곧 다가올 React-Native Fabric 알아보기
2018년 React-Native 재구성 프로젝트로 React-Native Fabric이 소개되었습니다.
벌써 어느덧 2년을 향해 가고 있는데요..!
로드 맵의 예정대로라면 올해 중-하반기에 출시를 하게될 React-Native Fabric을
알아보고자 합니다.
과거 React-Native가 어떻게 작동하는지 궁금하시다면 아래링크를 참고하세요!!:)
[https://www.codementor.io/@saketkumar95/how-react-native-works-mhjo4k6f3]
React-Native Fabric?
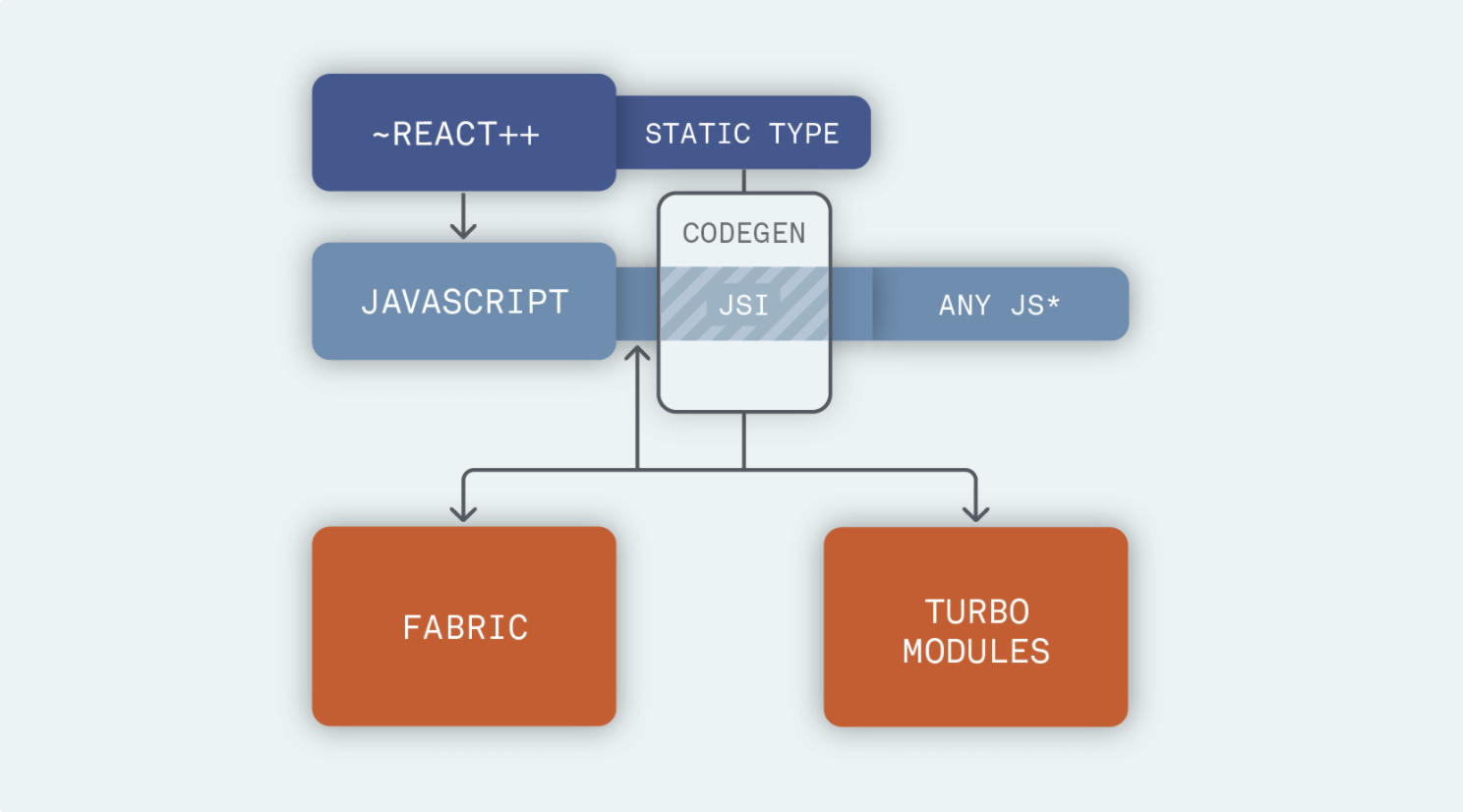
React-Native Fabric은 리액트 네이티브의 렌더링 레이어를 현대화하는 것을 목표로 하고 있습니다.
기존의 React-Native는 브릿지(Shadow Tree + JSON (Async) + Native Modules)에 의해
처리됩니다. 그러나 React-Native Fabric을 통해 UI 관리자는 C++에서 직접 Shadow Tree를
만들 수 있으며, 이는 영역의 터널링(점프하는 횟수)를 줄여 프로세스의 신속성을 크게 향상시켜줍니다.
즉, 유저들은 향상된 인터페이스의 응답성을 통해 좋은 경험을 할 수 있게 됩니다.
또한 React-Native Fabric은 JSI를 사용하여 UI작업을 함수로 JS에 노출하므로,
새로운 Shadow Tree(JS 스레드에서 코딩 한 레이아웃 트리를 구성)는 두 영역간에 공유되므로,
양쪽 끝에서 직접적인 상호 교환이 가능해집니다.
또한 TruboModules 접근 방식을 통해 JS 코드들은 실제로 필요할 때만
각 모듈들을 로드하고 모듈에 대한 직접 참조를 유지할 수 있으므로, 더 이상 기존 브릿지에서
배치 된 JSON 메시지를 사용하여 통신할 필요가 없습니다.
즉, 네이티브 모듈이 있는 응용프로그램을 기존보다 더 빠르게 시작할 수 있습니다.

코드를 바꿔 고치지 않아도 기존대비 향상되는 것을 경험할 수 있다고 하니
코드도 개선해놓은 상태에서 적용이 된다면 더더욱 사랑받는 어플리케이션을 개발할 수 있을 것 같습니다.
물론, 릴리즈되어 안정화되기까지 시간이 걸리겠지만요!
React-Native Fabric를 기대하며 글을 마치겠습니다!
모두들 Happy Coding하세요!!:)
