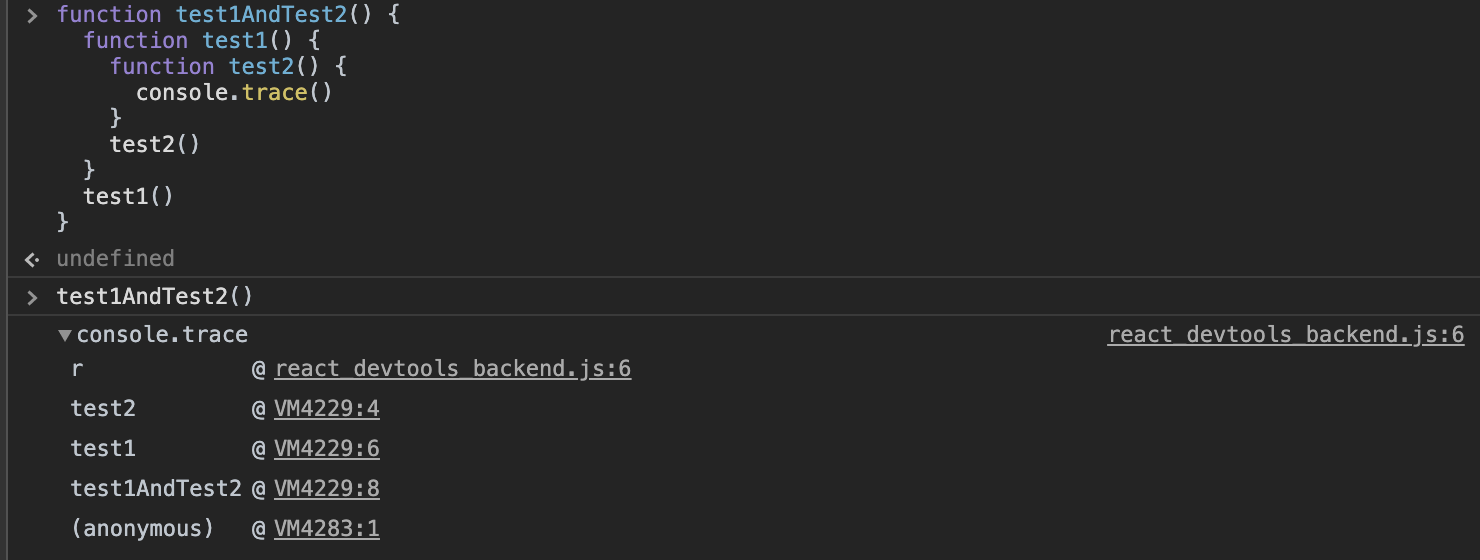
console.trace()
console.trace()는 웹 콘솔에 스택 추적을 출력합니다.

console.warn()
console.warn()은 console.info(), console.debug(), console.error()와 비슷합니다.
웹 콘솔에 경고 메시지를 출력하며, console -> warinigs에서 노란색으로
표시된 것을 볼 수 있습니다.
정리하면서...
console API에 대해 알아보면서 생각보다 많은 기능들이 있음을 알수 있었고,
console API가 지향하는 것이 코드의 설정 지점에서 메시지 또는 변수 값 로깅 또는
작업 완료 시간 타이밍과 같은 디버깅 작업을 수행 할 수있는 기능을 제공하는 것인데
충분히 수행해주는 것 같다는 생각이 들었습니다.
그냥 훑어보고 넘어갈수도 있는 것들인데 또 잘쓰면 개발자로서의 삶의 질이 보다
향상될 수도 있을 것 같기도 합니다. 많은 분들이 보고 도움을 얻어가셨으면 좋겠습니다.
참고자료
https://developer.mozilla.org/en-US/docs/Web/API/Console_API
https://www.zerocho.com/category/JavaScript/post/5b2b45cf1350f9001b662ba6
https://developers.google.com/web/tools/chrome-devtools/console?hl=ko

우왕 console 끝판왕..😱실제로 개발 시에 쓰는건 뭐뭐 있으신가욥