브라우저의 동작
- HTML을 읽기 시작한다.
- HTML을 파싱한다.
- DOM 트리를 생성한다.
- Render 트리가 생성 (DOM tree + CSS의 CSSOM 트리 결합)
- Display에 표시한다.
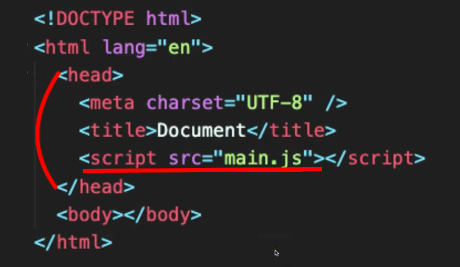
head 태그에 js 파일 연결하기

실행 순서

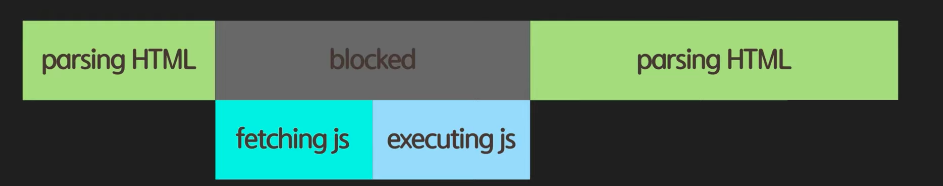
- 위에서부터 한 줄씩 순차적으로 html 파싱 한다.
- 스크립트를 만나면 html 파싱을 멈추고 스크립트를 다운로드하고 실행한다.
- 스크립트 실행이 끝난 후 남은 html를 마저 파싱 한다.
🔴 단점
- 인터넷이 느리고 스크립트 양에 따라서 웹사이트를 불어오는 대까지 많은 시간 소요된다.
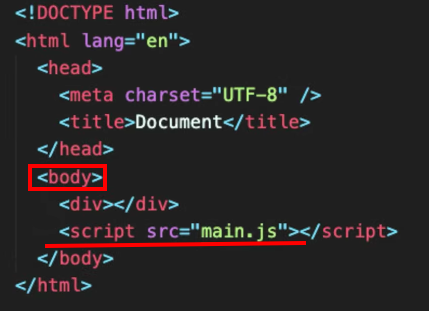
body 태그 끝에 js 파일 연결하기

실행 순서

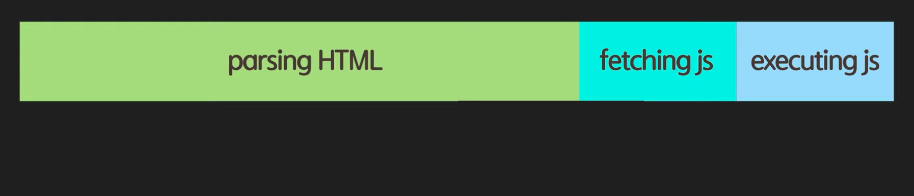
- html 파일을 모드 파싱을 한 다음 스크립트를 다운/실행한다.
- 그렇기 때문에 사용자들은 기본적인 html의 콘텐츠를 볼 수 있다.
🔴 단점
-
웹페이지에 스크립트 동작을 많이 넣어둘 경우에 원하는 모양의 페이지를 한 번에 불러올 수 없습니다.
-
웹 사이트가 스크립트에 굉장히 의존적인 사이트라면 원했던 페이지를 보기까지 시간이 소요된다.
즉, 사용자가 의미 있는 사이트를 보기 위해서는 사용자가 정상적인 페이지를 보기 전까지는 자바스크립트를 받아오는 시간도 기다려야 되고 실행하는 시간도 기다려야 되는 단점이 있다.
async와 defer 속성의 공통점
html를 불러오면서(DOM을 구성하면서) 동시에 스크립트를 다운로드한다.
💡 async / defer은 boolean 속성값
선언하는 것만으로도 true 설정이 되어서 사용 가능한 것
async 속성

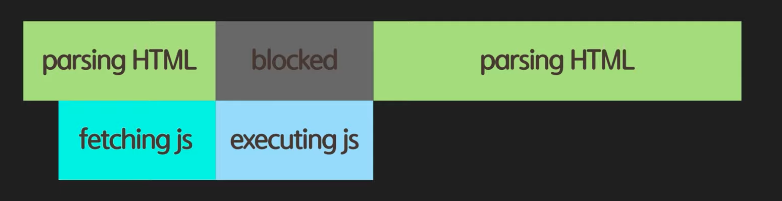
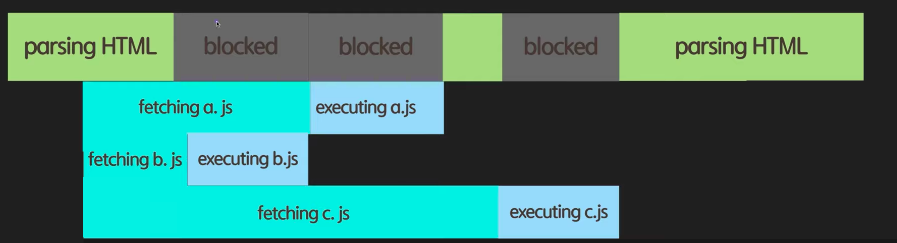
실행 순서

- 브라우저가 html을 다운받으면서 파싱을 하다가 스크립트를 만나면 다운로드 받자라고 명령만 하고 다시 html을 파싱한다.
- 그러다가 스크립트 다운로드가 완료 되면 그때 html 파싱을 멈추고 다운로드된 스크립트 파일을 실행한다.
- 스크립트 실행을 다 하고나서 나머지 html을 마저 파싱한다.
즉, 스크립트 파일의 크기나 다운로드 속도에 따라 불러오는 시점이 달라서
실행 순서를 보장하지 않는다.
🔴 장 / 단점
장점 :
body 끝에 사용하는 것보다는 병렬적으로 이동하기 때문에 다운로드하는 시간을 절약할 수 있다.
단점 :
1. 파싱하는동안 언제든지 스크립트를 실행하기위해서 html 파싱 하는것을 멈출수 있기떄문에 사용자가 페이지를 보는데 여전히 시간이 걸린다.
2. 스크립트가 html 파싱 되기도 전에 실행이 되기 때문에 만약 자바스크립트 파일에서 돔 요소를 조작하려고 한다면 조작하려는 시점에 우리가 원하는 html 요소가 정의되어 있지 않을 수 있다.
defer 속성

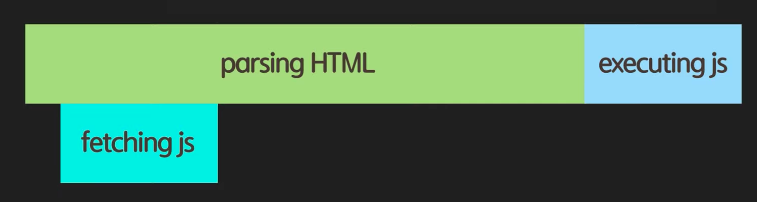
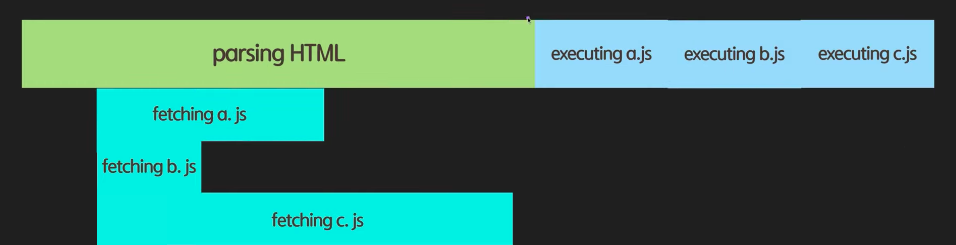
실행 순서

-
html 파싱이 멈추지 않고 스크립트를 다운로드한다.
-
html 파싱이 끝까지 완료되면 작성한 순서대로 스크립트를 실행한다.
🔴 장점
- async 속성과는 반대로 스크립트 파일을 연결한 DOM이나 다른 스크립트와의 연관 의존성이 있고 실행되는 순서가 중요한 경우에 defer 속성을 사용한다.
- 가장 효율적이면서 안전하다.
async와 defer 속성 비교
async 속성


정의된 스크립트 순서에는 상관없이 먼저 다운로드된 스크립트가 실행되기 때문에
만약에 웹 사이트가 스크립트의 순서에 의존적이라면 문제가 될 수 있다.
defer 속성


html을 파싱 하는 동안 필요한 자바스크립트를 다운만 받아놓은 다음에 순서대로 실행하기 때문에 우리가 정의한 순서가 지켜지기 때문에 개발자가 원하는 대로 실행이 된다는 것을 알 수 있다.
⭐️ 그래서 이게 젤 효율적이고 안전하다. 이거 쓰는걸로
