
HTTP
HTTP의 정의
- HTTP = Hyper Text Transfer Protocol의 약자이다.
- 인터넷에서 주고 받을 수 있는 프로토콜이다.
요청
- 요청 시에는 요청에 대한 정보를 담아서 서버로 보낸다.
- 서버측에서는 클라이언트가 어떤 정보를 원하는지 파악할 수 있게 된다.
- 서버는 클라이언트의 요청을 받고 응답에 대한 정보를 담아 클라이언트로 보낸다.
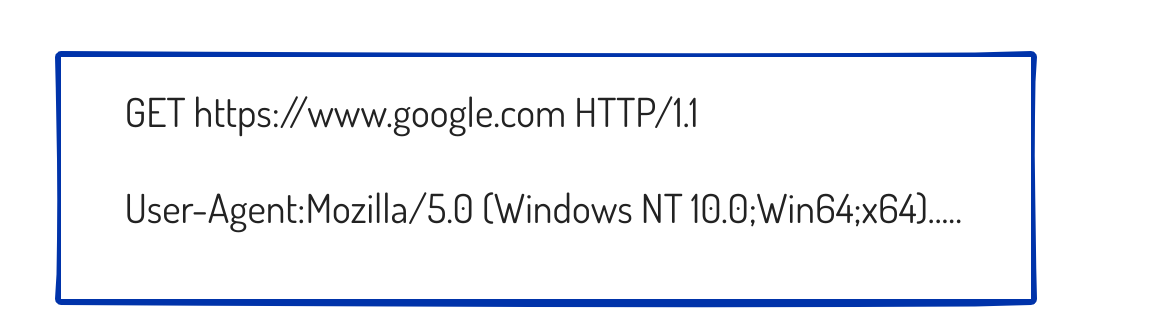
- 요청 HTTP 메시지의 구성은 다음과 같다.

- 첫 번째 줄의 GET은 HTTP 메서드의 하나이고 www.google.com은 주소, HTTP/1.1은 HTTP 버전이다.
- 두 번째 줄은 Header이다. 여기에는 요청에 대한 정보를 담고 있다.
- 헤더 다음으로는 본문이 들어가게 되는데 현재 데이터를 담아서 요청을 한 것이 아니기에 본문은 비어있다.
요청 헤더
Host
- 서버의 도메인 네임이 나타나는 부분이다.
User-Agent
User-Agent:Mozilla/5.0
- 현재 사용자가 어떤 클라이언트를 이용해 요청을 보냈는지 나온다.
Accept
Accept:text/html
- 요청을 보낼 때 서버에 이런 타입의 데이터를 보내줬으면 좋겠다고 보여줄 때 사용한다.
Authorization
Authorization:Bearer XXXXXX
- Authorization 헤더는 인증 토큰을 서버에 보낼 때 사용한다.
- Bearer와 같이 토큰 종류를 먼저 알리고 실제 토큰 문자를 적어서 보낸다.
Origin
- 요청이 어느 주소에서 시작되었는지 나타낸다.
- 요청 보낸 주소와 받는 주소가 다르면 CORS 문제 생긴다.
응답
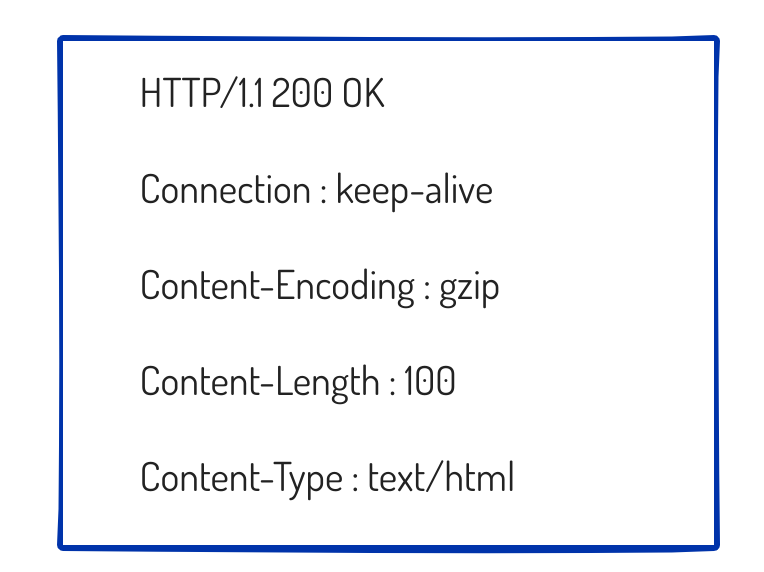
- 응답 HTTP 메시지의 구성은 다음과 같다.

- 첫 번째 줄은 HTTP 버전, 상태 코드 (status code), 상태 메시지로 구성되어 있다.
- 두 번쨰 줄은 Header이다. 여기에는 응답에 대한 정보를 담고 있다.
- 헤더 다음으로 요청과 마찬가지로 본문이 있다.
응답 헤더
Access-Control-Allow-Origin
Access-Control-Allow-Origin:www.google.come
Access-Control-Allow-Origin:* (보안 취약)
- 요청 보내는 프론트 주소와 받는 백엔드 주소가 다르면 CORS 에러가 발생한다.
- CORS 요청 시 미리 OPTIONS 주소로 서버가 CORS 허용하는지 물어본다.
- Access-Control-Request-Method:실제로 보내고자 하는 메서드
- Access-Control-Request-Headers:실제로 보내고자 하는 헤더
- Allow는 서버가 허용하는 메서드와 헤더를 응답하는 사용된다.
- Request와 Allow가 일치해야 CORS 요청이 이뤄진다.
공통 헤더
Connection
Connection : keep-alive
- HTTP/2에서는 사라졌다.
Content-Length
Content-Length:10
- 요청과 응답 메시지의 본문 크기를 바이트 단위로 표시해준다.
Content-Type
Content-Type:text/html;charset=utf-8
- 컨텐츠 타입(MIME)와 문자열 인코딩 등을 명시할 수 있다.
캐시
- 브라우저에 response 온 JSON등의 데이터가 저장되어 나중에 서버에 따로 요청 보내지 않고 바로 저장된 것을 사용할 수 있다.
- 캐싱은 보통 GET 요청에만 한다.
Cache-Control
Cache-Control:no-cache
- 모든 캐시를 쓰기 전에 서버에 캐시 써도 되냐 물어보라는 뜻이다.
Cache-Control:must-revalidate
- 만료된 캐시만 서버에 확인 받도록 하는 것이다.
쿠키
- 브라우저에 저장되는 작은 데이터 조각이다.
- 임시 데이터 보관 또는 웹페이지 개인화에 사용된다.
Set-Cookie
Set-Cookie:키=값; 옵션들
Set-Cookie:Lee=good;Expires=06 Jul 2021;Secure;HttpOnly
- 서버에서 클라이언트에게 이런 쿠키를 저장하라고 명령하는 응답 헤더이다.
- Expires : 쿠키 만료 날짜 알려줄 수 있다.
- Max-Age : 쿠키 수명 알려줄 수 있다.
- Secure : https에서만 쿠키가 전송된다.
- HttpOnly : JS에서 쿠키에 접근 불가. XSS 요청 대비 ON
Cookie
Cookie:키=값;키=값;
- 클라이언트에서 서버에 쿠키 보내줄 때 이 요청 헤더에 담아 보낸다.
- 서버는 이 헤더를 파싱해서 사용한다.
HTTPS
HTTPS 정의
- HTTPS = HyperText Transfer Protocol Secure의 약자이다.
HTTP와의 차이점
- HTTP는 서버에서 브라우저로 전송되는 정보가 암호화되지 않는다.
- 그러나 HTTPS는 SSL을 통해 문제를 해결하였다.
- SSL : 서버, 브라우저 사이에 안전하게 암호화된 연결을 만들 수 있게 도와준다. 데이터를 암호화 시키는 것.
HTTPS 장점
SSL 인증서 통한 보안 강화
- SSL : Secure Socket Layer
- 공개키/개인키 대칭키 기반으로 사용한다.
- 공개키로 암호화하고 이와 매칭되는 개인키로만 복호화 가능하다.
- 인증서 전송 시 인증기관이 제공하는 개인키로 암호화하여 전송된다.
SEO (Search Engine Optimization)
- 검색엔진 최적화에도 혜택이 있다.
- 사용자들은 더 안전한 사이트를 방문하기 때문이다.
