배경
프로젝트를 하며 기능 개발 이후에 운영 단계에서는 모니터링이 필수다.
모니터링 환경을 구성하면 얻을 수 있는 것들이 많다.
- 서버 메트릭 수집
- 실시간으로 메트릭을 확인하면 서버 상태나 성능을 빠르게 파악할 수 있다.
- 이를 통해 서버에 발생하는 문제에 빠르게 대응할 수 있다.
- Alert 설정을 통한 문제 예방
- 장애 발생 가능성에 대한 Alert 설정을 해놓는다면 서버의 이상 징후에 대해 알림을 받고 문제 발생을 예방할 수 있다.
- 로그 관리
- 모니터링 환경에서 서버 로그를 관리할 수도 있다. (ex. Loki + Promtail)
현재 프로젝트에 모니터링 환경이 구성되어있지 않아 Prometheus + Grafana를 활용해 적용해보았다.
Actuator 설정
우선 우리는 애플리케이션 서버와 모니터링 서버를 분리하기로 했다.
같은 서버를 사용한다면 만약 애플리케이션 서버 다운 시 모니터링 서버 또한 같이 다운된다. 이러한 문제를 막기 위해 서버를 분리했다.
먼저 애플리케이션 서버에 Actuator 설정을 해줘야 한다.
build.gradle
implementation 'org.springframework.boot:spring-boot-starter-actuator'
implementation 'io.micrometer:micrometer-registry-prometheus'actuator는 서버의 메트릭을 수집하고 micrometer는 수집된 데이터를 Prometheus의 데이터 포맷에 맞게 맞춰주는 바인더 역할을 한다.
application.yml
management:
endpoints:
web:
exposure:
include: health, info, metrics, prometheus
endpoint:
prometheus:
enabled: true
base-path: /actuator어떤 엔드포인트를 제공할 지 위와 같이 정의할 수 있다.
- health : 애플리케이션의 현재 상태
- metrics : 애플리케이션의 메트릭 정보
- prometheus : 메트릭 데이터를 노출하는 엔드포인트 제공
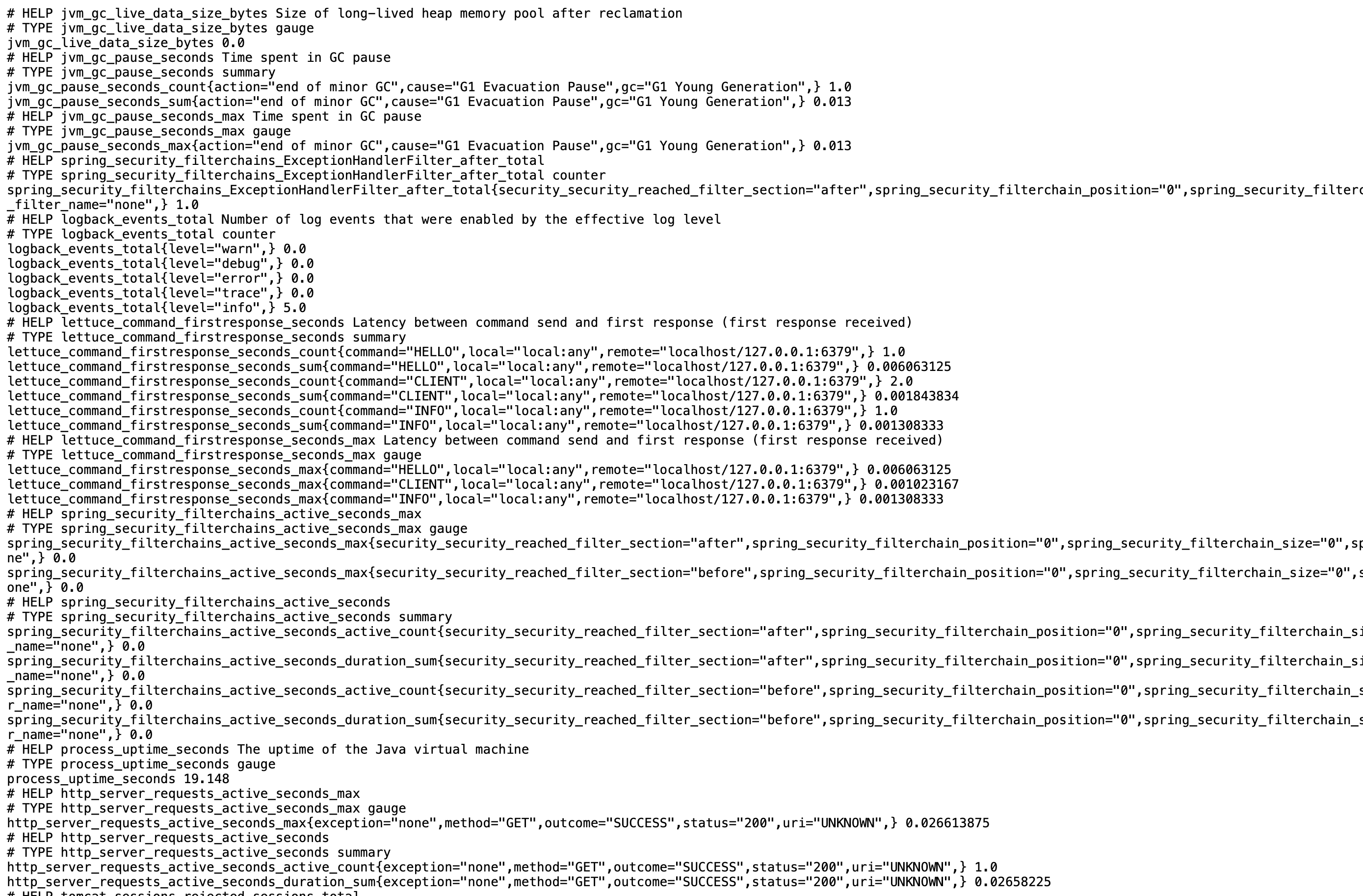
위 단계를 끝냈다면 다음 엔드포인트에 접근해 서버 메트릭 데이터들을 볼 수 있다.
{서버ip}/actuator/prometheus

하지만 이 상태로 메트릭을 조회하기엔 가독성이 너무 떨어진다.
이를 위해 모니터링 서버에서 메트릭을 수집해 가공 후 시각화 하는 과정이 필요하다.
Prometheus + Grafana 연동
애플리케이션 서버에서 메트릭을 제공할 수 있도록 위에서 설정을 완료했다.
이제 모니터링 서버의 Prometheus를 통해 주기적으로 앱 서버 메트릭을 수집하고 이를 Grafana를 통해 시각화해본다.
먼저 모니터링 서버에 Prometheus와 Grafana를 설치한다.
Install Grafana | Grafana documentation
설치를 완료했다면 prometheus 설치 버전명이 붙은 폴더가 하나 생겼을 것이다.
그 안에 prometheus.yml이 있는데 각자 상황에 맞게 이를 수정해주어야 한다.
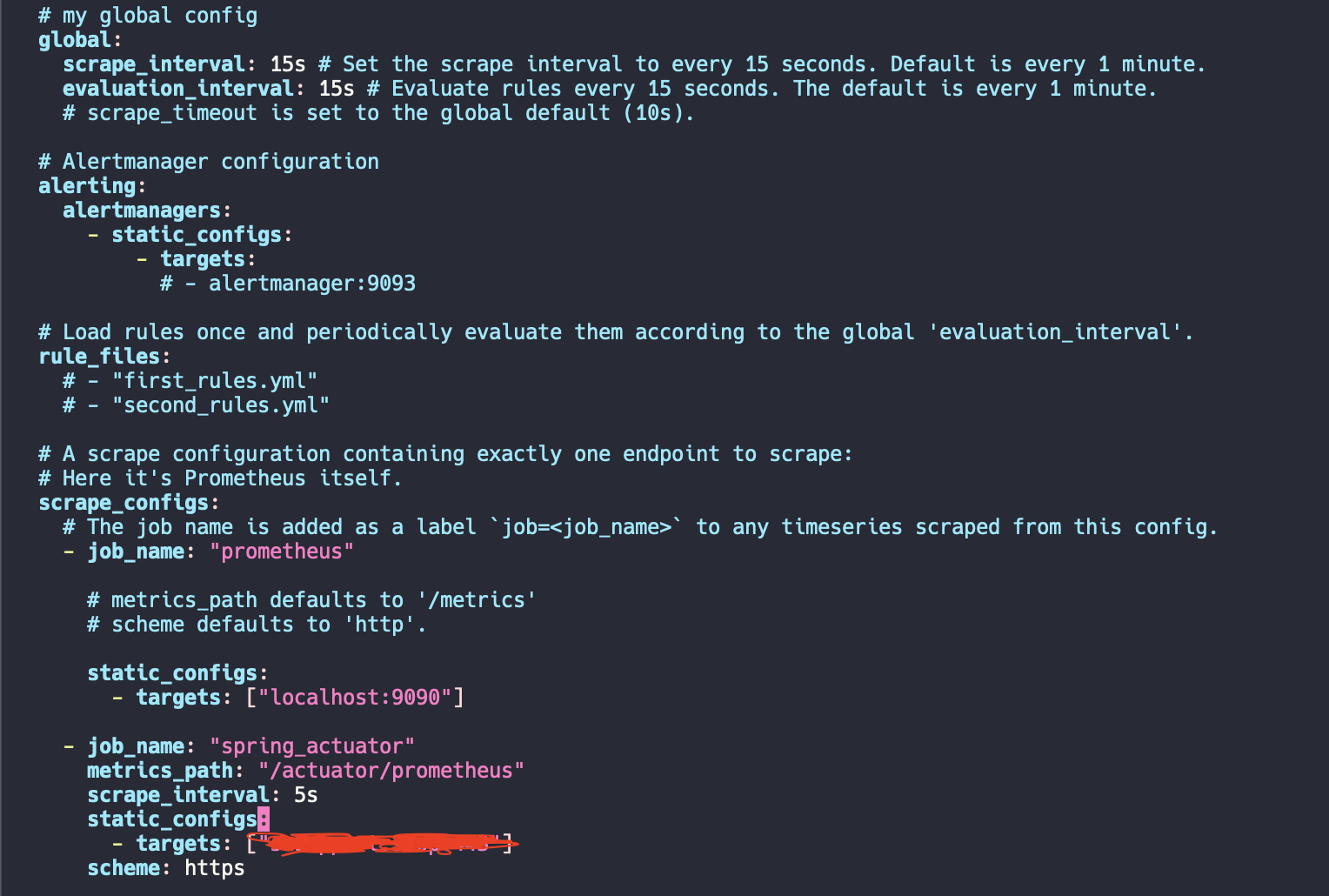
prometheus.yml

- alertmanagers : 서버의 이상징후를 파악할 수 있도록 알림을 설정하는 것인데 아직 적용하지 않았다.
- “prometheus” 라는 이름의 job은 프로메테우스 자체의 메트릭을 위함이다.
- “spring-actuator”라는 이름의 job은 앱 서버의 메트릭을 수집하는 작업을 한다.
- scrape_interval을 5s로 설정하여 5초마다 메트릭을 수집한다.
- targets는 앱 서버의 ip를 향하도록 한다.
{앱 서버 ip}:{포트 번호}
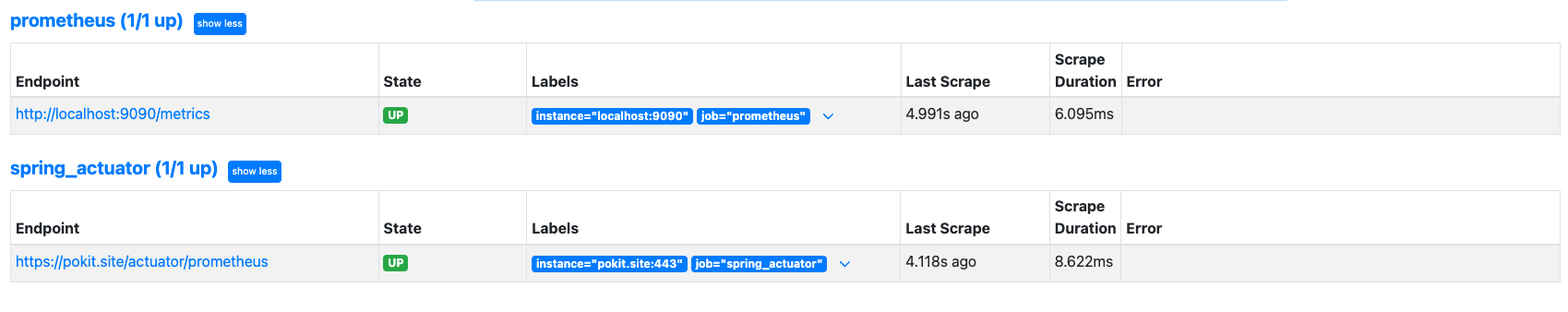
여기까지 했다면 다음 주소에 접속해보자.
{모니터링 서버 ip}:9090

그럼 이렇게 target이 잘 설정되어졌고 문제가 없는 것을 확인할 수 있다.
위에서 Grafana도 모니터링 서버에 설치했으니 포트번호 3000으로 접속해보자.

접속하면 id와 password를 치라고 하는데 초기에는 둘다 admin이고 나중에 바꿀 수 있다.
이제 Grafana에서 메트릭을 시각화 해보자.
먼저 Connections의 Data sources에 들어가서 Prometheus 연동을 해줘야한다.
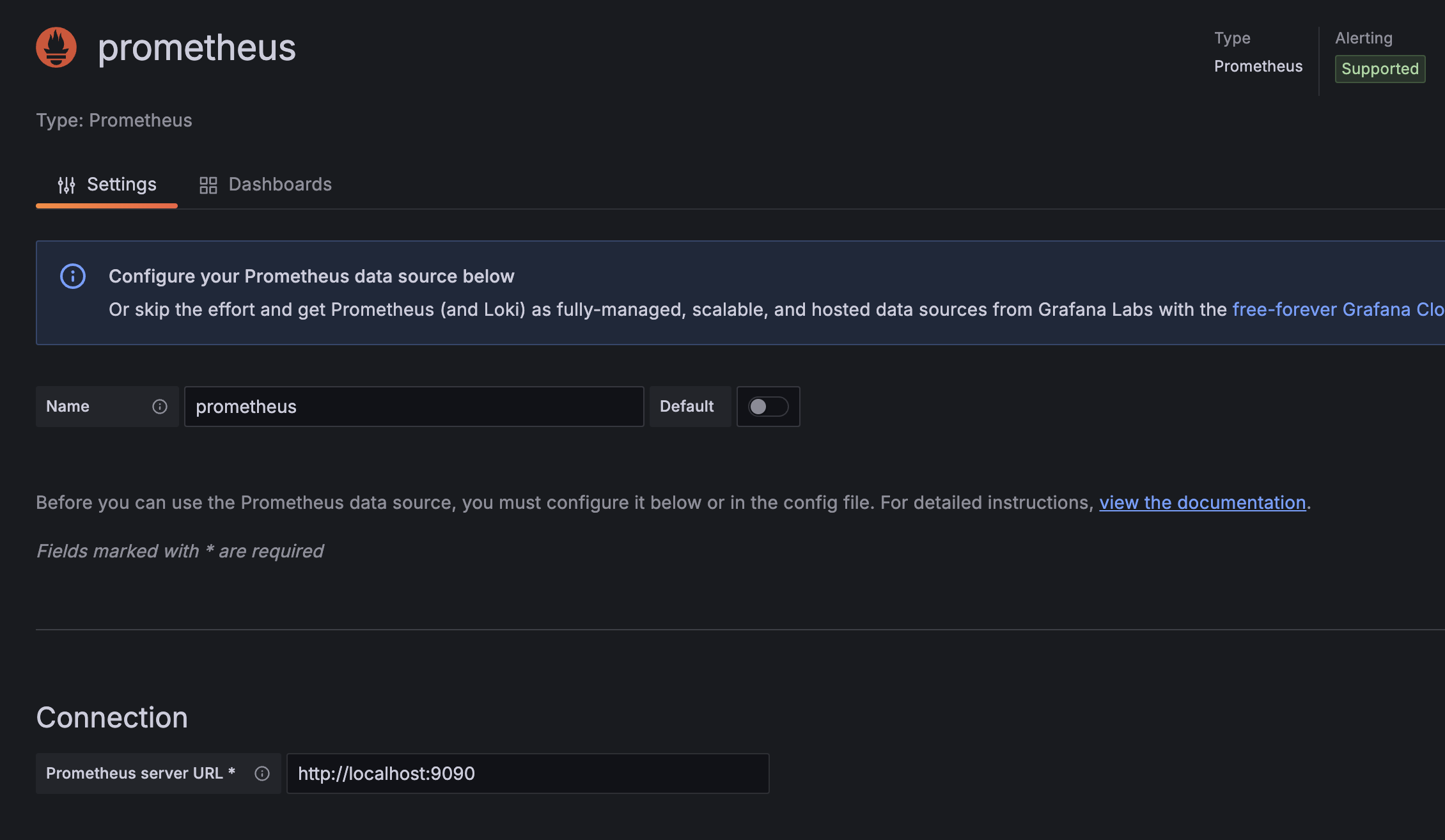
Connections → Data Sources → New 버튼 → Prometheus 선택 과정을 거친다.

Connection URL에 위와 같이 프로메테우스 url을 넣어준다.
그리고 저장하면 연동 끝! 시각화 과정은 제일 간단하다.
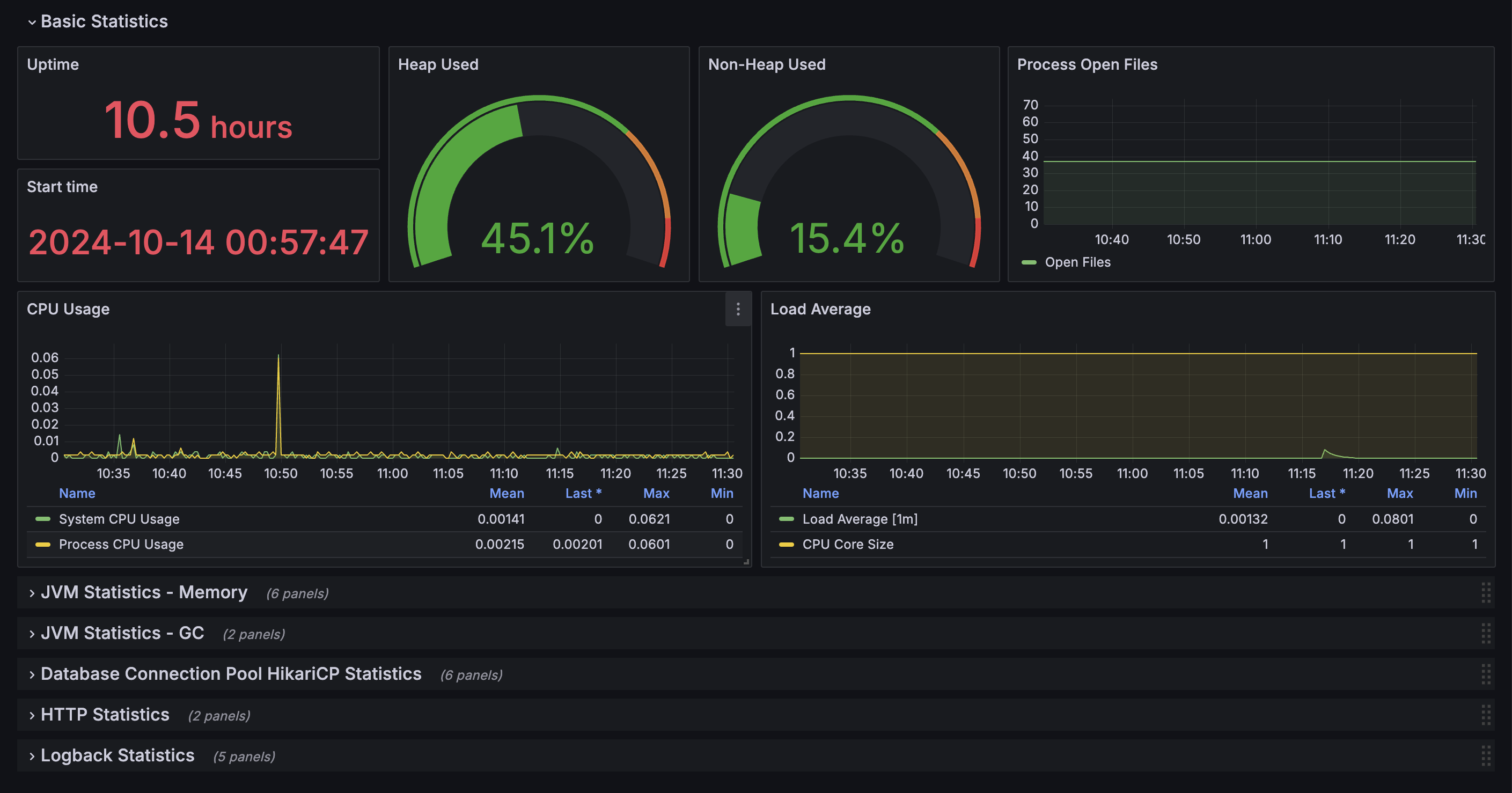
Dashboards에 들어가서 만들 수 있는데 직접 만들 수도 있고 Import를 통해 이미 만들어져 있는 구성을 적용할 수도 있다.
나는 Import를 통해 적용했다. 만들면서 Data source 선택은 위에서 연동했던 소스를 선택하면 된다.

적용 후의 모습이다. CPU 사용량, 메모리 관련 뿐만 아니라 HTTP 요청, 가비지 컬렉터, 로그 등등 많은 지표를 확인할 수 있다.
아직 Alert 설정이나 로그 저장에 관련한 것은 하지 않은 상태다.
이후의 포스팅에서 Alert 설정을 통해 디스코드 연동, Loki + Promtail을 통한 로그 저장을 다룰 예정이다.