Migration from v4
Step 1. Update React version
Update React & TypeScript version
The minimum supported version of React was increased from v16.8.0 to v17.0.0.
공식 문서에 React는 v17.0.0부터 지원한다고 되어 있다. 패키지 폴더에서 버전을 확인하고, 버전이 낮으면 다시 설치.
Step 2. ThemeProvider setup
App.js 에서 애플리케이션 root에서 ThemeProvider가 정의되어 있어야 한다.
function App() {
const classes = useStyles(); // ❌ If you have this, consider moving it inside a component that wrapped with <ThemeProvider>
return <ThemeProvider theme={theme}>{children}</ThemeProvider>;
}Step 3. Update MUI version
npm install @mui/material @mui/styles
// or with `yarn`
yarn add @mui/material @mui/stylesnpm install @emotion/react @emotion/styled
// or with `yarn`
yarn add @emotion/react @emotion/styledStep 4. Run codemods
아래의 명령어를 실행하면 된다.
path에 ./ 를 적어서 전체에 적용시켰다.
npx @mui/codemod v5.0.0/preset-safe <path>Step 5. StyledEngineProvider(생략 가능)
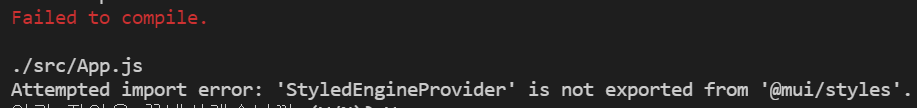
앞에 과정을 다 거치고 다시 앱을 실행시켰는데 아래와 같은 오류가 발생했다.

import 오류가 발생한 것 같아서 import를 변경해주었다.
// 변경 전
import { ThemeProvider, StyledEngineProvider } from "@mui/styles";
// 변경 후
import { ThemeProvider } from "@mui/styles";
import { StyledEngineProvider } from "@mui/material/styles";결과
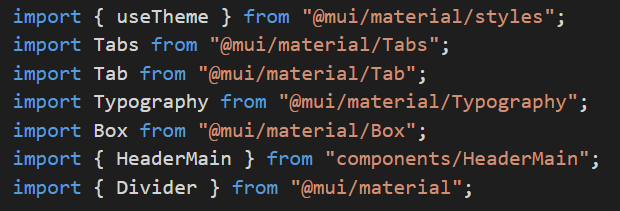
기존에는 @material-ui/core 였는데, @mui/material 로 라이브러리가 변경된 것을 볼 수 있다. 한 번에 모든 파일이 변경되니 migration 하기 편리한 것 같다.