Cross-Origin Resource Sharing,CORS 란 ?
- 교차 출처 리소스 공유를 의미하며, 교차 출처는 '다른 출처'라고 생각하면 이게하기 쉽다.
즉, 다른 출처 간의 자원을 공유하는 정책이라고 생각하면 됨.
다른 출처에 있는 자원을 요청한다고 하면, 이를 교차 출처 요청이라고 부른다.추가적인 HTTP header를 사용해서 애플리케이션이 다른 origin의 리소스에 접근할 수 있도록 하는 메커니즘
허나 실제로는, 다른 origin에서 내 리소스에 함부로 접근하지 못하게 하기 위해 사용된다.따라서 CORS를 설정해주지 않거나 제대로 설정하지 않은 경우, 원하는대로 리소스를 공유하지 못하게 된다.
Cors가 필요한 이유
만약 내가 서비스하고 있지 않은 사이트에서 세션을 요청해서 세션을 획득할 수 있다면 해당 사이트는 악의적으로 내 세션을 탈취하거나 다른 행동을 할 수 있다. 그래서 브라우저에서는 이러한 요청을 막는다.
피싱 사이트가 대표적인 공격 사례인데, 이러한 것을 막고 내가 허용한 origin들만 요청할 수 있도록 하기 위함이다.
동일 출처 정책(Same-origin policy)
- Cors를 공부하기 전 동일 출처 정책을 알아야 한다.
- 동일 출처 정책 Sop는 같은 Origin에만 요청을 보낼 수 있게 제한하는 보안 정책을 의미함.
즉, 다른 출처로부터 조회된 자원들의 읽기 접근을 막아 다른 출처 공격을 예방한다.
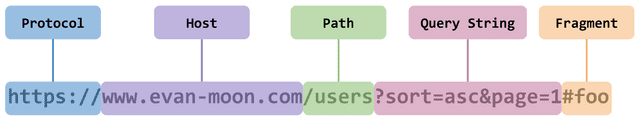
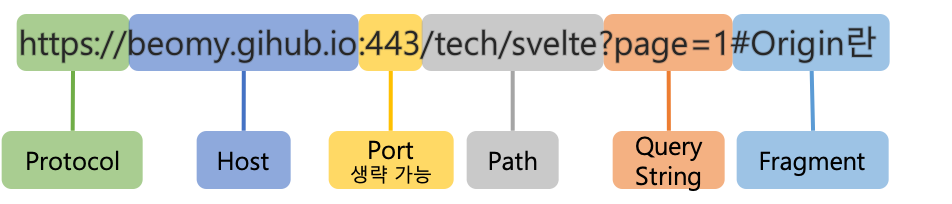
위의 구성요소 중에서 Protocol + Host + Port 3가지가 같으면 동일 출처(Origin)라고 한다.

CORS의 동작 과정
Preflight Request란?
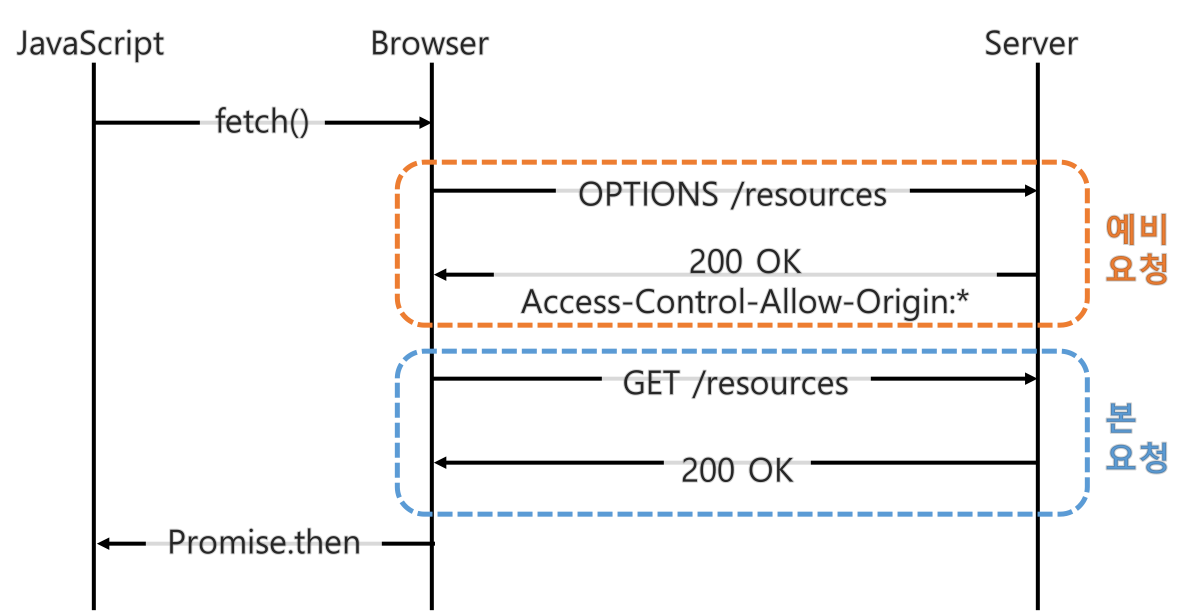
Preflight Request 방식은 일반적으로 사용하는 방식으로, 브라우저는 요청을 한 번에 보내지 않고 예비 요청과 본 요청으로 나누어서 서버로 전송한다. 이때 예비 요청은 OPTIONS 메소드를 사용하여 본 요청을 보내기 전에, 브라우저 스스로 이 요청이 안전한지 확인하는 역할을 한다.
동작 과정
- JavaScript의 fetch() API를 사용하여 브라우저에게 서버의 리소스를 받아오라는 명령을 내린다.
- 브라우저는 서버에게 예비 요청을 보낸다.
- 예비 요청의 응답으로 Access-Control-Allow-Origin의 값을 확인하여, 허용하는 출처를 조회한다.
- 브라우저 요청의 출처가 허용되지 않는다면, CORS 정책 위반 이슈가 발생한다.(이때 응답의 상태 코드는 200번이 나온다.)
- 예비 요청의 응답이 성공하지 못하면, CORS 정책 위반 이슈가 발생한다.
- 예비 요청이 성공하면, 실제 본 요청을 보내서 서버의 리소스를 받아온다.