UINavigationController
A container view controller that defines a stack-based scheme for navigating hierarchical content.
계층 적 콘텐츠를 탐색하기위한 스택 기반 체계를 정의하는 컨테이너보기 컨트롤러입니다.
Declaration
@MainActor class UINavigationController : UIViewControllerOverview
A navigation controller is a container view controller that manages one or more child view controllers in a navigation interface.
네비게이션 컨트롤러는 컨테이너 뷰 컨트롤러다/ 하나 혹은 더 많은 child view controllers를 관리한다/ 네비게이션 인터페이스에서
In this type of interface, only one child view controller is visible at a time.
인터페이스의 이러한 타입은/ 오직 하나의 child view controller만 한번만 보인다.
Selecting an item in the view controller pushes a new view controller onscreen using an animation, thereby hiding the previous view controller.
뷰컨트롤러에서 아이템을 선택하는 것은 새로운 뷰컨트롤러 화면을 애니메이션을 사용하여 민다./ 그렇게 함으로써 이전의 뷰 컨트롤러를 숨긴다.
Tapping the back button in the navigation bar at the top of the interface removes the top view controller, thereby revealing the view controller underneath.
인터페이스의 위에 있는 네비게이션 바 안에 뒤로가기 버튼을 탭하는 것은 탑 뷰 컨트롤러를 제거한다/ 하위 뷰 컨트롤러를 숨김으로써
Use a navigation interface to mimic the organization of hierarchical data managed by your app.
앱으로부터 관리된 계층의 데이타의 조직을 모방하기위해 네비게이션 인터페이스를 사용해라.
At each level of the hierarchy, you provide an appropriate screen (managed by a custom view controller) to display the content at that level.
계층의 각 레벨에서 당신은 적절한 스크린을 제공한다(커스텀 뷰 컨트롤러로부터 관리된) 그 레벨의 내용을 나타내기위해
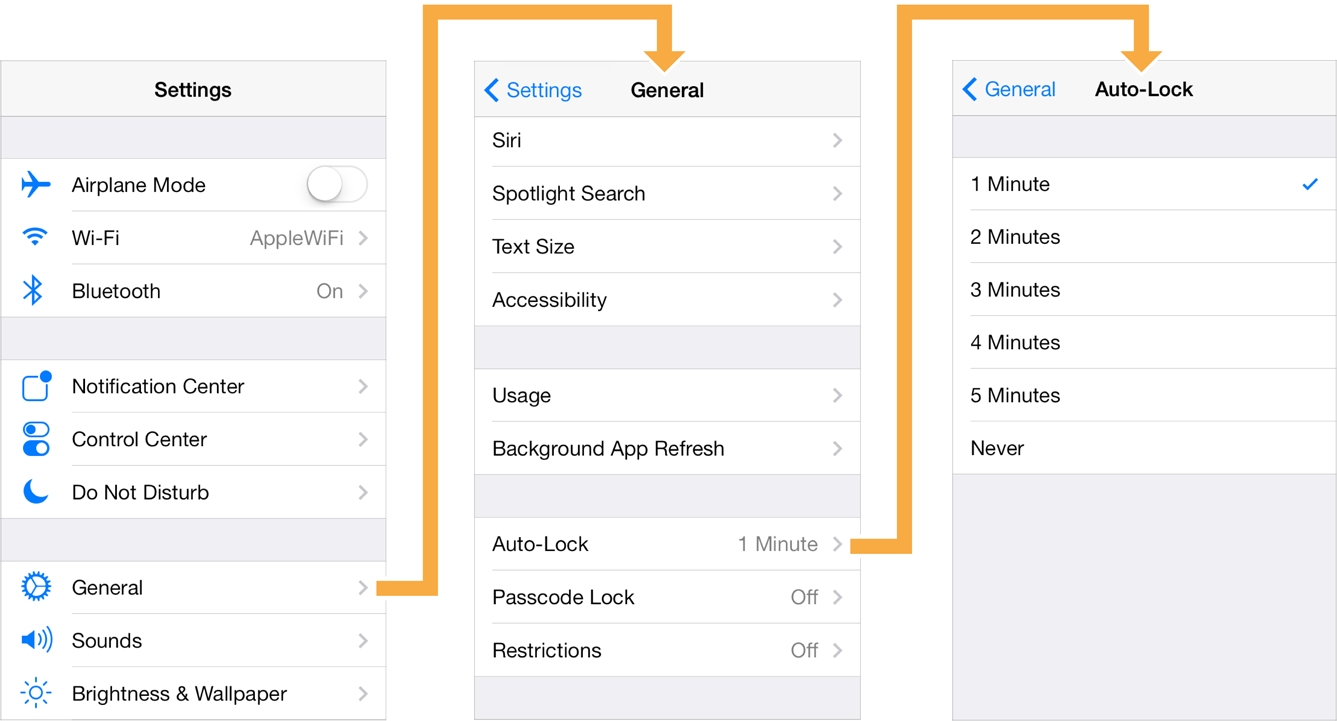
Figure 1 shows an example of the navigation interface presented by the Settings application in iOS Simulator.
figure1은 네비게이션 인터페이스의 예를 보여준다./ iOS Simulator에 있는 앱 세팅에 나타낸 네비게이션 인터페스의 예를 보여준다.
The first screen presents the user with the list of applications that contain preferences.
첫 스크린은 기본설정이 포함된 앱의 리스트를 사용자에게 보여준다.
Selecting an application reveals individual settings and groups of settings for that application.
앱을 선택하면 그 앱에대한 개인적인 세팅들과 세팅의 그룹들을 숨긴다.
Selecting a group yields more settings and so on. For all but the root view, the navigation controller provides a back button to allow the user to move back up the hierarchy.
그룹을 선택하면 더 많은 설정이 생성된다./ 루트뷰를 제외하고 모든것들에대해, 네비게이션 컨트롤러는 뒤로가기 버튼을 제공한다./ 사용자에게 허용하기위해/ 계층위로 다시 돌아는 것을
Figure 1 A sample navigation interface

A navigation controller object manages its child view controllers using an ordered array, known as the navigation stack.
네비게이션 컨트롤러 객체는 자신의 child view controllers를 관리한다./ 정렬된 배열을 사용하여, 네비게이션 스택으로 알려진
The first view controller in the array is the root view controller and represents the bottom of the stack. The last view controller in the array is the topmost item on the stack, and represents the view controller currently being displayed. You add and remove view controllers from the stack using segues or using the methods of this class. The user can also remove the topmost view controller using the back button in the navigation bar or using a left-edge swipe gesture.
The navigation controller manages the navigation bar at the top of the interface and an optional toolbar at the bottom of the interface. The navigation bar is always present and is managed by the navigation controller itself, which updates the navigation bar using the content provided by its child view controllers. When the isToolbarHidden property is false, the navigation controller similarly updates the toolbar with contents provided by the topmost view controller.
A navigation controller coordinates its behavior with its delegate object. The delegate object can override the pushing or popping of view controllers, provide custom animation transitions, and specify the preferred orientation for the navigation interface. The delegate object you provide must conform to the UINavigationControllerDelegate protocol.
Figure 2 shows the relationships between the navigation controller and the objects it manages. Use the specified properties of the navigation controller to access these objects.
Navigation Controller Views
A navigation controller is a container view controller—that is, it embeds the content of other view controllers inside of itself. You access a navigation controller’s view from its view property. This view incorporates the navigation bar, an optional toolbar, and the content view corresponding to the topmost view controller. Figure 3 shows how these views are assembled to present the overall navigation interface. (In this figure, the navigation interface is further embedded inside a tab bar interface.) Although the content of the navigation bar and toolbar views changes, the views themselves do not. The only view that actually changes is the custom content view provided by the topmost view controller on the navigation stack.
Note
Because the content view underlaps the navigation bar in iOS 7 and later, you must consider that space when designing your view controller content.
The navigation controller manages the creation, configuration, and display of the navigation bar and optional navigation toolbar. It is permissible to customize the navigation bar’s appearance-related properties but you must never change its frame, bounds, or alpha values directly. If you subclass UINavigationBar, you must initialize your navigation controller using the init(navigationBarClass:toolbarClass:) method. To hide or show the navigation bar, use the isNavigationBarHidden property or setNavigationBarHidden(_:animated:) method.
A navigation controller builds the contents of the navigation bar dynamically using the navigation item objects (instances of the UINavigationItem class) associated with the view controllers on the navigation stack. To customize the overall appearance of a navigation bar, use UIAppearance APIs. To change the contents of the navigation bar, you must therefore configure the navigation items of your custom view controllers. For more information about navigation items, see UINavigationItem.
Updating the Navigation Bar
Each time the top-level view controller changes, the navigation controller updates the navigation bar accordingly. Specifically, the navigation controller updates the bar button items displayed in each of the three navigation bar positions: left, middle, and right. Bar button items are instances of the UIBarButtonItem class. You can create items with custom content or create standard system items depending on your needs.
Tinting of the navigation bar is controlled by properties of the navigation bar itself. Use the tintColor property to change the tint color of items in the bar and use the barTintColor property to change the tint color of the bar itself. Navigation bars do not inherit their tint color from the currently displayed view controller.
For more information about the navigation bar, see UINavigationBar. For more information about how to create bar button items, see UIBarButtonItem.
The Left Item
For all but the root view controller on the navigation stack, the item on the left side of the navigation bar provides navigation back to the previous view controller. The contents of this left-most button are determined as follows:
▪︎ If the new top-level view controller has a custom left bar button item, that item is displayed. To specify a custom left bar button item, set the leftBarButtonItem property of the view controller’s navigation item.
▪︎ If the top-level view controller does not have a custom left bar button item, but the navigation item of the previous view controller has an object in its backBarButtonItem property, the navigation bar displays that item.
▪︎ If a custom bar button item is not specified by either of the view controllers, a default back button is used and its title is set to the value of the title property of the previous view controller—that is, the view controller one level down on the stack. (If there is only one view controller on the navigation stack, no back button is displayed.)
Note
In cases where the title of a back button is too long to fit in the available space, the navigation bar may substitute the string “Back” for the actual button title. The navigation bar does this only if the back button is provided by the previous view controller. If the new top-level view controller has a custom left bar button item—an object in the leftBarButtonItem or leftBarButtonItems property of its navigation item—the navigation bar does not change the button title.
The Middle Item
The navigation controller updates the middle of the navigation bar as follows:
▪︎ If the new top-level view controller has a custom title view, the navigation bar displays that view in place of the default title view. To specify a custom title view, set the titleView property of the view controller’s navigation item.
▪︎ If no custom title view is set, the navigation bar displays a label containing the view controller’s default title. The string for this label is usually obtained from the title property of the view controller itself. If you want to display a different title than the one associated with the view controller, set the title property of the view controller’s navigation item instead.
The Right Item
The navigation controller updates the right side of the navigation bar as follows:
▪︎ If the new top-level view controller has a custom right bar button item, that item is displayed. To specify a custom right bar button item, set the rightBarButtonItem property of the view controller’s navigation item.
▪︎ If no custom right bar button item is specified, the navigation bar displays nothing on the right side of the bar.
Displaying a Toolbar
A navigation controller object manages an optional toolbar in its view hierarchy. When displayed, this toolbar obtains its current set of items from the toolbarItems property of the active view controller. When the active view controller changes, the navigation controller updates the toolbar items to match the new view controller, animating the new items into position when appropriate.
The navigation toolbar is hidden by default but you can show it for your navigation interface by calling the setToolbarHidden(_:animated:) method of your navigation controller object. If not all of your view controllers support toolbar items, your delegate object can call this method to toggle the visibility of the toolbar during subsequent push and pop operations. To use a custom UIToolbar subclass, initialize the navigation controller using the init(navigationBarClass:toolbarClass:) method. If you use custom toolbar and navigation bar subclasses to create a navigation controller, note that you are responsible for pushing and setting view controllers before presenting the navigation controller onscreen.
Adapting to Different Environments
The navigation interface remains the same in both horizontally compact and horizontally regular environments. When toggling between the two environments, only the size of the navigation controller’s view changes. The navigation controller does not change its view hierarchy or the layout of its views.
When configuring segues between view controllers on a navigation stack, the standard Show and Show Detail segues behave as follows:
▪︎ Show segue—The navigation controller pushes the specified view controller onto its navigation stack.
▪︎ Show Detail segue—The navigation controller presents the specified view controller modally.
The behaviors of other segue types are unchanged.
Displaying a Toolbar
A navigation controller object manages an optional toolbar in its view hierarchy. When displayed, this toolbar obtains its current set of items from the toolbarItems property of the active view controller. When the active view controller changes, the navigation controller updates the toolbar items to match the new view controller, animating the new items into position when appropriate.
The navigation toolbar is hidden by default but you can show it for your navigation interface by calling the setToolbarHidden(_:animated:) method of your navigation controller object. If not all of your view controllers support toolbar items, your delegate object can call this method to toggle the visibility of the toolbar during subsequent push and pop operations. To use a custom UIToolbar subclass, initialize the navigation controller using the init(navigationBarClass:toolbarClass:) method. If you use custom toolbar and navigation bar subclasses to create a navigation controller, note that you are responsible for pushing and setting view controllers before presenting the navigation controller onscreen.
Adapting to Different Environments
The navigation interface remains the same in both horizontally compact and horizontally regular environments. When toggling between the two environments, only the size of the navigation controller’s view changes. The navigation controller does not change its view hierarchy or the layout of its views.
When configuring segues between view controllers on a navigation stack, the standard Show and Show Detail segues behave as follows:
Show segue—The navigation controller pushes the specified view controller onto its navigation stack.
Show Detail segue—The navigation controller presents the specified view controller modally.
The behaviors of other segue types are unchanged.
Interface Behaviors
A navigation controller supports the following behaviors for its interface:
Supported interface orientations—A navigation controller object does not consult the view controllers on its navigation stack when determining the supported interface orientations. On iPhone, a navigation controller supports all orientations except portrait upside-down. On iPad, a navigation controller supports all orientations. If the navigation controller has a delegate object, the delegate can specify a different set of supported orientations using the navigationControllerSupportedInterfaceOrientations(_:) method.
Presentation context—A navigation controller defines the presentation context for modally presented view controllers. When the modal transition style is UIModalPresentationStyle.currentContext or UIModalPresentationStyle.overCurrentContext, modal presentations from the view controllers in the navigation stack cover the entire navigation interface.
State Preservation
When you assign a value to a navigation controller’s restorationIdentifier property, it attempts to preserve itself and the child view controllers on its navigation stack. The navigation controller starts at the bottom of the stack and moves upward, encoding each view controller that also has a valid restoration identifier string. During the next launch cycle, the navigation controller restores the preserved view controllers to the navigation stack in the same order that they were preserved.
The child view controllers you push onto the navigation stack may use the same restoration identifiers. The navigation controller automatically stores additional information to ensure that each child’s restoration path is unique.
For more information about how state preservation and restoration works, see Preserving Your App's UI Across Launches.