
app.js에 useNavigate, Outlet을 추가로 import
import { Routes, Route, Link, useNavigate, Outlet } from "react-router-dom"페이지 이동기능을 만들고 싶으면 useNavigate()
Link to 외에 페이지 이동기능을 만들고 싶으면 useNavigate()를 사용한다.
경로에 ('-1')을 쓰면 뒤로가기도 가능하다.
onClick={()=>{ navigate('페이지경로') }}function App(){
let navigate = useNavigate()
return (
(생략)
<button onClick={()=>{ navigate('/detail') }}>이동버튼</button>
)
}404 페이지
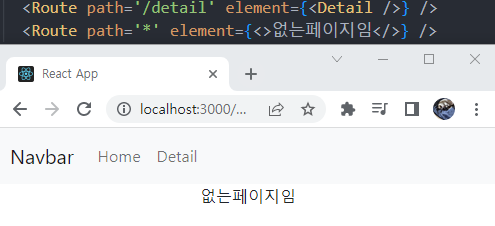
유저가 이상한 경로로 접속했을 때 "없는 페이지입니다" 이런거 보여주고 싶으면
<Route path="*">를 하나 맨 밑에 만들어두면 된다.
<Route path="*" element={ <div>없는페이지임</div> } />* 경로는 모든 경로를 뜻해서
위에 만들어둔 /detail 이런게 아닌 이상한 페이지 접속시 * 경로로 안내해준다.

nested routes
about안에서
/about/member로 접속하면 회사멤버 소개하는 페이지
/about/location으로 접속하면 회사위치 소개하는 페이지
를 만들고 싶으면 어떻게 할까
방식1 (단순히 path에 적기)
<Route path="/about/member" element={ <div>멤버</div> } />
<Route path="/about/location" element={ <div>회사위치</div> } />방식2 (Route 열고 닫은 곳 안에 Route를 넣어준다)
<Route path="/about" element={ <About/> } >
<Route path="member" element={ <div>멤버</div> } />
<Route path="location" element={ <div>회사위치</div> } />
</Route>실은 위처럼 코드를 작성하면
/about/member, /about/location으로 접속해도
멤버, 회사위치 div가 화면에 보이지 않는다.
<About> 컴포넌트 안에 <div>를 어디다 보여줄지 표기해야 화면에 잘 나타난다.
그 방법은 <Outlet></Outlet> 이다.
About 컴포넌트 안에 Outlet을 작성해주면
About을 포함한 하위 라우트가 잘 나온다.
(About.jsx)
function About(){
return (
<div>
<h4>about페이지임</h4>
<Outlet></Outlet>
</div>
)
}코드방식과 화면을 보면 알겠지만 유사한 서브페이지들이 많이 필요하다면 유용하다!
또한 페이지가 이동될 때 마다 각각 다른 컴포넌트나 UI를 보여주므로
동적인 UI를 만드는 방법중 하나로도 쓸 수 있다. (모달창같은)
뒤로가기 버튼도 이용가능한 장점도 있다.