
리액트에서 탭 UI 만들기
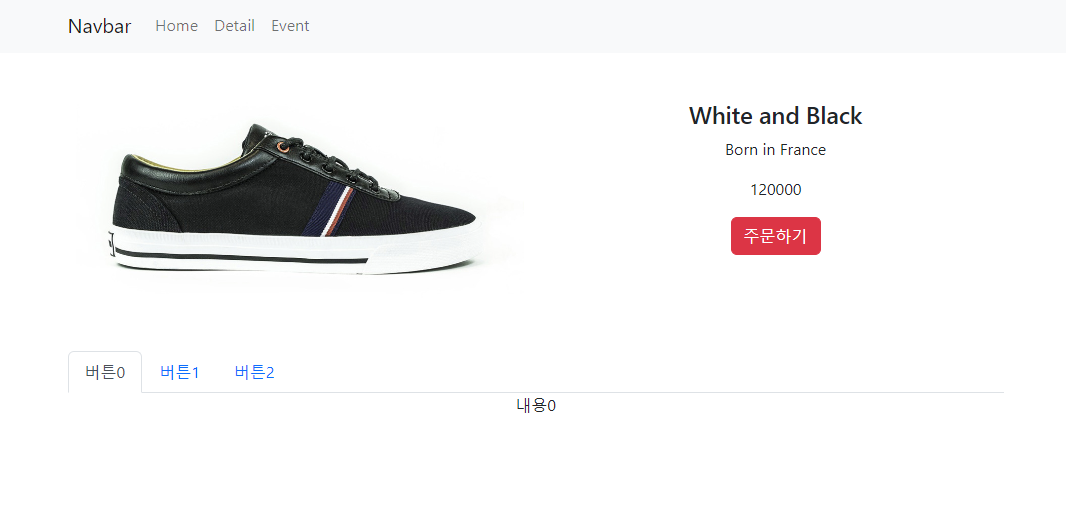
react-bootstrap TabNav 샘플 넣어보기
(Detail component)
import {Nav} from 'react-bootstrap'<Nav variant="tabs" defaultActiveKey="link0">
<Nav.Item>
<Nav.Link eventKey="link0">버튼0</Nav.Link>
</Nav.Item>
<Nav.Item>
<Nav.Link eventKey="link1">버튼1</Nav.Link>
</Nav.Item>
<Nav.Item>
<Nav.Link eventKey="link2">버튼2</Nav.Link>
</Nav.Item>
</Nav>eventKey 속성은 버튼마다 자유작명
defaultActiveKey : 페이지 로드시 어떤 버튼에 눌린효과를 줄지 결정하는 부분.
UI의 현재 상태를 저장할 state 하나 만들기
function Detail(){
// state(0)으로 한 이유는 탭 0, 1, 2, 에 따라 상태를 보여줄 계획으로.
const [tab, setTab] = useState(0)
(생략)
}state에 따라서 UI가 어떻게 보일지 작성
- 삼항연산자로만 표현하기 번거롭기 때문에
Detail()컴포넌트 밖에서 if문으로 작성 - tab, setTab state는
Detail()부모 컴포넌트에 있지tabContent()에는 없다.
그렇기 때문에 props로 받아와야 정상작동한다. - 클릭되는 메뉴 영역에 setTab으로 state를 변경해준다.
function Detail(){
let [tab, setTab] = useState(0)
return (
<Nav variant="tabs" defaultActiveKey="link0">
<Nav.Item>
<Nav.Link onClick={()=>{setTab(0)}} eventKey="link0">버튼0</Nav.Link>
</Nav.Item>
<Nav.Item>
<Nav.Link onClick={()=>{setTab(1)}} eventKey="link1">버튼1</Nav.Link>
</Nav.Item>
<Nav.Item>
<Nav.Link onClick={()=>{setTab(2)}} eventKey="link2">버튼2</Nav.Link>
</Nav.Item>
</Nav>
<TabContent/>
)
}
function TabContent(props){
if( props.tab === 0) {
return <div>내용0</div>
} else if( props.tab === 1){
return <div>내용1</div>
} else if( props.tab === 2){
return <div>내용2</div>
}
}위 props를 간결화 할 수 있다. (props 일일이 적지않기 => {tab} 인자로 넣기 )
function TabContent({tab}){
if( tab === 0) {
return <div>내용0</div>
} else if( tab === 1){
return <div>내용1</div>
} else if( tab === 2){
return <div>내용2</div>
}
}if 문을 쓰지 않을 수 도 있다! ( array에서 꺼내쓰기 )
props.tab이 0이면 아래 array자료에서 0번 자료를 꺼내주기 때문에
function TabContent({tab}){
return [<div>내용0</div>, <div>내용1</div>, <div>내용2</div>][tab]
}