Error
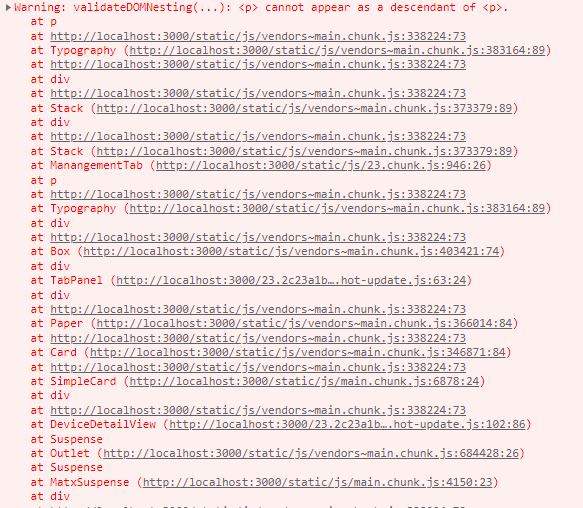
Warning: validateDOMNesting(...): <div> cannot appear as a descendant of <p>.div 태그는 p 태그의 자식요소로 들어갈 수 없음을 의미합니다.
mui 에서는 Typography가 p 태그로 되어 있기 때문에, Typography 아래에 div가 있는지 찾아봐야 합니다. 에러 메시지를 보면 어느 부분에서 에러가 발생하는지 확인할 수 있습니다.

해결
Box 아래에 Typography로 감싼 후 children 요소를 넣도록 되어 있다. mui에서 예시 코드를 그냥 가져오다가 미처 확인하지 못한 것 같다. Typography태그를 삭제하니 warning이 사라졌다.
function TabPanel(props) {
const { children, value, index, ...other } = props
return (
<div
role="tabpanel"
hidden={value !== index}
id={`simple-tabpanel-${index}`}
aria-labelledby={`simple-tab-${index}`}
{...other}
>
{value === index && (
<Box sx={{ p: 3 }}>
<Typography>{children}</Typography>
</Box>
)}
</div>
)
}