❌ Error
AppSync의 GraphQL을 리액트 앱에서 직접 생성하지 않고, 콘솔에서 미리 생성해둔 API를 가져다 쓰면서, Amplify로 배포해서 hosting 시에 awsConfig 파일에 AppSync 관련 변수만 생성되지 않았다. (cognito 관련 변수는 생성됨)
결과적으로 배포 후 API를 요청하면 No Credentials 에러가 발생하게 되었다.
이를 해결하고자 리액트 앱에서 Auth.configure()를 사용해서 직접 AppSync 변수를 설정해주었다.
변수 값을 직접 사용하는 것은 너무 오픈되어서 .env 파일에 API KEY 값 등을 저장한 후 불러오는 방식으로 사용했다.
하지만 .env 파일은 gitignore 을 설정해서 respository에 업로드 되지 않도록 설정되어 있었고, 그 결과, 로컬 테스트에서는 문제가 없었지만 amplify 배포 시에는 git repository에 env 내용이 없어서 다시 No Credentials 에러가 다시 발생하게 되었다.
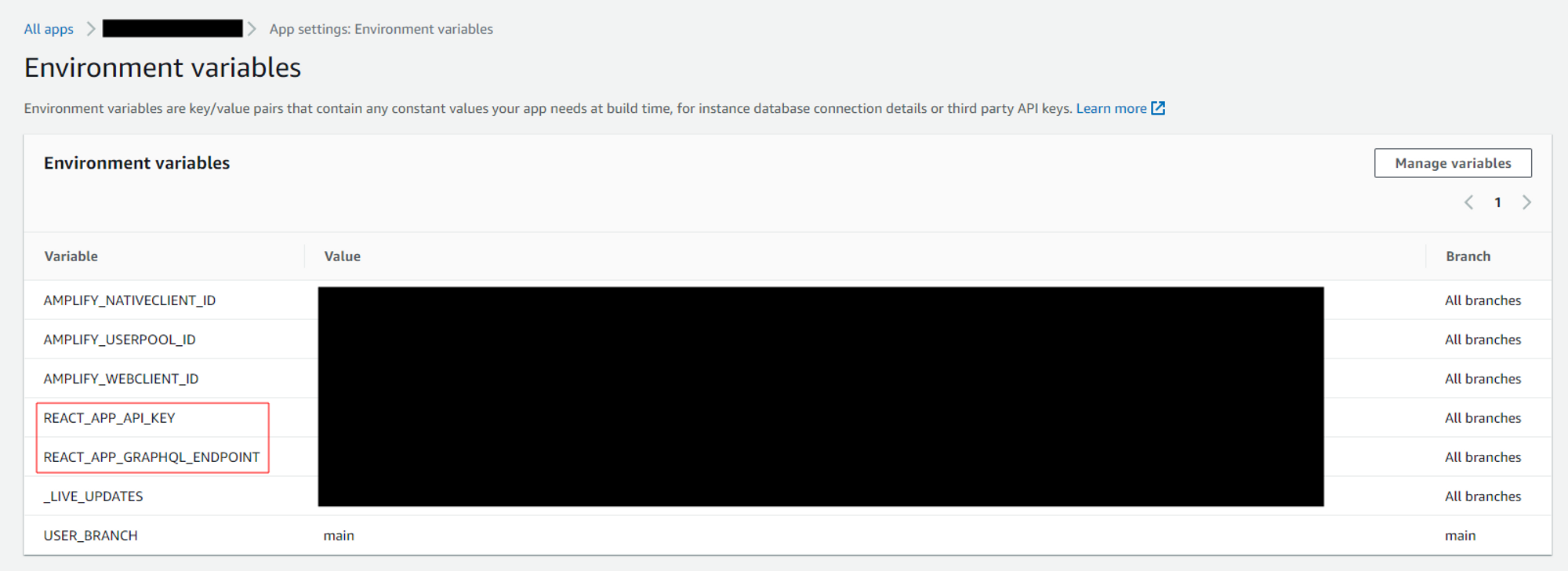
이를 해결하고자 Amplify에 Environment variables를 설정해주었다.

✅ Solution
React 앱에서는 동일하게 .env 파일 사용
REACT_APP_GRAPHQL_ENDPOINT="https://"
REACT_APP_API_KEY="da2-"const endpoint = process.env.REACT_APP_GRAPHQL_ENDPOINT
const apiKey = process.env.REACT_APP_API_KEYAmplify 에서 Environment variables 추가

Amplify 에서 Build settings 변경
frontend:
phases:
preBuild:
commands:
- npm install
build:
commands:
- REACT_APP_GRAPHQL_ENDPOINT=${REACT_APP_GRAPHQL_ENDPOINT}
- REACT_APP_API_KEY=${REACT_APP_API_KEY}
- npm run build
artifacts:
baseDirectory: build
files:
- '**/*'
cache:
paths:
- node_modules/**/*다시 배포 진행하니 에러가 사라졌다!
참조 링크
https://stackoverflow.com/questions/64072288/how-to-add-environment-variables-to-aws-amplify
안녕하세요 Amplify 배포 할때 환경변수 설정에 대해서 구글링 하다가 찾아오게되었습니다!
저도 react로 front-end 코드를 짜고 amplify로 깃허브에 올라간 repository에서 특정 브랜치로 연결시켜 배포를 하려고 하는데 환경변수 설정을 하니까 페이지가 정상적으로 안뜨더라고요ㅜ
Amplify 에서 Environment variables 추가하고 빌드설정도 했는데 console로 찍어보니 추가한 환경변수에 대한 값이 그냥 undefined로 나옵니다.
혹시 위에 글 작성해주신 것 이외에 다른 설정은 따로 안하셨나요?? 도움주시면 감사하겠습니다ㅜ