Prototype이란?
Prototype의 정의
Prototype = 원형 객체이다.
JS는 Prototype Based Language라고 하여 프로토타입을 기반으로하는 언어이다.Prototype을 사용하게 된 이유
- 생성자 내에서 메소드를 만드는 것은 생산성이 떨어지고 그에 따른 메모리 소모가 많다.
- 객체들 모두가 공통적으로 사용하는 속성을 만들고자 사용하게 되었다는 개인적인 의견이다..
대략적인 예시

Prototype vs (underscore 두번)proto(underscore 두번)
-
함수란 무엇인가?
function Truck() {}- JS에서 함수란 객체이다.
- function Truck(){} === let Truck = new Function()
- 객체이기에 함수들은 PROPERTY를 가질 수 있다.
-
Prototype과 Proto가 어떤 방식으로 연결성을 가지는지??
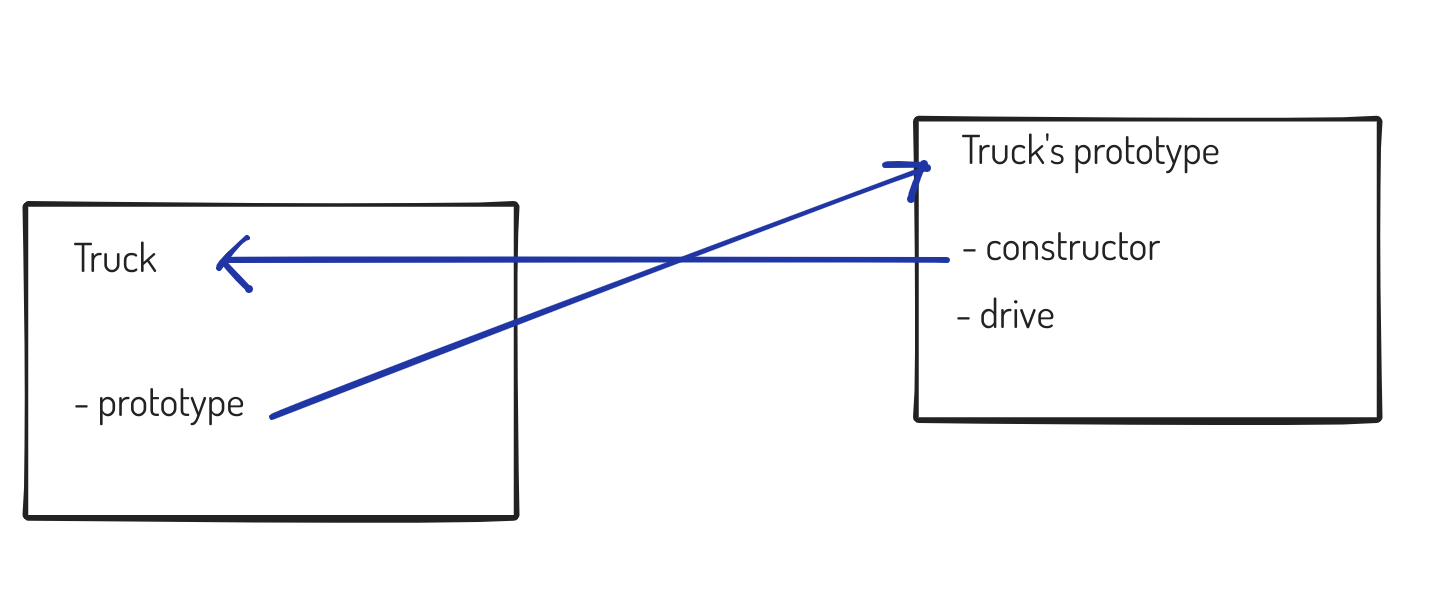
함수가 생성될 시 같이 생성되는 것들

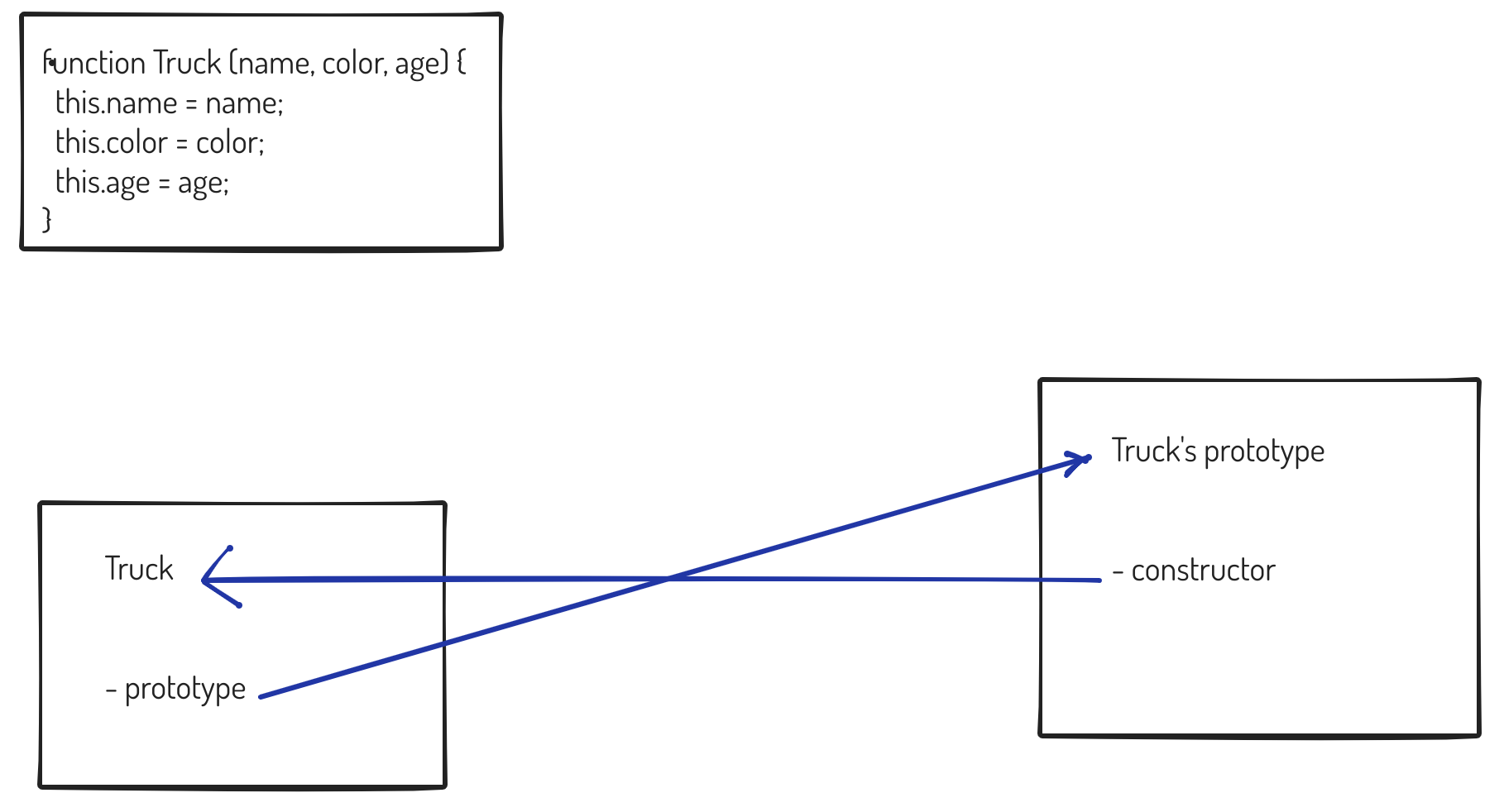
- Truck 함수를 생성시 그림과 같이 함수에 해당되는 Truck이라는 객체를 생성.
- Truck의 prototype이라는 객체 하나가 더 생성된다.
- 생성된 후, Truck이라는 객체는 prototype이라는 property가 생기고, Truck's prototype이라는 객체에는 constructor라는 property가 생긴다.
- Truck이라는 객체내의 prototype 프로퍼티는 Truck's prototype 객체를 가리키고 Truck's prototype 객체내의 constructor 프로퍼티는 Truck 객체를 가리킨다.
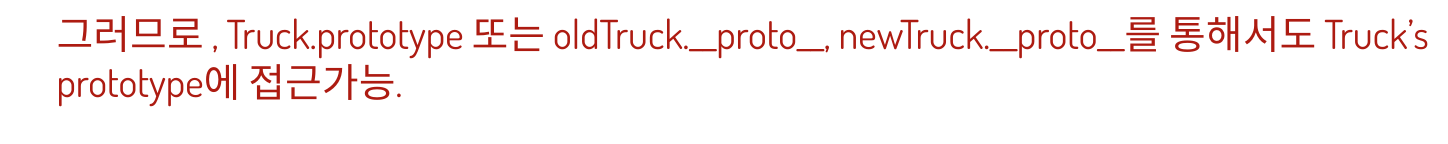
- 그러므로, Truck.prototype은 Truck's prototype을 참조한다.

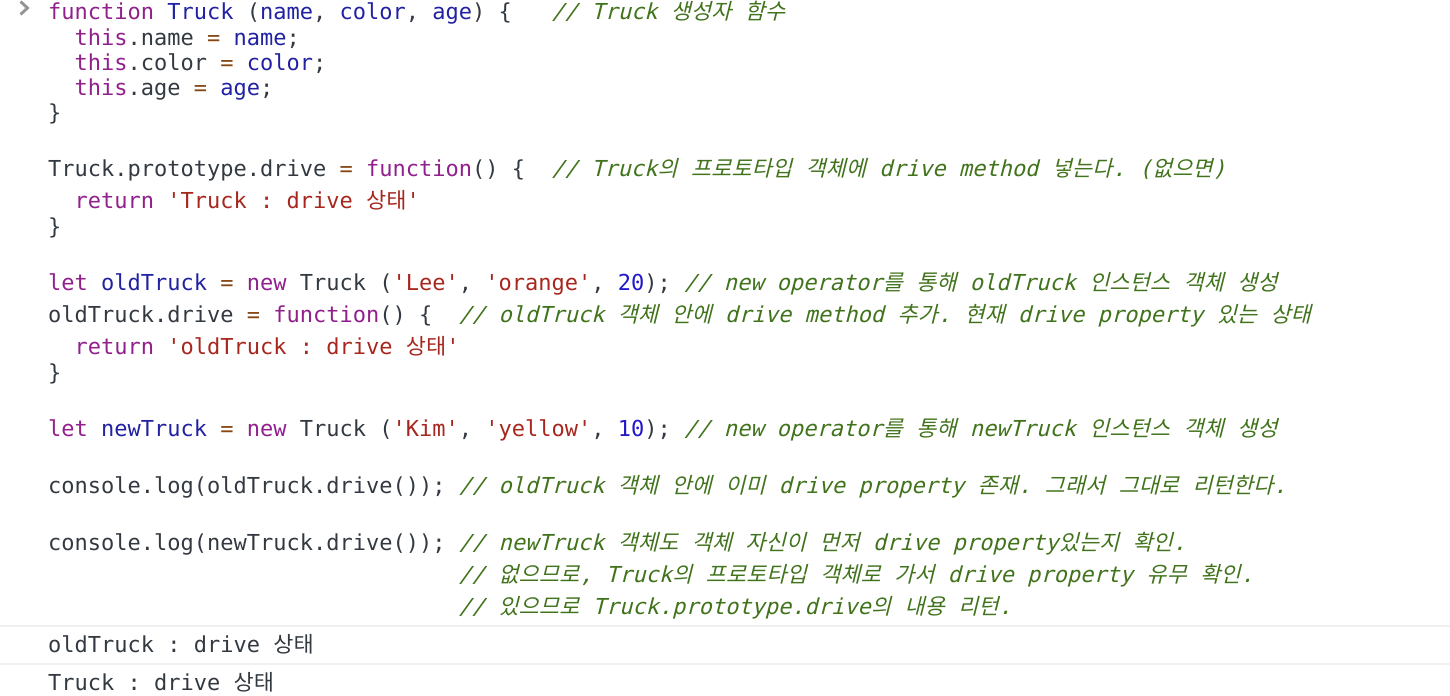
Truck.prototype.drive = function(){}
- Truck's prototype 객체 내에 drive property를 확인하고 없으면 그 안에 위와 같이 생성한다.

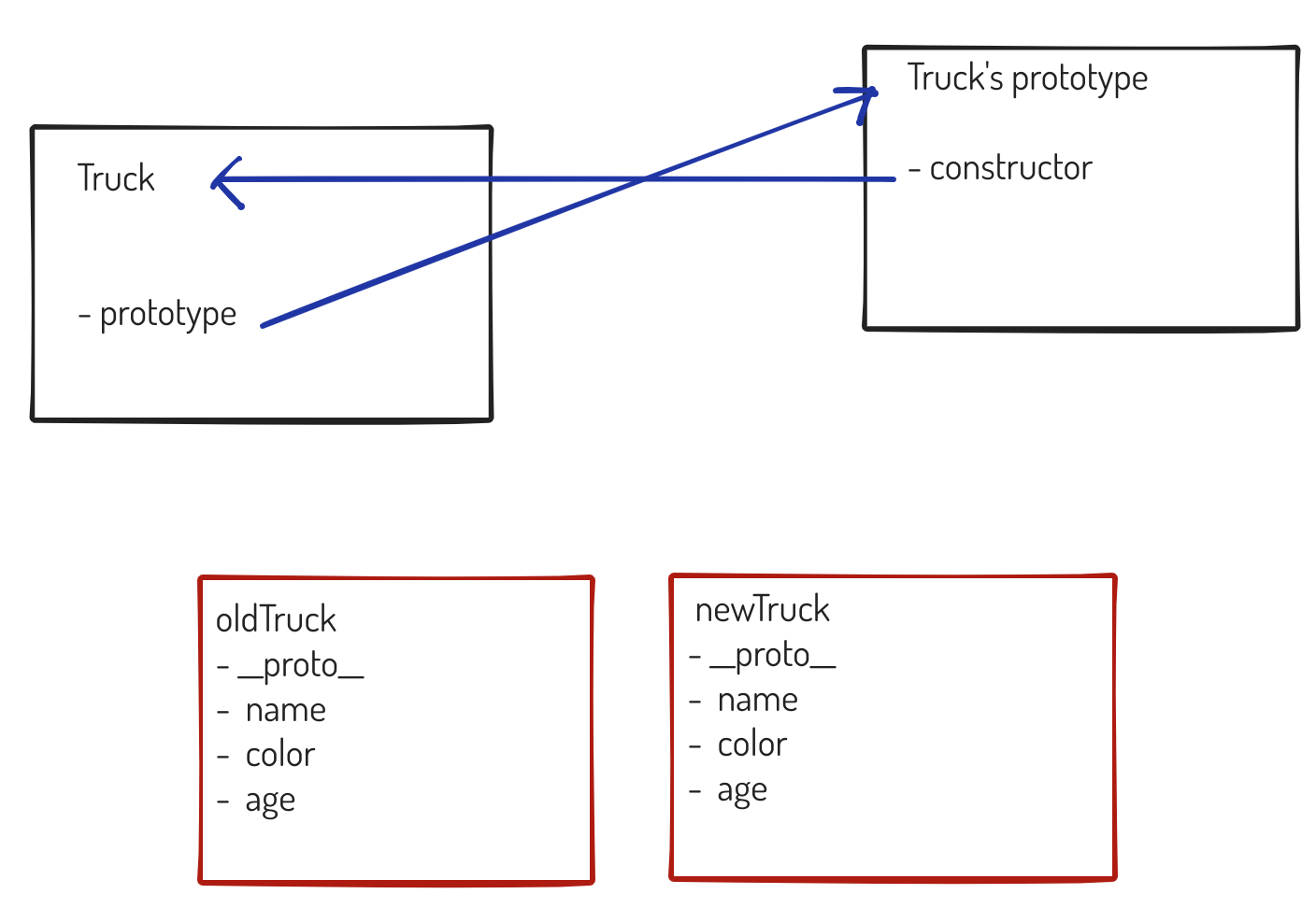
let oldTruck = new Truck('Lee', 'orange', 20)
- new operator를 통해 oldTruck이라는 인스턴스 객체를 생성한다.
- Truck이라는 생성자 함수가 실행되면서 this 값이 세팅되고 그 결과, property 값들이 생성되고 proto도 생성된다.
- proto는 그 객체의 프로토타입이 된다.
- newTruck 객체도 oldTruck 객체와 동일한 방식이다.

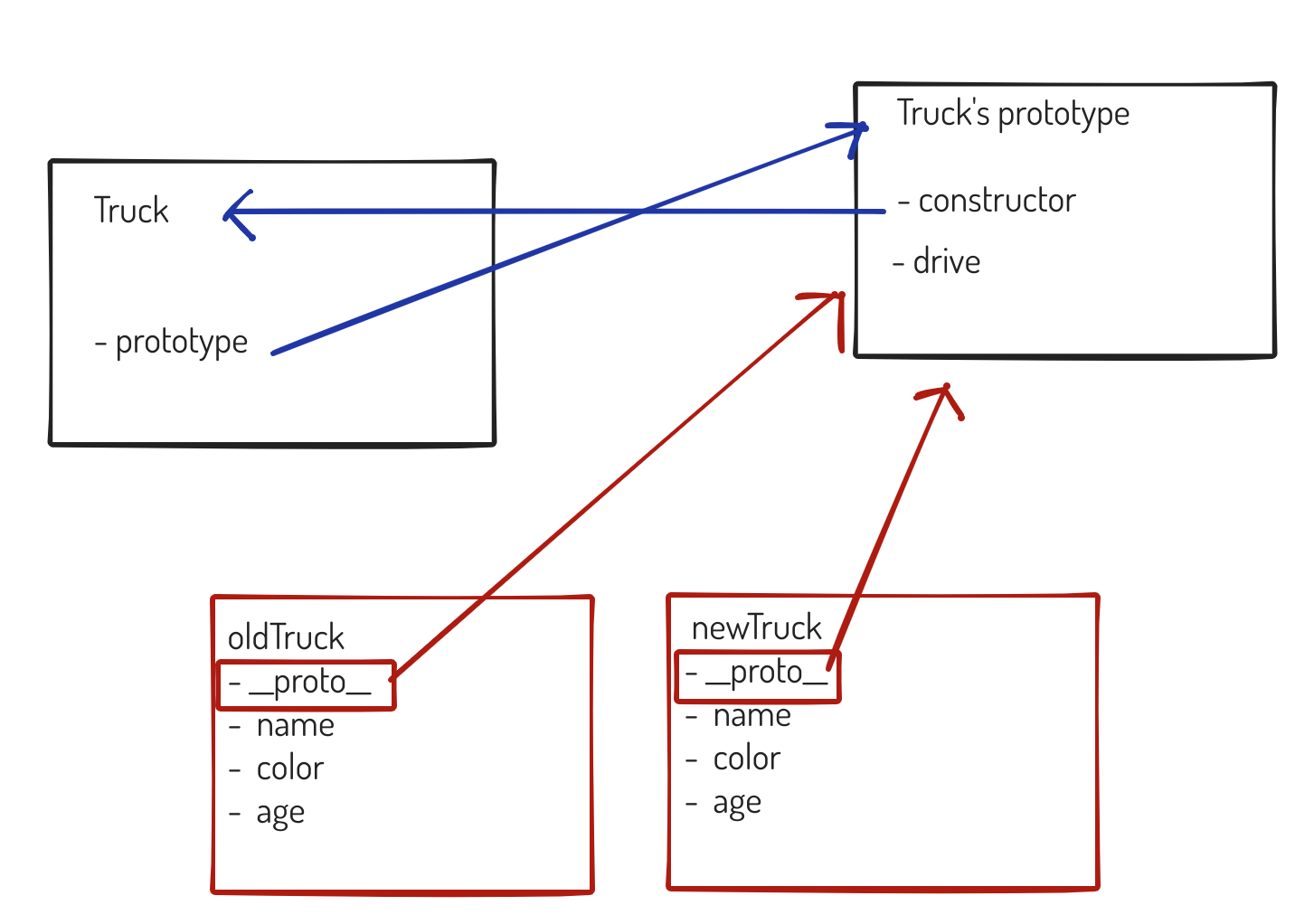
- 예를 들어, oldTruck.drive() 값을 알고자 한다.
- 첫쨰로, oldTruck 객체 자신 안에서 drive 프로퍼티를 찾으려고 한다. 그런데, 위의 그림처럼 drive method는 없다.
- 이 때, proto 프로퍼티는 Truck's prototype 객체를 가리키고 그 안에서 drive method를 찾는다.