
💥Error #1 deploy
React app을 Azure의 App service에 배포하는 과정에서 에러가 발생했다.
Azure에서 기본으로 제공하는 node.js를 배포하는 .yml 파일을 사용해서 배포했는데 에러가 발생했다.
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! git-repo-name@3.0.0 build: `react-scripts build`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the git-repo-name@3.0.0 build script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! /home/runner/.npm/_logs/2022-05-27T02_29_27_984Z-debug.log
Error: Process completed with exit code 1.✅해결 #1 .yml 파일 수정
name: Build and deploy Node.js app to Azure Web App - app-name
on:
push:
branches:
- main
workflow_dispatch:
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
with:
submodules: true
- name: Set up Node.js version
uses: actions/setup-node@v1
with:
node-version: '14.x'
- name: npm install, build
run: |
npm install
npm run build --if-present
env:
CI: false
- name: add process.json
run: |
echo '{ script: "serve", env: { PM2_SERVE_SPA: "true", PM2_SERVE_HOMEPAGE: "/index.html" } }' >> build/process.json
- name: 'Deploy to Azure Web App'
uses: azure/webapps-deploy@v2
id: deploy-to-webapp
with:
app-name: 'app-name'
slot-name: 'Production'
publish-profile: ${{ secrets.Azure_token }}
package: 'build'💥Error #2 콘텐츠 없음
yml 파일을 수정하니 배포는 문제없이 되었는데, 배포가 완료되었음에도 배포된 url에 들어갔을 때 콘텐츠가 없다고 하면서 표시되지 않는 문제가 발생했다.
(현재는 해결되어서 에러 화면은 캡처하지 못함)
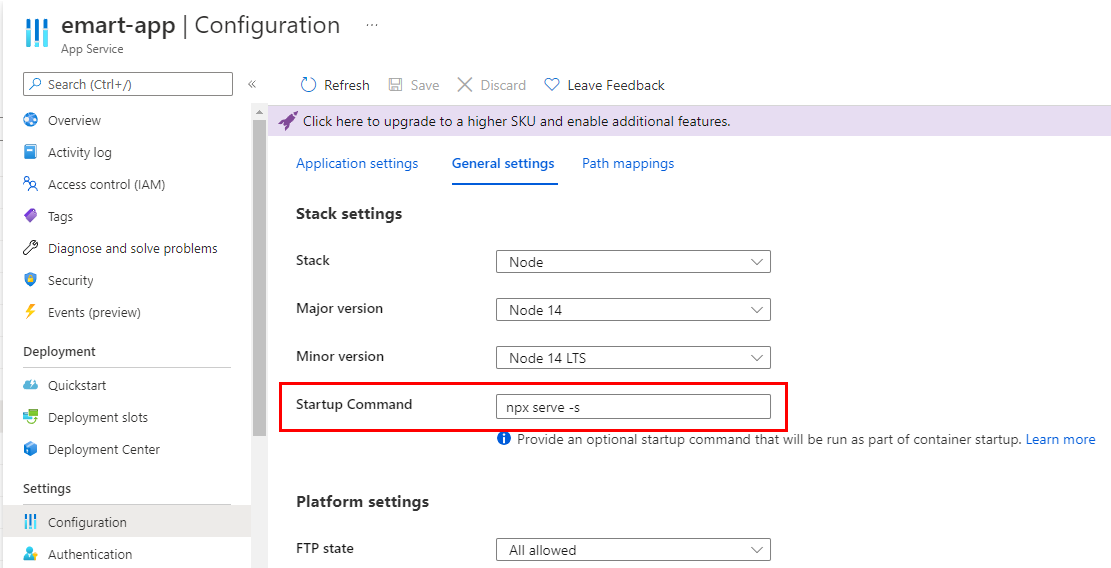
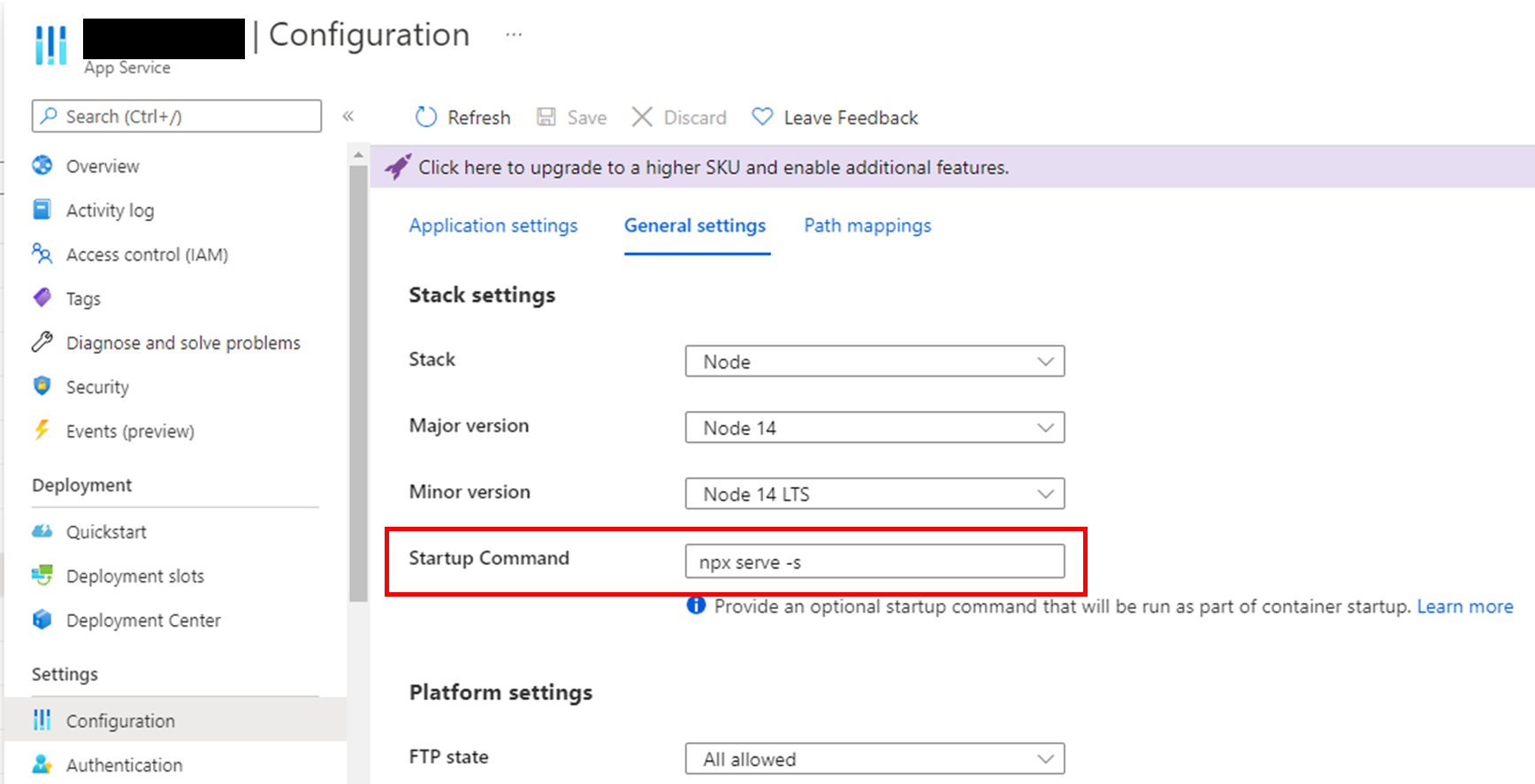
✅해결 #2 Azure setting 변경
Settings - Configuration - General settings에 들어가서 Startup Command 에 npx serve -s 입력
정확히 어떤 원리로 해결되는지는 모르겠지만, 명령어 입력 후 배포한 콘텐츠가 출력되었고 정상적으로 작동했다.
참조한 링크는 아래와 같다.
https://stackoverflow.com/questions/70365028/react-app-fails-after-deploy-to-azure-app-service