이벤트 등록

- 웹 앱에서 사용자 입력을 받기 위해 필요한 기능이다.
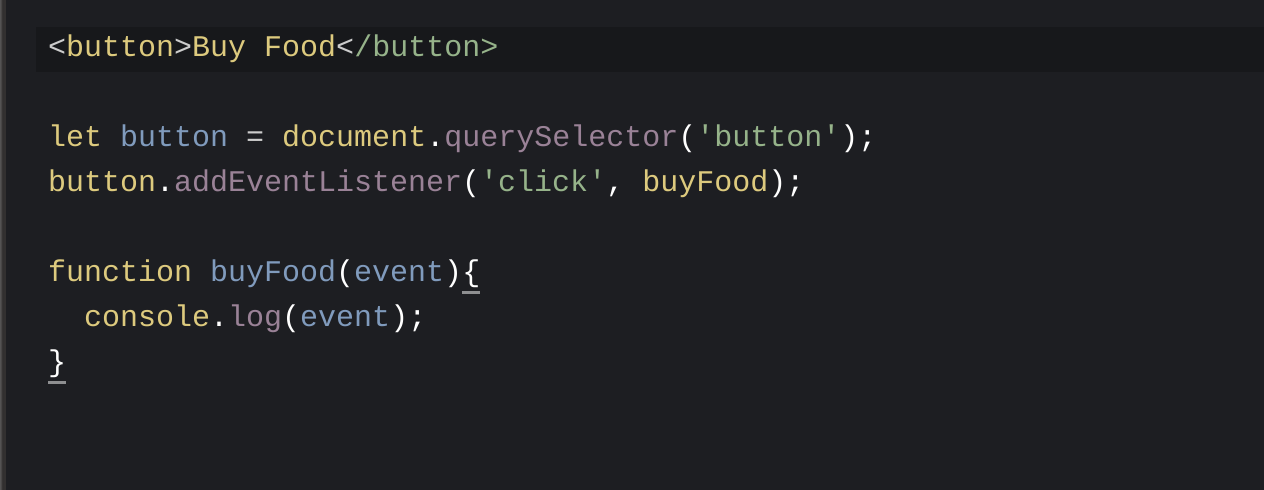
- addEventListener() 웹 API는 화면에 동적인 기능을 추가하기 위해 사용한 기능이다.
이벤트 버블링 (Event Bubbling)


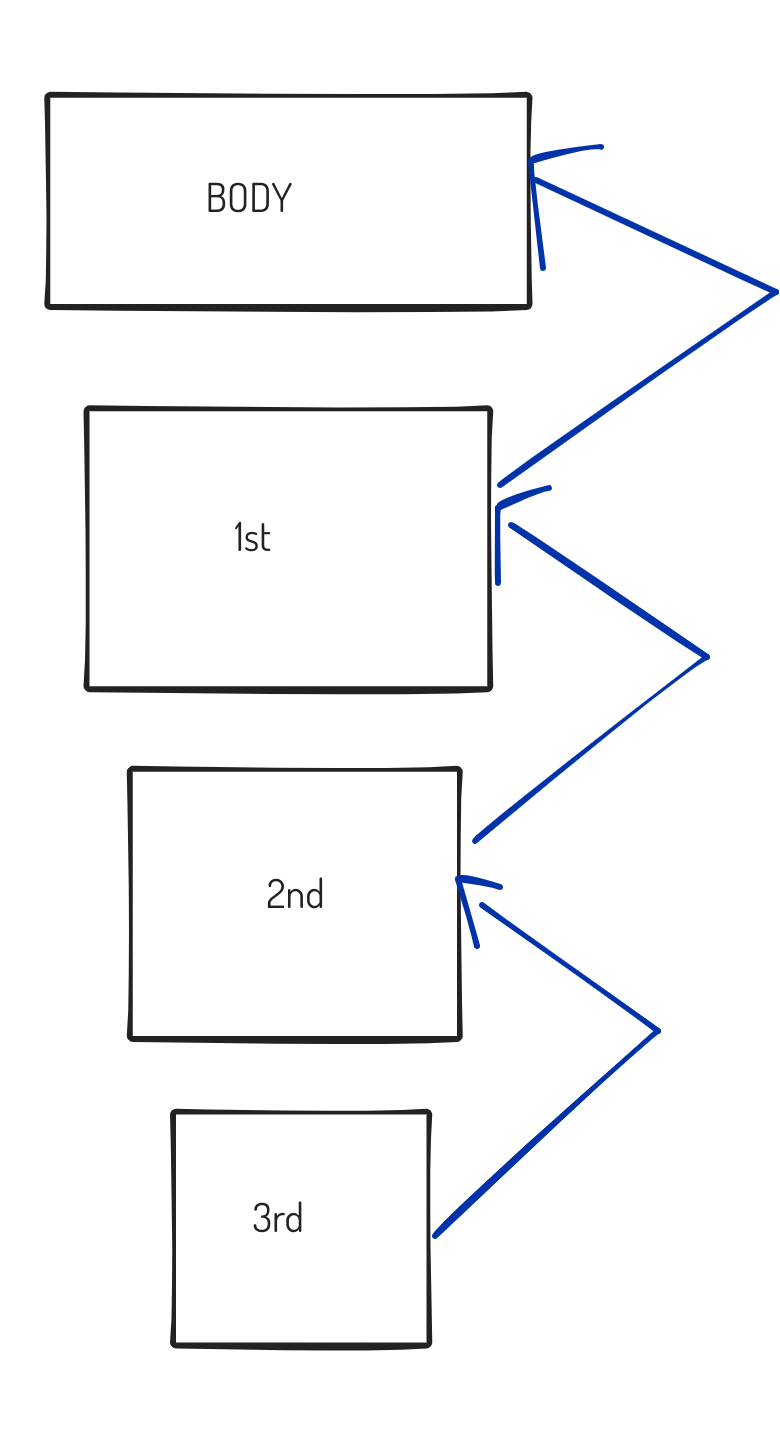
- 특정 화면 요소에서 이벤트가 발생했을 때 해당 이벤트가 더 상위 화면 요소들로 전달되어가는 특성이다.
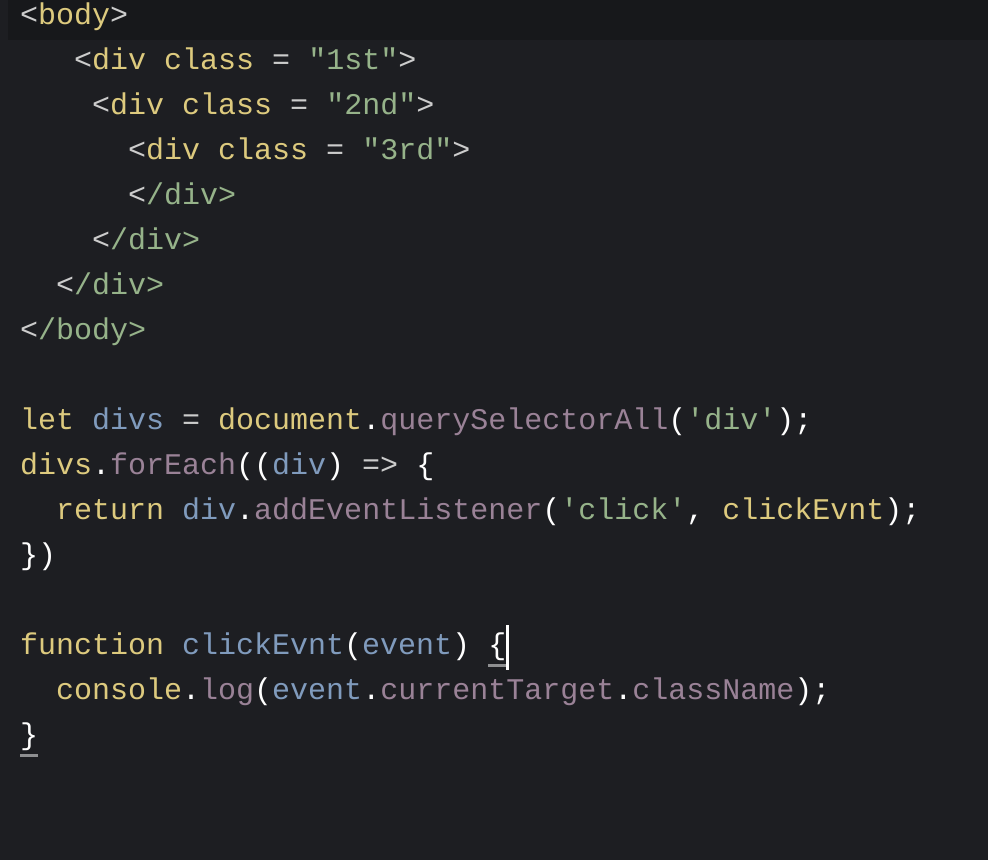
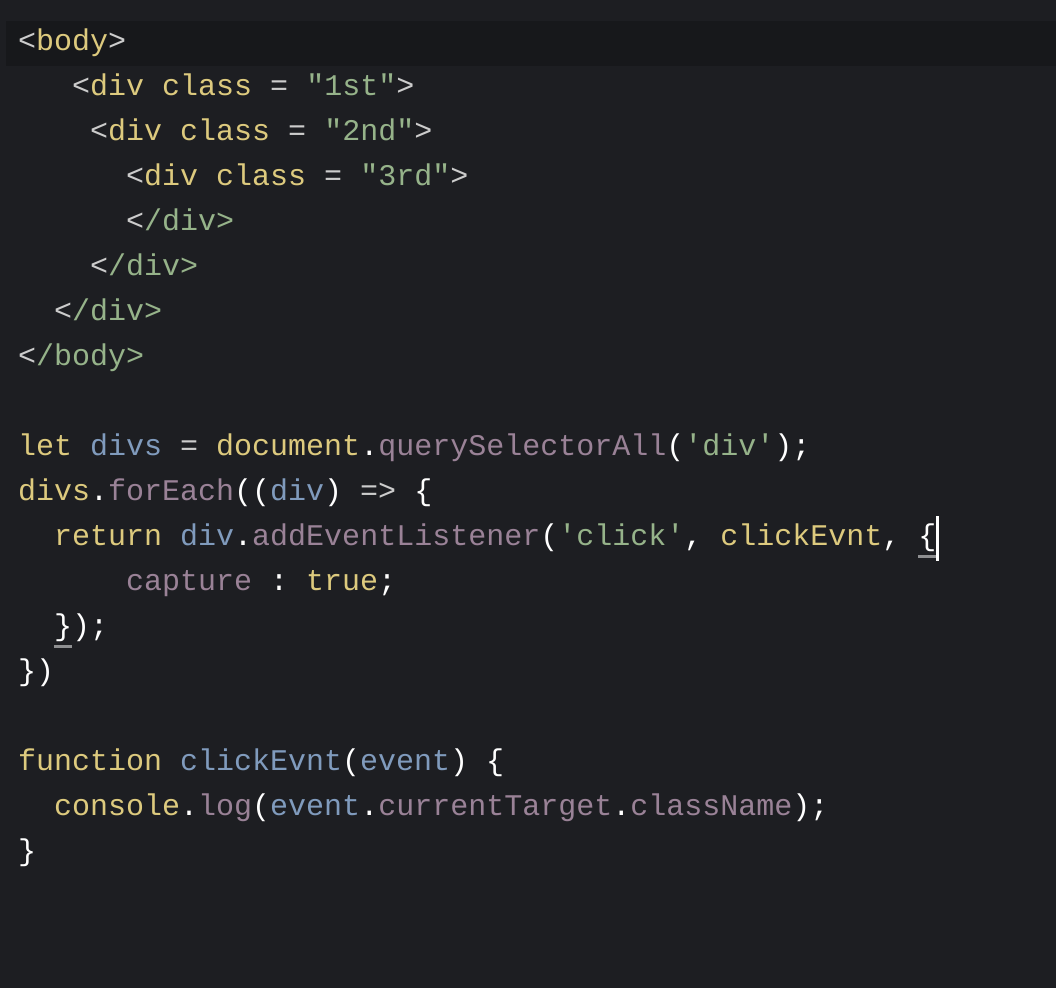
- 위에서 class가 '3rd'인 div 태그를 클릭하면 3rd, 2nd, 1st라는 결과값이 나온다. div 하나를 클릭했는데 div 전체 각각의 이벤트가 실행된 것이다.
- 만약 이벤트가 일부 div에만 있었다면 이벤트 버블링은 발생하지 않을 것이다.
이벤트 캡쳐 (Event Capture)


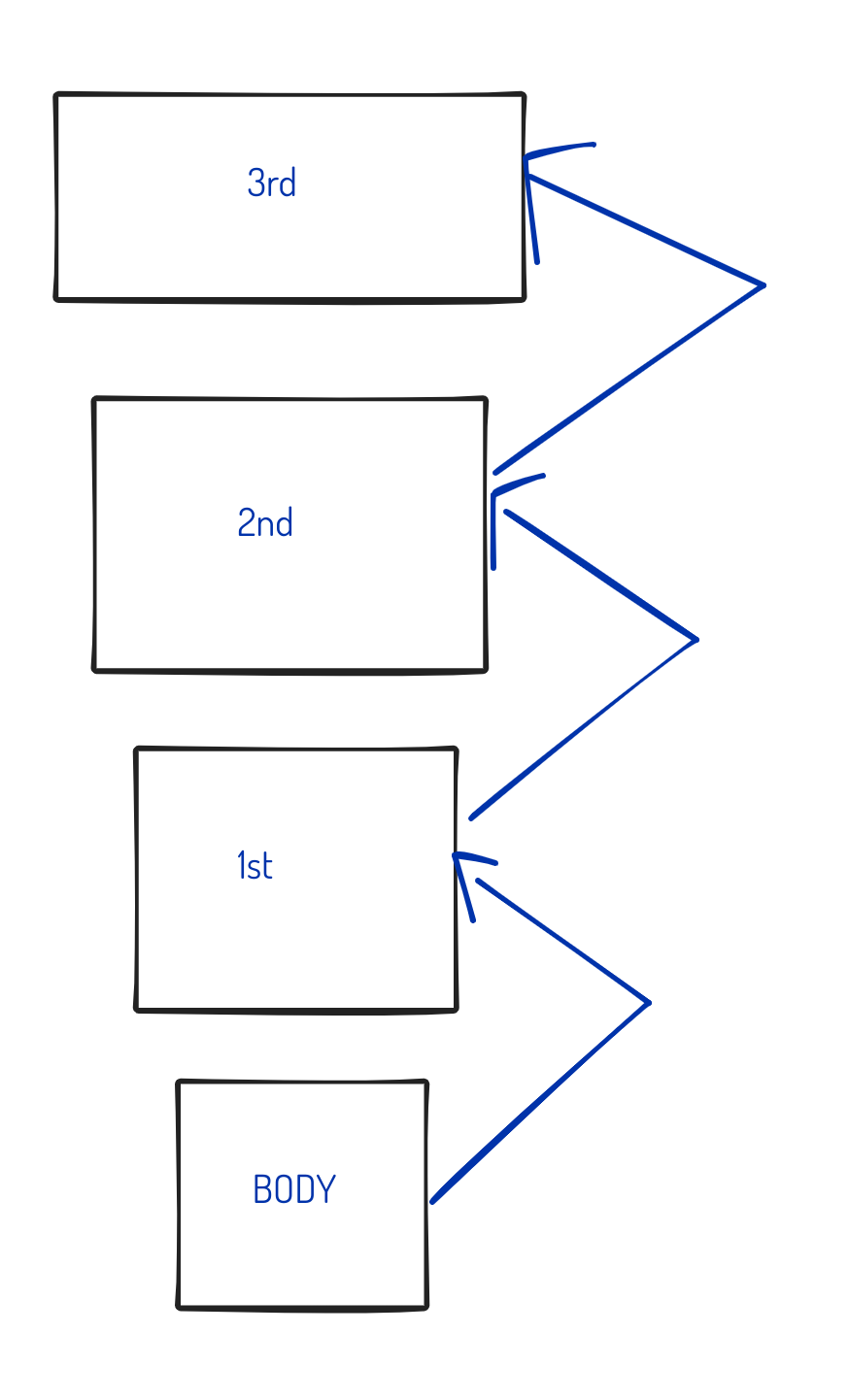
- 이벤트 캡쳐는 이벤트 버블링의 반대이다. 즉, 이벤트 발생 시 최상위 요소에서 하위 요소들로 이벤트가 전달되어가는 특성이다.
- 이벤트 버블링 코드에 'capture:true'라는 값만 추가하면 된다.
이벤트 위임 (Event Delegation)
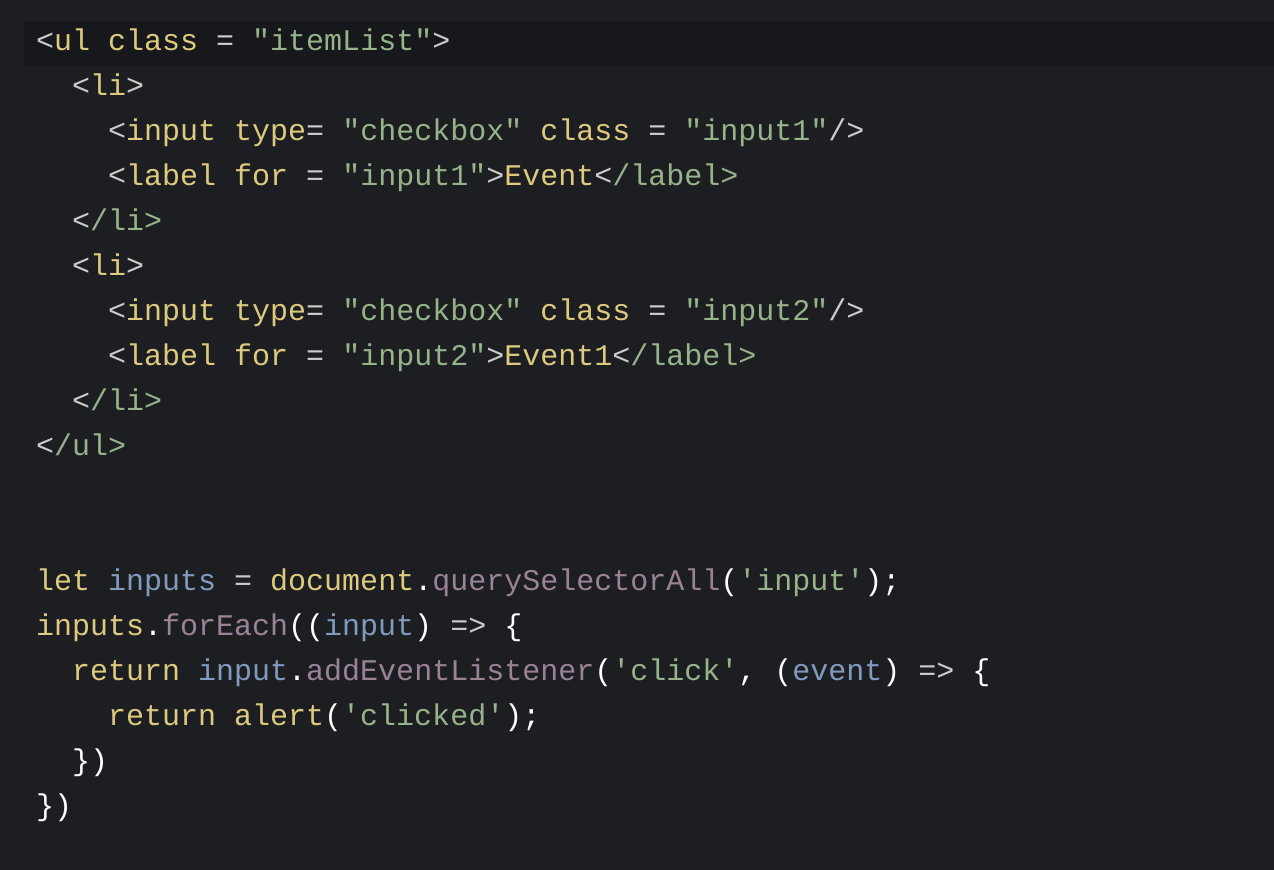
- 하위 요소에 이벤트를 개별적으로 붙이지 않고 상위 요소에서 하위 요소의 이벤트들을 제어하는 방식이다.

- 위와 같은 방식으로 하게되면 새로운 input이 추가될 시에는 이벤트를 설정을 하지 않았기에 이벤트가 실행되지 않는다. 이를 해결하기 위해서는 아래와 같은 방식으로 해줘야 한다.

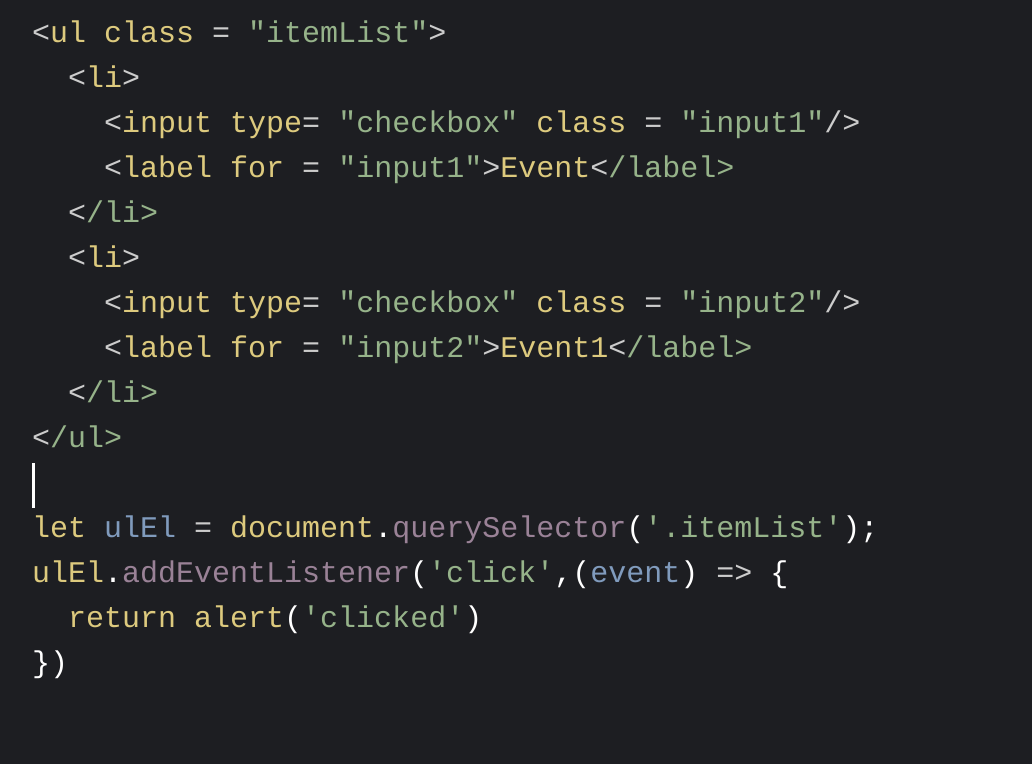
- 최상위 요소인 ul의 class이름인 itemList에 이벤트를 달아주면 그 하위 요소들의 이벤트들을 모두 제어할 수 있다.
