배포
개발된 소프트웨어, 어플리케이션을 사용자에게 공유하는 것. 메신저를 통해 전달하거나 업로드를 하는 방법, 특정한 링크로 접근 가능하도록 하는 것을 의미한다.
데이터 사이언티스트라고 해서 배포를 몰라선 안된다.
WERKZEUG / gunicorn
werkzeug: flask 패키지를 설치하면 함께 설치되는 라이브러리로 app 실행 시 이를 웹에서 볼 수 있도록 해준다.
micro framwork인 flask의 development를 위한 최소한의 연결을 보여주기 때문에 정상 배포용으로는 적합하지 않다.
gunicorn: python을 이용해 WSGI HTTP 서커에 연결할 수 있도록 돕는 도구.
방식은 사전 포킹방식으로 앱 연결후 미리 포킹을 한 뒤 미리 정해놓은 worker 수 대로 서버에 띄우는 작업을 진행. worker는 많을 수록 빠르게 작업이 되지만, 그만큼의 메모리 소모가 발생한다.
WSGI(Web Server Gateway Interface)
flask와 같은 micro framwork를 서버 연결을 통해 외부에서 접속하도록 하는 미들웨어이다.
배포 지원 도구
HEROKU
완성형 서버 배포 플랫폼. 비용을 지불하고 원하는 코드를 전달만 하면, 도메인(URL)과 기타 자원들을 모두 공급받을 수 있다.
- 완성형 플랫폼으로 빠른 시간 내에 배포 진행이 가능
- 비용이 비싼편
- 세부적인 패키지 버젼이나 기타 수정이 불가능한 단점이 있다.
AWS(Amazon EC2)
배포를 위한 뼈대만을 서비스로서 제공한다. HEROKU에서 코드만 전달했던 것과 달리, 모든 패키지에 대한 설치, 연동, 구현을 직접 진행해야 한다.
- 프로그램 설치, 패키지 설치 등 모든 환경도 준비해야 하기에 시간이 오래 걸린다.
- 여러가지 배포를 위한 구현도 오래걸리며, 입문자로써는 기술적인 부분의 학습이 필요해 어느정도 시간을 투자해야 한다.
- 반면 이 모든 것을 직접 해야하기 때문에 자유도가 높다 > 원하는 패키지 버젼과 기타 구현을 설정할 수 있다.
- 비용이 저렴하다.
HEROKU를 이용한 배포
1. flask_app 준비
from flask import Flask
# flask app 정의
def create_app():
app = Flask(__name__)
# 기본 index 페이지 정의
@app.route('/')
def index():
"""
기타 URL 표시가 없는 첫 페이지 방문 시,
아래 문구 출력이 되며, 응답코드는 200
"""
return "hello, This is David Lee's Web", 200
return app
if __name__ == '__main__':
app = create_app()
app.run(debug = True)
위 이미지와 같이, HEROKU_SAMPLE이란 폴더를 생성해 flask_app폴더를 다시 만들고, 그 안에 __init__.py 파일을 만들고 위와같이 간단히 첫 페이지에 문구가 출력되도록 작성 한다.
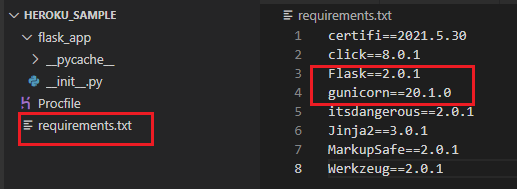
2. gunicorn package 설치 및 requirements.txt 생성

2-1) pip install flask 진행 (설치 안되어 있는 경우)
2-2) pip install gunicorn 진행
2-3) pip freeze > requirements.txt를 통해 해당 설치된 패키지 리스트를 작성해 놓는다.
반드시 requirements.txt 파일은 flask_app폴더와 같은 위치에 생성해야 한다.
3. Procfile 생성 및 worker 설정

3-1) Procfile이란 이름의 파일 생성
3-2) 내용을 기재: web: gunicorn --workers=1 'flask_app:create_app()'
requirements.txt와 함께 flask_app과 같은 위치에 저장되어있어야 한다.
4. HEROKU 이용
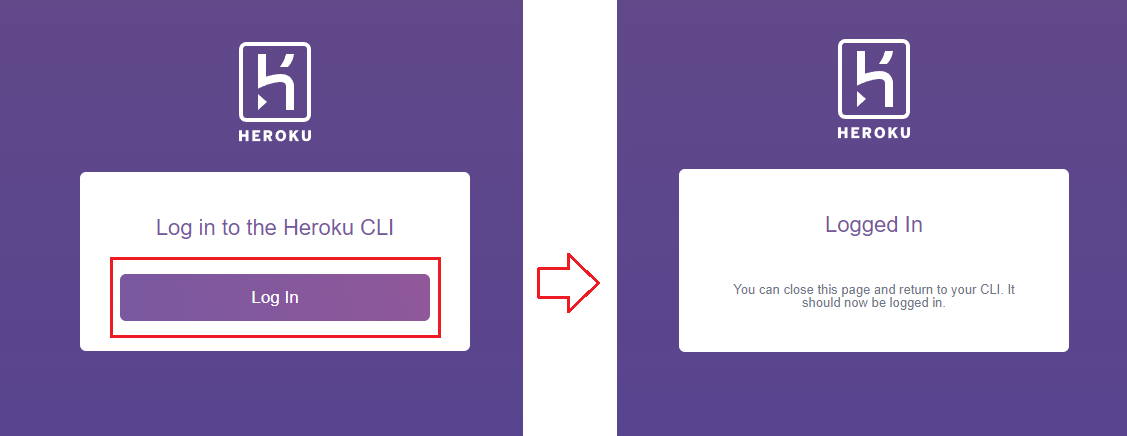
4-1) HEROKU 회원가입 후 CLI창에서 로그인 진행
$ heroku login[output]
» Warning: heroku update available from 7.53.0 to 7.59.0.
heroku: Press any key to open up the browser to login or q to exit: heroku login을 입력하면 위와같이 아무키나 눌러서 브라우저를 통해 로그인하라는 메세지가 나온다. 아무키나 누른 뒤, 로그인을 진행하면 된다.

4-2) HEROKU URL 생성 (CREATE)
$ heroku create url명[output]
» Warning: heroku update available from 7.53.0 to 7.59.0.
Creating url명... done
https://url명.herokuapp.com/ | https://git.heroku.com/url명.git위와같이 원하는 도메인 명을 통해 두 개의 URL을 받게되는데, 왼쪽은 배포되어 공개될 URL, 오른쪽은 git을 통해 관리 되어질 URL이다.
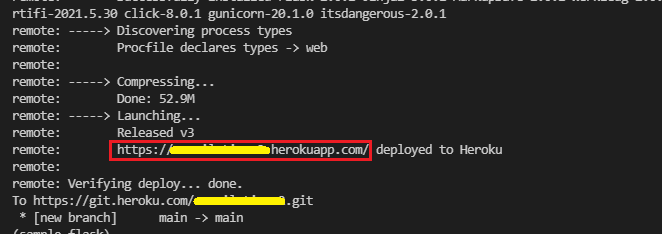
4-3) HEROKU GIT PUSH 진행
$ cd heroku_sample
$ git init
[output]
Initialized empty Git repository in C:/Users/namjoon/heroku_sample/.git/
$ git remote add heroku https://git.heroku.com/urazilations2.git
$ git add -A
$ git commit -m "flask_app.deploy"
$ git push heroku main- git init으로 현재 폴더 (flask_app의 상위폴더 위치)를 git의 관리하로 만든다.
- git remote add로 위 정해졌던 관리용 URL을 서버로 지정한다.
- git add, commit push로 지금까지 작성했던 flask_app폴더, requirement.txt, Procfile을 업로드한다.


push가 정상적으로 되면 해당 배포링크에 deploy된 것을 알림받을 수 있고, ctrl+click을 해보면 위와같이 해당 URL로 내용이 배포된 것을 볼 수 있다.