position : ~
postion 속성은 웹 문서 안 요소의 위치를 배치하는 속성이다.
⭐️ static을 제외한 나머지 속성값들은 top, right,bottom,left 로 요소를 어느위치에 위치시킬 건지 지정할 수 있다.
position : static
default값으로 position의 기본값이다..
static속성은 위치가 지정된 것이 아니라 HTML 문서에 따라 위치가 정해졌다고 보면 된다.(기본 값이기 때문의 보통의 경우 잘 쓰이지 않는다.)
top,right,bottom,left와 같은 속성을 사용할 수 없다.
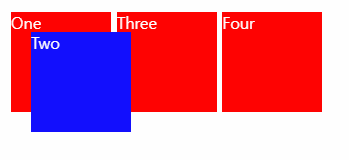
position : relative
relative 상대적으로 새로운 위치를 지정할 수 있다.
top, right, bottom, left 속성값을 넣어서 원래의 위치를 기준으로 요소를 이동 시킬 수 있다.
position을relative로 지정하더라도top이나left등으로 새로운 위치를 지정하지 않는 이상 기본적으로 표시된 위치와 다르지 않다.
.wrap {
display: inline-block;
width: 100px; height: 100px;
background: red;
color: white;
}
#two {
position: relative;
top: 20px; left: 20px;
background: blue;
}.png)
position : absolute
absolute 해당 요소의 위치가 지정된 부모 요소를 기준으로 위치가 결정된다.
이 요소는 가장 가까운 위치에 있는 relative속성을 가진 부모를 기준으로 움직인다.
.wrap {
display: inline-block;
width: 100px; height: 100px;
background: red;
color: white;
}
#two {
position: absolute;
top: 20px; left: 20px;
background: blue;
}
position값이 없을 시 Body가 기준이 된다.
Position: fixed
fixed 요소는 다른 요소들의 영향을 받지 않는다.
view-port를 기준으로 고정이되어 위치합니다. 그렇기 때문에 페이지를 스크롤하여 내려도 위치가 유지가 된다.
