📌 들어가기
apexchart로 donut 차트를 그리는데, 값이 없는 경우 도넛 모양이 뜨지 않아서 화면이 이상했다. 이를 해결하고자 0인 경우에도 회색 모양의 도넛 모양을 그리도록 했다.
📌 코드
값이 0이면 차트를 아예 그리지 않으므로, 시리즈 배열에 1 값 하나만 넣어주고, 아래의 옵션에서는 series[1] 값이 없는 경우 옵션을 변경하는 방식으로 사용했다.
시리즈의 1번째 값이 없는 경우 색을 설정하고, total 값을 보여주는 곳에서 전체 합이 아닌 0을 리턴하도록 설정했다. 기타 다른 설정들도 있지만 그 부분은 생략했다.
if (seriesArr[0] === 0 && seriesArr[1] === 0) {
seriesArr = [1];
labelArr = ['Critical', 'Normal'];
}
...
fill: {
colors: seriesArr[1] === undefined ? ['#f0f0f0'] : colors
},
...
total: {
show: true,
showAlways: true,
label: 'Total',
fontSize: '18px',
fontFamily: 'Helvetica, Arial, sans-serif',
fontWeight: 600,
color: '#373d3f',
formatter: function (w) {
if (seriesArr[1] === undefined) {
return 0;
} else {
return w.globals.seriesTotals.reduce((a, b) => {
return a + b;
}, 0);
}
}
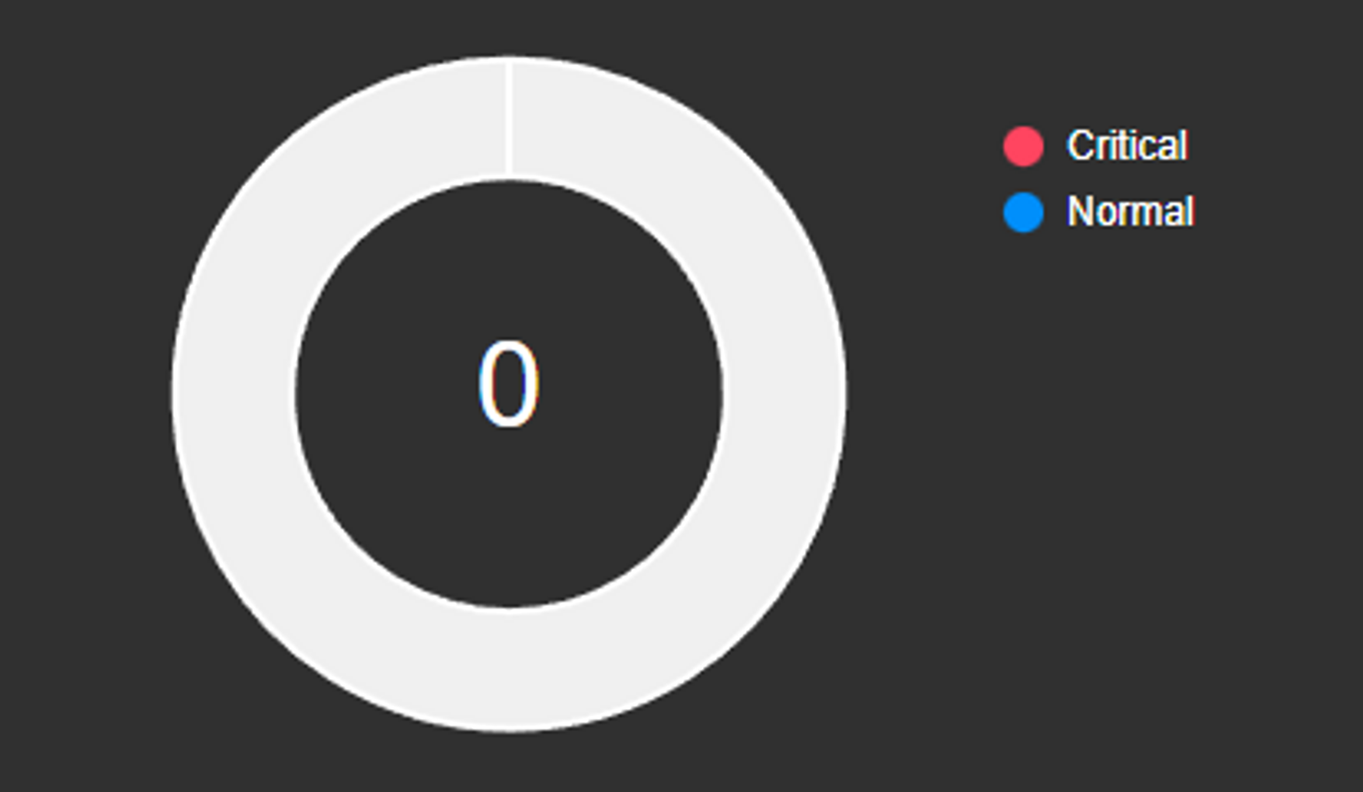
}📌 화면

참조
https://github.com/apexcharts/react-apexcharts/issues/90
https://github.com/apexcharts/apexcharts.js/discussions/2785