
댓글 input 창에 엔터치거나 "게시" 누르면 댓글 추가되도록 createElement로 요소 생성해서, input에 입력한 값이 추가 되어야합니다.
우선 만들어놨던 레이아웃에

댓글 기능 구현해보자
댓글 생성 기능

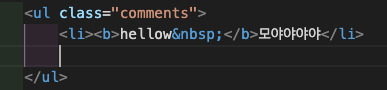
HTML의 댓글이 들어갈 공간은 ul로된 comments에 li를 추가하여
댓글과 하트이모티콘 그리고 삭제기능이 가능한 댓글이 달리도록 했다.
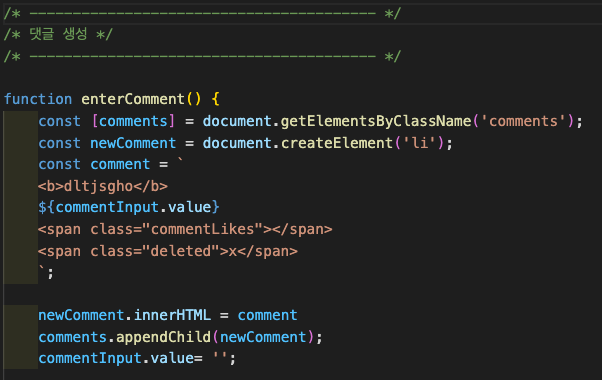
enterComment라는 함수를 통해 이 함수가 실행되면
//전역변수
"use strict"
const commentInput = document.getElementsByClassName('post')[0];
const submit = document.getElementsByClassName('submit')[0];
-
클레스로 지정했던
comments를 만들고,
comments에 올라갈li를 만들었다. -
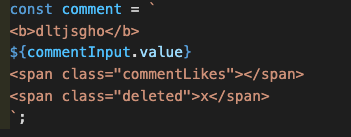
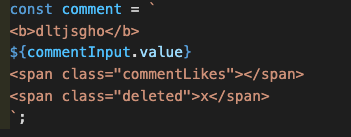
comment라는 변수에 댓글 한줄에 들어갈 아이디와 댓글 내용 그리고 삭제할 수 있는 태그를 생성했다.
( 템플릿 리터럴(백틱)를 이용하여 편리하게 구현가능했다. ) -
만든 댓글 구성을
newComment(li)에 innerHTML로 할당해 주었다.
(newComment속성을comment바꾸기 위해 ) -
appendChid로 만든 댓글들이 순차적으로 아래에 달리도록 해주었다. -
commentInput.value="";
이 코드로 다음댓글이 비어있는 있을 수 있다.
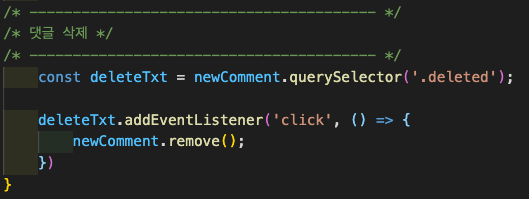
댓글 삭제 기능 추가하기

querySeletor()로 댓글 생성때 템플릿 리터널로 만들었던
comment중deleted값을 찾을 수 있다!!

<span class="deleted">x</span>addEventListener로 클릭하면 없어지도록 만들고
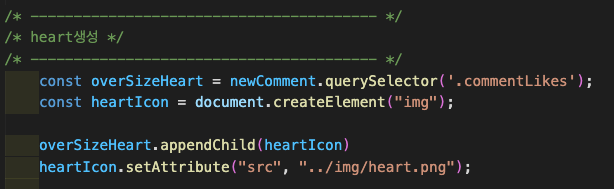
하트 이모티콘 만들기

이부분은

템플릿 리터널를 이용해서 만들수 있었지만
다른식으로 만들어 보고 싶어서 메소드를 이용해서 만들었다.
span태그안에 img라는 태그를 만들어주고
img의 속성을 하트이미지 경로로 설정해주었다.

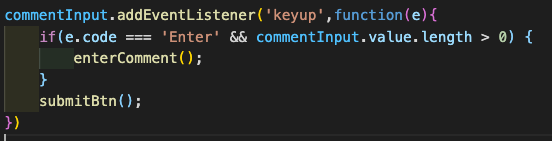
댓글을 입력한 후 enter누르면 댓글이 달리도록 하고

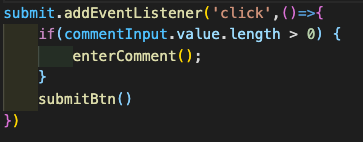
버튼을 클릭했을때 또한 댓글이 달리도록 설정
전체 코드
"use strict"
const commentInput = document.getElementsByClassName('post')[0];
const submit = document.getElementsByClassName('submit')[0];
/* ---------------------------------------- */
/* 버튼 활성화 */
/* ---------------------------------------- */
commentInput.addEventListener('keyup',submitBtn);
function submitBtn(){
commentInput.value.length !== 0 ?
submit.disabled = false : submit.disabled = true;
}
/* ---------------------------------------- */
/* 댓글 생성 */
/* ---------------------------------------- */
function enterComment() {
const [comments] = document.getElementsByClassName('comments');
const newComment = document.createElement('li');
const comment = `
<b>dltjsgho</b>
${commentInput.value}
<span class="commentLikes"></span>
<span class="deleted">x</span>
`;
newComment.innerHTML = comment
comments.appendChild(newComment);
commentInput.value= '';
/* ---------------------------------------- */
/* heart생성 */
/* ---------------------------------------- */
const overSizeHeart = newComment.querySelector('.commentLikes');
const heartIcon = document.createElement("img");
overSizeHeart.appendChild(heartIcon)
heartIcon.setAttribute("src", "../img/heart.png");
/* ---------------------------------------- */
/* 댓글 삭제 */
/* ---------------------------------------- */
const deleteTxt = newComment.querySelector('.deleted');
deleteTxt.addEventListener('click', () => {
newComment.remove();
})
}
commentInput.addEventListener('keyup',function(e){
if(e.code === 'Enter' && commentInput.value.length > 0) {
enterComment();
}
submitBtn();
})
submit.addEventListener('click',()=>{
if(commentInput.value.length > 0) {
enterComment();
}
submitBtn()
})

https://chodilinh.com/threads/unlocking-opportunities-why-aajjo-is-the-best-free-guest-posting-site.202414/
https://folkd.com/link/The-Best-Free-Guest-Posting-Site
https://taylorhicks.ning.com/profile/aajjoindia
https://www.blurb.com/user/aajjo?profile_preview=true
http://hawkee.com/snippet/27652/
https://aajjoindia.bcz.com/2021/10/01/sharing-your-stories-has-never-been-easier/
https://community.windy.com/topic/29933/the-best-free-guest-posting-site
https://write.geeksforgeeks.org/post/5485519
https://www.smore.com/qksen-the-weekly-update-4
https://www.adrex.com/en/forum/climbing/unlocking-opportunities-why-aajjo-is-the-best-free-guest-posting-site-32329/
https://thinking.visible.is/user/aajjo/blog