⚡ 들어가기
datagrid를 띄워줄 때 특정 row가 선택되어 있는 기능을 구현하고자 selectionModel이라는 것을 활용했다.

🔥 How to
💥 selectionModel
useEffect를 사용해서 selectionModel의 default 값을 설정하고, DataGrid에 onSelectionModelChange와 selectionModel을 설정한다.
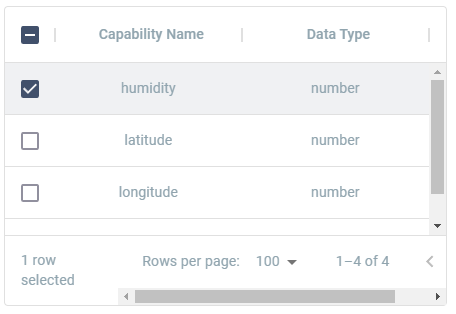
selectionModel은 row의 key 값만 가지고 있다. selectionModel에 원하는 row의 키 값들을 배열 형태로 넣어주면, 해당 row가 선택되어 있는 것을 볼 수 있다.
const [selectionModel, setSelectionModel] = useState([])
useEffect(() => {
setSelectionModel([선택되어 있으면 하는 값의 배열])
}, [])
...
return (
<StyleDiv>
<DataGrid
rows={rows}
columns={columns}
checkboxSelection
disableSelectionOnClick
onSelectionModelChange={(newSelection) => {
setSelectionModel(newSelection)
}}
selectionModel={selectionModel}
/>
</StyleDiv>
)
+ row의 모든 값 가져오기
위 처럼 newSelection만 해서 가져가면 row의 key 값만 가져올 수 있다.
row의 모든 값을 가져오려면, 아래처럼 사용하면 된다.
<DataGrid
rows={rows}
columns={deviceColumns}
checkboxSelection
onSelectionModelChange={(ids) => {
const selectedIDs = new Set(ids)
const selectedRows = rows.filter((row) =>
selectedIDs.has(row.id)
)
setSelectedRow(selectedRows)
}}
disableSelectionOnClick
/>참조
https://stackoverflow.com/questions/64104554/can-i-initialize-the-checkbox-selection-in-mui-datagrid
