(Document Object Model) DOM이란?
문서 객체 모델 DOM은 웹페이지에 대한 프로그래밍 인터페이스이다.
기본적으로 여러 프로그램들이 페이지의 콘텐츠 및 구조, 그리고 스타일을 읽고 조작할 수 있게 연결시켜주는 역활을 담당한다.
💡 DOM을 이해하기 위해서는 웹 페이지의 빌드과정을 알아야 한다.
일단 브라우저가 페이지에 대한 HTML 응답을 받으며 화면에 표시되기 전에 많은 단계를 거쳐야 하는데 그 빌드과정을 Critical Rendering Path', CRP이라고 한다.
CRP이란 ??
웹 브라우저가 원본 HTML 문서를 읽어들인 후, 스타일을 입히고 대화형 페이지로 만들어 뷰포트에 표시하기까지의 과정을 말한다.
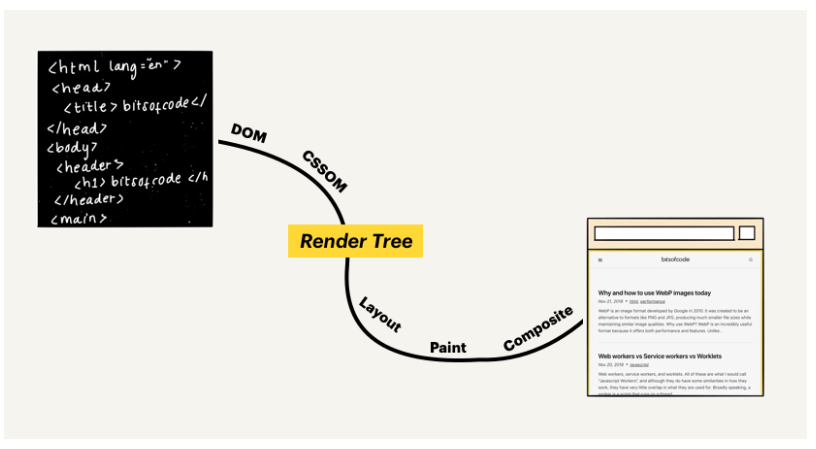
CRP의 6단계 과정
- DOM 트리 구축
- CSSOM 트리 구축
- JavaScript 실행
- 렌더 트리 구축
- 레이아웃 생성
- 페인팅
📍 CRP 과정은 6단계로 나누어져 있지만 대략 렌더 트리 구축을 기점으로 두 단계로 나눌 수 있다.

첫번째 단계 : 브라우저는 읽어들인 문서를 파싱하여 최종적으로 어떤 내용을 페이지에 렌더링할 지 결정한다. (이 단계를 거치면 렌더 트리가 생성이 된다.)
두번째 단계 : 브라우저는 해당 렌더링을 수행한다.
렌더 트리
Render 트리는 DOM 과 CSSOM 이 합쳐진 것으로 페이지에서 최종적으로 렌더링할 내용을 나타내는 트리이다.
- DOM: HTML 요소들의 구조화된 표현
- CSSOM: 요소들과 연관된 스타일 정보의 구조화된 표현
레이아웃 생성
레이아웃은 뷰포트의 크기를 결정하며, 뷰포트의 크기는 뷰포트의 크기와 관련있는 CSS 스타일에 대한 컨텍스트를 제공한다.
뷰포트 크기는 태그의 viewport 속성을 통해 결정되는데, 기본 뷰포트 너비는 980px 이다.
(일반적으로 메타태그의 뷰포트 값은 장치 너비에 맞게 설정한다.)
<meta name="viewport" content="width=device-width,initial-scale=1">페인팅
그리는 단계에서는 페이지의 가시적인 내용을 픽셀로 변환하여 화면에 표시한다.
페인팅 단계에서 소요되는 시간은 DOM의 크기와 적용되는 스타일에 따라 다르다. (예를 들면, 복잡한 gradient 배경은 단순 배경색보다 더 많은 시간이 소요된다.)
DOM이 만들어지는 과정은?
DOM은 원본 HTML 문서의 객체 기반 표현 방식!!
DOM의 개체 구조는 노드 트리로 표현된다.
노드 트리란? 하나의 부모 줄기가 여러개의 자식 나뭇가지, 나뭇잎들을 가질 수 있는 나무와 같은 구조

<!doctype html>
<html>
<head>
<title>DOM이 만들어지는 과정</title>
</head>
<body>
<header></header>
<main></main>
<footer></footer>
</body>
</html>🚨 여기서 헷갈리면 안되는것
HTML 문서와 DOM은 무슨 차이?
-
HTML은 단순한 텍스트로 구성됨!! 화면에 보이고자 하는 구조를 문서로 만든 것 (최초에 화면을 그릴때 사용하는 설계도)
-
DOM은 HTML 문서의 내용과 구조가 객체 모델로 변화되어 다양한 프로그램에서 사용될 수 있다. (설계도를 이용하여 실제로 화면에 나타내지는 인터페이스)
📍 DOM의 특이점
DOM은 브라우저에서도 개발자 도구에서도 보이지 않는다.
브라우저 뷰 포트에 보이는 것은 렌더 트리이다. DOM이 아니다...
렌더 트리는 오직 렌더링 되는 요소만 관련이 있어 시각적으로 보이지 않는 요소들은 제외시키는 반면 DOM은 보이지 않는 요소를 포함한다.
또한 개발도구의 요소 검사기는 DOM과 가장 가까운 근사치를 제공하지만 개발도구의 요소 검사기는 DOM에 없는 추가적인 정보를 포함합니다.
::before과 ::after 선택자를 사용하여 생성된 가상 요소는 CSSOM과 렌더 트리의 일부를 구성하지만 DOM은 오직 원본 HTML 문서로부터 빌드 되고, 요소에 적용되는 스타일을 포함하지 않기 때문에 기술적으로 DOM의 일부는 아니다.
가상 요소는 DOM의 일부가 아니기 때문에 JavaScript에 의해 수정될 수 없다. (다른 방법을 이용하여 수정 가능하게 할 수 있는 경우도 있다.)

